How to Position Buttons Absolutely to Create Unique Button Layouts in Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-
Popular

How to Extend Modules to Create Unique Column Layouts in Divi
Added 127 Views / 0 LikesEvery new page you design with the Divi Builder is structured using a number of different column layouts. Divi includes built-in column layouts for each row ranging from one column all the way to six columns. But, sometimes, you may feel the need to adjust these columns for even more unique layouts. Today, I'm going to show you a creative way to do just that. In this tutorial, I'm going to show you a simple design technique that allows you to extend m
-

How to Create Unique Social Media Follow Button Hover Effects with Divi
Added 98 Views / 0 LikesDivi’s Social Media Follow module allows you to easily style and add those important links to your social networks anywhere on your website. And if you want to get your hands dirty with some of Divi’s powerful built-in hover effects, you can design some creative hover effects for your social media follow buttons as well. In this tutorial, I’m going to show you some unique social media follow button hover effects that just may surprise you. Read more:
-

Creating Unique Divi Button Designs Using a Text Module
Added 97 Views / 0 LikesCreating unique Divi button designs using a text module may have already crossed your mind. If so, you are more creative than you know! With the release of hover options in Divi, all modules can be made clickable. This opens the door for using any module (with all of its built-in design settings) as a clickable CTA or button. A text module, for example, allows you to add as much text as you want to the module in different formats. Plus, the text modul
-

Design a Unique Full Screen Divi Layout with an Animated Scroll Button
Added 99 Views / 0 LikesCreating a custom scroll button on your fullscreen header is a great design boost to improve user experience, allowing the user to scroll to the next section of your page without having to scroll. Adding some eye-catching animation to your button may also improve your conversions. Divi already has a built-in scroll button to make things really easy for you to add this feature on fullwidth headers. But today I thought I would show you how to use the bu
-
![How to Create Buttons in Gutenberg Using Otter's Button Group Block [2022]](https://video.bestwebhosting.co/uploads/thumbs/109efb211-1.jpg)
How to Create Buttons in Gutenberg Using Otter's Button Group Block [2022]
Added 31 Views / 0 LikesIn this video, we will explore Otter's button group block options. As a result, we will create a quick and easy Neubrutalism-styled button in the WordPress editor (Gutenberg) using the block's robust color, border, and shadow options. Otter is a lightweight, dynamic collection of page building blocks and templates for the WordPress block editor. Download Otter → https://themeisle.com/plugins/otter-blocks/ Documentation → https://docs.themeisle.com/art
-

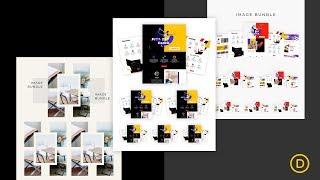
How to Use Divi’s Position Options to Create Image Bundles
Added 69 Views / 0 LikesHey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. Whether you or looking for a fresh new look for an image gallery or just wanting a nice display for product images, this tutorial should help. Normally, when adding images to a Divi website, we may limit the design to one image per column. While this is traditionally a safe and clean design, you ma
-

How to Create a Fixed Header with Divi’s Position Options
Added 57 Views / 0 LikesWith Divi’s new position options, turning your header into a fixed one is easier than ever. With just a few clicks, you can turn your static custom-built header into a fixed one that follows your visitors throughout their stay on your website. In this tutorial, we’ll show you the general steps you need to follow to create your fixed Divi header. Read more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-fixed-header-with-divis-positi
-

How to Create an Interactive Image Collage Using Divi’s Position Options
Added 76 Views / 0 LikesDivi’s new position options open the door for creating unique image collage layouts using the absolute position property. This allows you to make more precise placements for each element of your design. And once you combine that with the countless combinations of design settings within Divi, you can design some pretty amazing image collages. In this tutorial, I’m going to show you how to use Divi’s built-in position options to create a beautiful inter
-

How to Create an Open Job Position Layout with Divi (Free Download!)
Added 86 Views / 0 LikesEvery week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to create a stunning open job position layout that matches Divi’s Digital Marketing Layout Pack. This layout is an addition to the careers layout that’s alre
-

How to Create a Unique Expanding CTA Section with Divi
Added 94 Views / 0 LikesWhen creating a website, we want to showcase our products and services with clear calls to action (CTA’s). If you are going to create a more unique design for your buttons, it also helps to add hover effects to avoid any confusion about whether or not your buttons are clickable. In this tutorial, we’re going to show you how to design sections to showcase featured products and services with clear and unique CTA’s. We’ll even show you how to use built-i
-

How To Design Buttons In Elementor | 8 EASY Elementor Button Styles You Can Create In 5 min
Added 87 Views / 0 LikesIn this video, you'll learn how to design buttons in Elementor. Check out 8 AMAZING Elementor button styles that are extremely easy to recreate. For top-notch Elementor templates, visit Elementor Marketplace https://www.templatemonster.com/elementor-marketplace/ 8 EASY Button Styles In Elementor 00:04 Simple Material Design 00:27 Gradient Button 01:01 Rounded Corners 01:18 Sharp Corners 01:46 Sharp Corners + Icon 02:11 White Button with Shadow 02:52 B
-
Popular

How to Create Unique Hover Overlaps for Testimonials with Divi
Added 104 Views / 0 LikesTestimonials are a huge deal for many websites. They show expertise and visitors usually go looking for them if they want to figure out how credible a company or person is. That’s why it’s important to think about the way you visually present testimonials on your website. With Divi, you can display your testimonials exactly the way you want to. To inspire you, we’ll show you how to create a stunning and unique way to showcase testimonials using hover










