How to Stack Sticky Headings on Scroll for Unique Anchor Link Navigation in Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

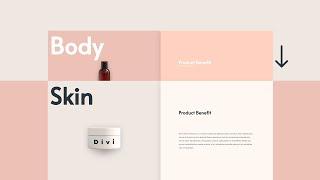
How to Stack Rows on Scroll with Divi’s Sticky Options
Added 39 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-stack-rows-on-scroll-with-divis-sticky-options Ever since Divi’s sticky options have come out, we’ve shown you ways on how to use the different features throughout your website builds, particularly inside headers. But there are a ton of ways you can use the sticky options to enhance the user experience people have on your website and make your website shine. In today’s tutor
-
Popular

Full Screen Animated Sticky Header | Sticky Navigation Bar After Scroll with Html CSS and jQuery
Added 109 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Music Credit Track: Tobu - Roots [NCS Release] Music provided by NoCopyrightSounds. https://www.youtube.com/watch?v=7wNb0pHyGuI
-
Popular

Pure CSS Sticky Navbar After Some Scroll | Html CSS Sticky Navigation
Added 101 Views / 0 LikesMy Amazon Shop : https://www.amazon.in/shop/onlinetutorials Please LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Track: Jordan Schor & Harley Bird - Home [NCS Release] Music provided by NoCopyrightSounds. Watch: https://youtu.be/KmwpogFtb4Q Free Download / Stream: http://ncs.io/HomeYO
-

Sticky Navigation Bar On Scroll Using Vanilla Javascript | Fixed Navbar on Scroll
Added 96 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D ------------------ Join Our Channel Membership And Get Source Code Everyday Join : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join ------------------ Please LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Phot
-

How to Create a Clickable Accordion Using Sticky Page Headings in Divi
Added 46 Views / 0 LikesHey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. Divi’s new sticky position options open the door for many new and exciting design possibilities. In this tutorial, we are going to show you how to combine Divi’s sticky position options with smooth scrolling anchor links to create an accordion-like way to index and navigate your page. Building it i
-

How To Create a Sticky Nav Bar Using Html CSS and Javascript - Navigation Bar Fixed Top After Scroll
Added 96 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

How to Stack and Animate Text using Divi Scroll Effects
Added 42 Views / 0 LikesUsing Divi’s scroll effects to stack and animate text on scroll is a unique design technique that can be used to bring life to your page headings. The trick is to use Divi’s position options to stack letters absolutely so that they sit directly on top of each other. Then you can move the letters horizontally and vertically using the scroll effects. Read more: https://www.elegantthemes.com/blog/divi-resources/how-to-stack-and-animate-text-using-divi-sc
-
Popular

Animated Sticky Navbar - Resizing Header on Scroll - Sticky Header On Scroll with CSS and Javascript
Added 103 Views / 0 LikesMy Amazon Shop link : https://www.amazon.in/shop/onlinetutorials ------------------------ Part 1 : https://www.youtube.com/watch?v=_pZrP3r1rMo (Animated Sticky Header) Part 2 : https://www.youtube.com/watch?v=NTyvENRwJK4 (Responsive Design) Please LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

Design a Unique Full Screen Divi Layout with an Animated Scroll Button
Added 96 Views / 0 LikesCreating a custom scroll button on your fullscreen header is a great design boost to improve user experience, allowing the user to scroll to the next section of your page without having to scroll. Adding some eye-catching animation to your button may also improve your conversions. Divi already has a built-in scroll button to make things really easy for you to add this feature on fullwidth headers. But today I thought I would show you how to use the bu
-

How to Change Your Sticky Logo on Scroll with Divi
Added 40 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-change-your-sticky-logo-on-scroll-with-divi Ever since the Divi sticky options have come out, endless interaction design possibilities have been added to our Divi toolboxes. Besides being able to turn a header sticky on scroll, you’re also able to change the style of your elements in a sticky state. This allows you to highlight your header once it’s turned sticky, and create
-

How to Change Your Sticky Logo on Scroll with Divi
Added 22 Views / 0 LikesTo lay your hands on the free global header template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or rec
-

How to Add Sticky Page Navigation Links to Divi Sections
Added 32 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-add-sticky-page-navigation-links-next-previous-first-last-to-divi-sections Sometimes it is more convenient to navigate page content by clicking buttons rather than scrolling. This is especially true for one-pagers or if you have certain sequential sections on a page that warrant optimal accessibility for users. Adding sticky page navigation links to the bottom of sections can be a un










