Divi Fullwidth Slider Module - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Add Links to Divi Fullwidth Slider Images
Added 88 Views / 0 LikesIn this episode of Divi Nation I show you step by step how to make images on your full width sliders clickable. The tip is very easy to achieve and requires CSS code. What the CSS code does is, it hides the button and the text but allowing to to link the image to the desired page. Here is the code: font-size: 0px; background-color: rgba(0, 0, 0, 0.0) !important; top: -1000px; right: -1000px; height: 5000px; width: 5000px; position: absolute;
-

The Divi Fullwidth Map Module
Added 70 Views / 0 LikesThe maps modules makes it easy to embed custom Google Maps anywhere on your page. You can even add unlimited pins to the map, and define a custom viewport starting location. The maps modules also comes in a Normal Width format, so be sure to check that out as well! View full documentation here: https://www.elegantthemes.com/documentation/divi/fullwidth-map/
-

Divi Nation Short - Fullscreen Video Background Using Divi's Fullwidth Header Module
Added 94 Views / 0 LikesIn this episode of Divi Nation our host Nathan B. Weller shares a quick tip about how to achieve a fullscreen video background when using Divi's fullwidth header module. Read the accompanying blog post: http://goo.gl/12XNVq Subscribe to our YouTube Channel: https://goo.gl/oxCa4h Subscribe to Divi Nation on iTunes: https://goo.gl/w8fccT Subscribe to Divi Nation via RSS: http://goo.gl/vz04Vc Get Divi Nation on Facebook: https://goo.gl/zPFjxj
-

The Divi Fullwidth Menu Module
Added 74 Views / 0 LikesThe Fullwidth Menu module lets you place a navigation menu anywhere on the page. This could be used to add a secondard menu down the page, or it could be used in conjunction with the Blank Page feature to move your main navigation down the page. For example, you could move your menu down below your first section to greet people with a large splash image. This essentially allow your header navigation to move around the page usig the builder! View full
-

The Divi Fullwidth Header Module
Added 79 Views / 0 LikesThe fullwidth header module makes it easy to add beautiful, colorful headers to the top of your pages (or anywhere on your page, if you so chose). These modules can only be placed within full width sections. View full documentation here: https://www.elegantthemes.com/documentation/divi/fullwidth-header-new/
-

The Divi Fullwidth Portfolio Module
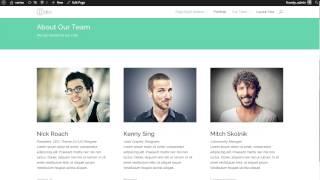
Added 72 Views / 0 LikesThe Fullwidth Portfolio module works just like the normal Portfolio module, except that it displays your project in a beautiful Fullwdth fashion. It also comes with some unique new layouts: Grid & Carousel. The module works by displays a list of your most recent Projects, and can be used by designers and artists that want to display a gallery of their most recent work. View full documentation here: https://www.elegantthemes.com/documentation/divi/full
-

How to Add a Responsive Logo to Your Fullwidth Menu Module in Divi
Added 12 Views / 0 LikesDid you know that over 50 percent of internet traffic comes from mobile devices? That means that the mobile version of your website is extremely important, and may even be the primary way someone will visit your page. Making sure that your website is responsive and mobile-friendly is an essential step in designing a website. In this tutorial, we will show you how to add a responsive logo to your fullwidth menu module using Divi’s built-in responsive o