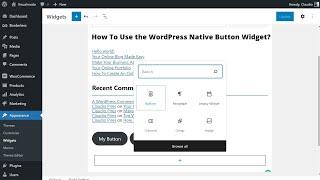
How To Use the WordPress Native Button Widget? Tutorial - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How To Use Button Widget in Elementor WordPress Plugin For Free: Tutorial
Added 15 Views / 0 LikesIn today's video tutorial, you'll learn how to create, add and use the button widget in Elementor free WordPress page builder plugin to build the perfect buttons and CTAs in a simple and fast method. Call-To-Action Buttons Usage Guide https://visualmodo.com/call-to-action-buttons-usage-guide/ How To Add a Security Question To Login At WordPress Dashboard? https://www.youtube.com/watch?v=jQOPMPPBvjQ How To Limit The Login Attempts On WordPress For Free
-

Elementor Pro Paypal Widget Button Tutorial
Added 27 Views / 0 LikesIn this video, I show you how you can add a simple PayPal button to your Elementor website in WordPress so you can receive payments right away. There are 3 different kinds of PayPal buttons you can add to your website. First, you assign your PayPal account to the widget so you can receive payments. You can create a simple checkout button. People click on it and go to this page in Paypal and can pay. The second one is a donate button. People can suppor
-

How To Use The Button Widget of Borderless WordPress Plugin? Free WP Plugin Tutorial
Added 31 Views / 0 LikesIn today's video, we'll learn how and where to add a button widget on your top header, sidebar, or footer WordPress website sections for free using the Borderless WordPress plugin, in a simple, fast and effective way. How To Install WordPress Plugins https://visualmodo.com/install-wordpress-plugins/ How To Install Borderless WordPress Plugin For Free? Multi-Page Builders Addon https://www.youtube.com/watch?v=FDdeT8F24ks How To Upload Custom Icon Packs
-

How To Center A WordPress Button In Seconds! - WordPress Button Tutorial
Added 21 Views / 0 LikesIf you're wondering how to center a WordPress button, this video is for you! In just seconds, you can learn how to center buttons on your WordPress site. This is part of the WordPress Skills playlist on YouTube: https://www.youtube.com/watch?v=24aKHfJwuw4&list=PLlgSvQqMfii7DBqNndpiioUsJzyDOXADk This simple technique can make a big difference in the look and feel of your website. So don't wait, watch the video now and learn how to center a WordPress bu
-

How to Use the Button Widget in Elementor
Added 15 Views / 0 LikesIn this tutorial, we will learn how to use and style the popular button widget within Elementor. We’ll walk you through it step by step, so you know how to create stylish buttons for any website project. This tutorial will cover: ✔ How to insert buttons into your content ✔ Styling your buttons to your exact requirements ✔ Adding links to your buttons to open pages ✔︎ And much more! Don’t forget to subscribe to our channel! Get Elementor: https://eleme
-

How to Use the PayPal Button Widget in Elementor Pro
Added 21 Views / 0 LikesIn this tutorial we will learn how to use the PayPal button widget in Elementor. We will create, set up, and style a PayPal button widget to accept payment on a website. This tutorial will cover: ✔︎ How to add the PayPal button widget to your web page ✔︎ How to configure pricing and payments for your button ✔︎ How to customize the PayPal button styling options ✔︎ And much more! Don’t forget to subscribe to our channel! Get Elementor: https://elementor
-

Is DLSS Really "Better Than Native"? - 24 Game Comparison, DLSS 2 vs FSR 2 vs Native
Added 8 Views / 0 LikesPowerColor: https://www.powercolor.com/new?id=1679904586 Support us on Patreon: https://www.patreon.com/hardwareunboxed Join us on Floatplane: https://www.floatplane.com/channel/HardwareUnboxed Buy relevant products from Amazon, Newegg and others below: Radeon RX 7900 XTX - https://geni.us/OKTo Radeon RX 7900 XT - https://geni.us/iMi32 GeForce RTX 4090 - https://geni.us/puJry GeForce RTX 4080 - https://geni.us/wpg4zl GeForce RTX 4070 Ti - https://geni
-
Popular

Css Button Animation On Hover - Css Button Hover Effects - Css Creative Button Design - Tutorial
Added 117 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

How to Create a Lottie Widget Scroll Button
Added 59 Views / 0 LikesLearn how to create a scroll button with the Lottie Widget. Use animation to draw attention to your page and encourage interaction with your website. In this tutorial you’ll learn how to: •︎ Add Lottie Animations via external URLs •︎ Link a Lottie animation to another section and automatically scroll to it, when clicked •︎ Use CSS Filters to further customize Lottie Animations •︎ And much more! Don’t forget to subscribe to our channel! Get Elementor:
-

How to Create a Lottie Widget Popup Button
Added 51 Views / 0 LikesLearn how to use the Lottie Widget as a button and set it to play an animation and open a menu popup, upon clicking it. These subtle animations can make a big difference, really improving the UX and increasing engagement. In this tutorial you'll learn how to: •︎ Add Lottie Animations via external URLs •︎ Use “on click” trigger settings to make animations play according to your preference •︎ Add a dynamic action link that toggles a menu popup •︎ And mu
-

How to Create a Lottie Widget Download Button
Added 50 Views / 0 LikesLearn how to use the Lottie Widget as a button and set it to both play an animation and download a free eBook. Adding small animations to your designs can make a big difference, really improving the UX and increasing engagement. In this tutorial you'll learn how to: •︎ Add Lottie Animations via external URLs or custom JSON uploads •︎ Use “on click” trigger settings to make animations play according to your preference •︎ Add a custom download attribute
-

Introducing Elementor Pro 3.7: New Stripe Button Widget, 100+ Dynamic Tag Fields, Notes, and More!
Added 13 Views / 0 LikesElementor Pro 3.7 includes new Ecommerce capabilities that enable you to customize more of your online stores, enhancements to existing features that allow you to create rich content websites, and Notes - a new tool that boosts your collaborative efforts. Learn more about the features: https://elementor.com/blog/new-stripe-button-widget-notes-dynamic-tags