(CSS) Como poner cualquier tipografia/fuente en tu web ( @Font-Face ) - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Download and Apply Any Font in your Website using font-face rule | CSS Tutorial in Hindi/Urdu
Added 86 Views / 0 LikesLearn how to apply any font in your website using CSS. If you don't like default fonts of Website then you can change or replace them with any other custom fonts according to your choice in your Website. It is very easy to apply your own new custom fonts in website using css @font-face rule. You can add any font in website by using font-family and source of new font after giving proper path of that file. In this video tutorial i am sharing with you th
-

Iconos de Bootstrap 5 - Como utilizarlos en cualquier proyecto
Added 13 Views / 0 LikesEn este video vas aprender como utilizar el fantástico paquete de iconos gratuito de Bootstrap 5 en cualquier sitio web o proyecto. 🚀 Blog de Diseño Web: http://www.falconmasters.com ✔️ Curso Completo de Diseño Web Profesional: https://www.udemy.com/course/diseno-web/?referralCode=BCC54890816B6A9BCFB7 ✔️ Curso Completo de React y Firebase: https://www.udemy.com/course/react-desde-cero/?referralCode=20FBD375A7BA9350A16A ✔️ Curso Completo de PHP y MYSQL
-

Como Traducir un Sitio Wordpress a Español Completamente. Cualquier Tema o Plugin!
Added 76 Views / 0 LikesEn este tutorial aprenderás como traducir tu sitio en wordpress completamente a español. Para cualquier tema o plugin que uses. • Blog de Diseño Web: http://www.falconmasters.com •️ Curso Completo de Diseño Web Profesional: https://www.udemy.com/course/diseno-web/?referralCode=BCC54890816B6A9BCFB7 •️ Curso Completo de PHP y MYSQL: https://www.udemy.com/course/php-y-mysql/?referralCode=65030D8167A2AC468B3A •️ Curso de Bootstrap 4: https://www.udemy.com
-

Shifting Service Engagement From Face to Face to Online Customers
Added 80 Views / 0 LikesShifting Service Engagement From Face to Face to Online •Read More Here • http://bit.ly/2JhdtkiGoDaddy While many clients might be referrals, keeping your business offline is no longer an option, especially when you’re looking to grow. Take your based business online — and prepare to scale up while limiting face-to-face interactions by having customers make appointments online, hold online sessions via Zoom etc. Taking your business online enables y
-

Cómo Cambiar la Tipografía y los Colores en WordPress Tema Astra CURSO DE WORDPRESS Y CHATGPT #5
Added 18 Views / 0 Likes🔴 HOSTINGER (OBTÉN UN MAYOR DESCUENTO CON EL CUPÓN "RENATOYACOLCA"): 👉 https://hostinger.com/renatoyacolca En esta lección aprenderás cómo cambiar la tipografía y los colores en WordPress - Tema Astra paso a paso. 🔴 HOSTINGER (OBTÉN UN MAYOR DESCUENTO CON EL CUPÓN "RENATOYACOLCA"): 👉 https://hostinger.com/renatoyacolca Accediendo al enlace obtendrás: - Hosting 12 meses - Dominio GRATIS - Certificado SSL GRATIS - Cuentas de Correo Corporativo GRATIS y
-

Curso Básico de CSS - 8. Texto y Tipografía
Added 83 Views / 0 LikesCapitulo #8 del curso básico de CSS, Texto y Tipografía En este capitulo veremos las diferentes propiedades que existen para la manipulación de texto y tipografía con CSS. • Blog de diseño web: http://www.falconmasters.com •️ Curso de Diseño Web Practico y Desde Cero: https://goo.gl/XDC8vU •️ Curso de PHP y MYSQL Práctico y desde Cero http://www.tutorialdephp.com --- • Que se necesita para tener una página web: http://www.falconmasters.com/desarrollo-
-

Curso completo de Bootstrap 3.- Tipografía y textos
Added 74 Views / 0 LikesEn este capitulo aprenderemos sobre las diferentes etiquetas y clases que podemos utilizar en los textos para conseguir diferentes estilos, alineados y transformaciones. •️ NUEVO • CURSO DE BOOTSTRAP 4 (Cupón EXCLUSIVO 90% Descuento): https://goo.gl/xDqcDW --- •️ Curso de PHP y MYSQL: Completo, Práctico y desde Cero http://www.tutorialdephp.com •️ Curso de Diseño Web: El Curso Completo Practico y desde Cero. https://goo.gl/xG7JT5 • Blog de diseño web:
-

Como Bloquear ou Proteger Conversa no WhatsApp Com Senha, Digital ou Face ID? #whatsapp #privacidade
Added 18 Views / 0 LikesO WhatsApp anunciou que usuários do app de mensagens poderão proteger suas conversas específicas com senha ou biometria, como impressão digital ou facial. O recurso permite ocultar um chat da tela inicial do WhatsApp, que é "transferido" para uma pasta segura, chamada "Conversas protegidas". "A funcionalidade é ótima para quem precisa compartilhar o celular com um familiar ou para aqueles momentos em que outra pessoa está segurando seu telefone no mom
-

Cómo Poner Google Como Página Principal en Mozilla Firefox 2019
Added 81 Views / 0 Likes• GANA DINERO CON YOUTUBE • https://www.udemy.com/como-ganar-dinero-con-youtube-desde-cero-paso-a-paso/?couponCode=YOUTUBE-YT-CANALPD VISITA NUESTRO BLOG: • https://programacionfacilseoymarketing.blogspot.com Curso Firefox 2019 - Tutorial que detalla como poner Google como página principal en Mozilla Firefox 2019 paso a paso. #PFSMCursoFirefox #PFSM ÚNETE AHORA • http://bit.ly/PFSMUnete Para Negocios, Sponsor o Colaboraciones: • consultor.marketing29@
-

Cómo Poner Mozilla Firefox como Navegador Predeterminado 2019
Added 69 Views / 0 Likes• GANA DINERO CON YOUTUBE • https://www.udemy.com/como-ganar-dinero-con-youtube-desde-cero-paso-a-paso/?couponCode=YOUTUBE-YT-CANALPD VISITA NUESTRO BLOG: • https://programacionfacilseoymarketing.blogspot.com Curso Firefox 2019 - Tutorial que detalla como poner Mozilla Firefox como navegador predeterminado 2019 paso a paso. #PFSMCursoFirefox #PFSM ÚNETE AHORA • http://bit.ly/PFSMUnete Para Negocios, Sponsor o Colaboraciones: • consultor.marketing29@gm
-

Cómo Poner Google Chrome Como Navegador Predeterminado 2019
Added 66 Views / 0 Likes• GANA DINERO CON YOUTUBE • https://www.udemy.com/como-ganar-dinero-con-youtube-desde-cero-paso-a-paso/?couponCode=YOUTUBE-YT-CANALPD VISITA NUESTRO BLOG: • https://programacionfacilseoymarketing.blogspot.com Curso Google Chrome 2019 - Tutorial que detalla como poner Google Chrome como navegador predeterminado 2019 paso a paso. #PFSMCursoGoogleChrome #PFSM ÚNETE AHORA • http://bit.ly/PFSMUnete Para Negocios, Sponsor o Colaboraciones: • consultor.marke
-

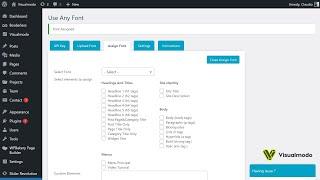
How To Use Any Font in Your WordPress Website for Free? Part 3: Assign Font - Addition and Usage
Added 18 Views / 0 LikesIn today's WordPress plugin video tutorial we'll learn how to use any font in WordPress for free by using this amazing free plugin, in a simple, fast and effective method. We'll see how to apply and assign the font to the HTL elements and use ou new custom font Adding Custom Fonts To WordPress https://visualmodo.com/adding-custom-fonts-to-wordpress/ Part 1: Install and Setup https://www.youtube.com/watch?v=BCvssHyDnvA Part 2: Upload Your Font https://










