6 Things OVERLOOKED In Mobile-Friendly Website Design - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How To Make Your Website Mobile Friendly
Added 98 Views / 0 LikesHigh speed Web Hosting: https://www.namehero.com/web-hosting.php
-

How to Make Your Website Mobile Friendly - Top 5 Steps
Added 42 Views / 0 LikesIn 2020, more people view websites from their phones than from a desktop. Having a mobile friendly website is important. In this episode of Hosted, Scott shows you how to create mobile friendly web design for your new or existing site with 5 easy steps and some unfortunate dramatic chipmunk references. In this video you will learn how to: 00:00 - Introduction 00:52 - Make your site Responsive 01:40 - Prioritize Content 02:55 - Use Large Fonts and Butt
-
Popular

17 - Make Tesseract Website Mobile Friendly
Added 105 Views / 0 LikesTesseract Website Mobile Friendly using beaver builder View the course at http://www.tyler.com
-

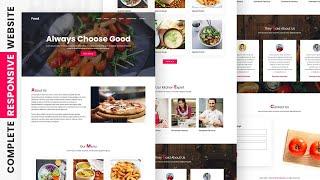
Complete Responsive Website from Scratch using Html CSS & Javascript | Mobile Friendly Website
Added 42 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

23 - Make Your Website Mobile Friendly on Tesseract in WordPress - 2016
Added 90 Views / 0 LikesMake your Tesseract website mobile friendly with beaver builder. It is not only responsive but now super responsive. Visit http://www.tyler.com for the course.
-

Google Mobile Friendly Test For Websites - Mobile Optimize To Avoid Mobilegeddon | WP Learning Lab
Added 85 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Download our exclusive 10-Point WP Hardening Checklist: http://bit.ly/10point-wordpress-hardening-checklist Google Mobile-Friendly Test For Websites - Mobile Optimize To Avoid Mobilegeddon | WP Learning Lab https://www.google.com/webmasters/tools/mobile-friendly/ In this video you will learn how to test your site for it's mobile-friendliness. Once you know whether your site
-

How to Make WordPress Sites Mobile Friendly | The Journey
Added 21 Views / 0 LikesGoogle predominantly uses the mobile version of content for indexing and ranking. That means mobile-friendly sites show up higher in search results. Making your WordPress sites mobile-friendly means that the content needs to be responsive and able to display well on any handheld device. Check out more The Journey content at https://bit.ly/GDTheJourney. ✅ Read about it on our blog ➜ https://bit.ly/3MVhBEGGoDaddy ⏰TIMESTAMPS⏰ 00:00 – Introduction 00:27
-

Making Your Sites Tablet and Mobile Friendly With Elementor
Added 16 Views / 0 LikesJoin Ziv Geurts, Designer & Elementor’s Lead Educator, for a step-by-step walkthrough on how to use Elementor’s responsive settings to make sure your sites look great on tablet and mobile devices. The demo site is built with Elementor Pro, but the webinar will cover many topics relevant to all users. 6 Takeaways: ✓ Optimize and style navbar hamburger menus for tablet and mobile [PRO] ✓ Use Elementor’s responsive settings to create device specific desi
-
Popular

2 Tricks to Make Your Wix Mobile Site User Friendly
Added 111 Views / 0 LikesWhen potential clients view your website on the go, they are looking for specific information. Take 90 seconds to learn how to build a mobile site with your clients in mind. Sign up for WixEd! Learn how to build professional websites, create high quality content and develop an online presence - for yourself or for clients. Learn more at http://www.wixeducation.com
-

Elementor VS the Block Editor of WordPress for SEO and Mobile Friendly Blog Posts
Added 84 Views / 0 LikesThe Block Editor of WordPress is perfect for blogging but it has some limitations when you want to change the color of your text, typography, and things like the size of your text or separate adjustments for the mobile view. in this video, I will compare Elementor vs the Block Editor of WordPress when it comes to blogging. When you create a new blog post with the default editor of WordPress, it will start with the paragraph block automatically where y
-
Popular

Grid CSS Responsive Website Layout - "Mobile First" Design
Added 182 Views / 0 LikesAdd MailTag to your browser (it's free) • https://goo.gl/qZf5Pj Thank you MailTag for sponsoring this video In this video we will build a "mobile first" single page website layout using the CSS Grid. We will use modern techniques including relative em units, media queries and even a little flex. CODE: Codepen https://codepen.io/bradtraversy/pen/RjpQvZ BECOME A PATRON: Show support & get perks! http://www.patreon.com/traversymedia ONE TIME DONATIONS: h
-

Lesson 6: Welcome Visitors on Mobile | Design Your Website with Advanced Features
Added 14 Views / 0 LikesIn this lesson, you'll learn how to create a welcome screen for people who visit your site from mobile devices. We'll cover adding and editing your welcome screen and show you how to test it out on a real mobile device before you publish. Timestamps: 00:00 Intro 00:24 Add a Welcome Screen 01:21 Test on a real mobile device 01:49 Outro There’s more where this came from. Watch the full course here: https://www.wix.com/learn/online-course/site-building-a










