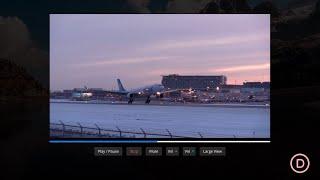
How to Create Custom HTML5 Video Controls for a Video in Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

HTML5 Video Loop Autoplay Using The Video Tag And Simple Parameters
Added 89 Views / 0 LikesHTML5 Video Loop Autoplay Using The Video Tag And Simple Parameters https://youtu.be/ECDnmavhyok Code on the blog: https://wplearninglab.com/html5-video-embed-loop-autoplay/ HTML5 video loop autoplay is done by adding two simple parameters to the HTML5 video tag. These functions are built right into WordPress, so you don't need to use any additional plugins. Exclusive for WPLearningLab viewers, up to 50% off hosting: https://wplearninglab.com/wordpres
-

HTML5 Video Image That Is Shown Before Video Plays
Added 87 Views / 0 LikesHTML5 Video Image That Is Shown Before Video Plays https://youtu.be/e2rLBaO-ilw Blog post with code: https://wplearninglab.com/html5-video-embed-loop-autoplay/ The HTML5 video image is any image you want. In the ideal case your image dimensions are the same as your video's dimensions, but it's not required. To make it work all you do is add the poster parameter to the HTML5 video tag. You can find it on the blog. Exclusive for WPLearningLab viewers, u
-

FullScreen Video Background In Pure CSS - HTML5 CSS3 Page Background Video - Tutorials
Added 88 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

How To Create a Custom Video Intro Online For Free? ClipMaker Tutorial
Added 18 Views / 0 LikesIn today's video tutorial we'll learn how to create a customizable clip for your video's intro, online and for free. In a simple, fast and effective method using Panzoid. Increase Your WordPress Theme Sales With Stock Video https://visualmodo.com/increase-your-wordpress-theme-sales-with-stock-video/ Change Video Start Time Tutorial: How to Share a Link to a Specific Time in YouTube? https://www.youtube.com/watch?v=1ic1SxfSqiM How To Set a Custom YouTu
-

Animated Video Popup on Click using Html CSS & Javascript | How To Create Responsive Video Modal
Added 21 Views / 0 LikesClick For More : https://www.youtube.com/c/OnlineTutorials4Designers/videos?sub_confirmation=1 ------------------ Enroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D CSS Infinity Course : https://www.udemy.com/course/infinity-creative-css-animation-course/learn/lecture/28410660?referralCode=7AC20462B284B24ECCFF Another Course
-

Create Playable WordPress Sidebar Video Using The Video Widget
Added 91 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Create Playable WordPress Sidebar Video Using The Video Widget https://youtu.be/Cx-r_V034uE The new WordPress sidebar video widgets allow you to easily add audio without any code. You can upload files directly to the widget. Download your exclusive 10-Point WP Security Checklist: http://bit.ly/10point-wordpress-hardening-checklist Subscribe to this awesome channel here: htt
-

How to Create a Sticky Video Slider with Divi
Added 30 Views / 0 LikesSticky Video Sliders are an effective way to keep a concise collection of videos at the forefront while users scroll through content on a page. This would work great for tutorials or recipes that would benefit from video and written instruction simultaneously. In this tutorial, we’re going to show you how easy it is to create a sticky video slider with Divi. And for our example use case, we are going to add a sticky video slider to a recipe page. Blog
-
Popular

Video Marketing (Video SEO, Video Ads) Praxis Beispiel (01/2019)
Added 104 Views / 0 Likes• Meine Referenzen, Preise etc.: https://www.webstrategie-wolf.de • Meine Online Kurse: https://www.OMKurse.de Startup aufbauen über YouTube • Anleitung für Anfänger (Part 1)
-

How To Set HTML5 Video Autoplay
Added 90 Views / 0 LikesHow To Set HTML5 Video Autoplay https://youtu.be/_QrBbXRK844 Blog post with code: https://wplearninglab.com/html5-video-embed-loop-autoplay/ HTML video embed code video: https://youtu.be/KRC1NNc7g70 The HTML5 video autoplay feature can be activated using a single word in the video tag. It's fast, easy, and seamless. If you add the loop feature then you'll have a video that autoplays and loops indefinitely. Exclusive for WPLearningLab viewers, up to 50
-

How to Create Stunning Grid Layouts with Divi’s Video Module (Part 4)
Added 96 Views / 0 LikesToday’s layout is number 4 in the series, and it is one of my favorites (and fastest to implement). Not only is it easy (and fun) to build using Divi, but it is also customizable to fit the color scheme of your site. The background gradient options are the main feature of this design which has been used to create the two tone colors separated by a diagonal line. The spacing is also purposeful to make the videos readily perceived. Arguably, this design
-

How to Create Stunning Grid Layouts with Divi’s Video Module Part 3
Added 92 Views / 0 LikesHow to Create Stunning Grid Layouts with Divi’s Video Module (Part 3) Welcome to part 3 of the series! I have a feeling this one will surprise you a little bit. Today, I’m going to show you how to use semi-transparent background colors and gradients to create multiple border color variations. At the end, I will show you how you can completely change the color scheme with just a few clicks. Read the article: https://goo.gl/FhAuYr
-
Popular

How to Create Stunning Grid Layouts with Divi’s Video Module Part 5
Added 101 Views / 0 LikesHere it is! Today is the last post in the miniseries. And if I could compare this miniseries to a five course dining experience (I’m thinking French cuisine maybe?), this one would be the dessert because it is both light and colorful. The subtle checkered background is clean and not too complicated. And when adding color, the design becomes playful, like stacking Legos. It is easy (and fun) to build using Divi, but it is also customizable to fit the c