How to Add Custom Styles to WordPress Visual Editor - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

WordPress. Troubleshooter. Missing Visual Editor
Added 86 Views / 0 LikesThis tutorial is going to show how to deal with missing Visual editor issue in WordPress. Want to Build WordPress Site in 5 Hours? Subscribe to this course: http://www.templatemonster.com/website-5-days.php?utm_source=youtube&utm_medium=link&utm_campaign=wptuts259 Build your website with templates from TemplateMonster.com: http://www.templatemonster.com/wordpress-themes.php?utm_source=youtube&utm_medium=link&utm_campaign=wptuts259
-

How to Remove Visual Editor Mode in WordPress
Added 92 Views / 0 LikesDo you want to remove the visual editor for WordPress? The visual editor is a WYSIWYG interface that WordPress offers for writing your posts and pages but some users are more comfortable writing in HTML in the text editor. In this video we will show you how to remove the visual editor in WordPress. Text version of this tutorial: http://www.wpbeginner.com/beginners-guide/how-to-remove-visual-editor-mode-in-wordpress/ If you liked this video, then pleas
-

How to Disable Visual Editor Formatting Shortcuts in WordPress 4 3
Added 94 Views / 0 LikesDon't like the formatting shortcuts that were introduced in WordPress version 4.3? Some users have found it distracting and asked us how to disable it. In this video, we will show you how to disable visual editor formatting shortcuts in WordPress 4.3. If you liked this video, then please Like and consider subscribing to our channel for more WordPress videos. Text version of this tutorial: http://www.wpbeginner.com/wp-tutorials/how-to-disable-visual-ed
-

How to fix white text and missing buttons in WordPress visual editor?
Added 77 Views / 0 LikesIt is an error which makes the buttons disappear from the WordPress visual dashboard. This may arise due to corrupted TinyMCE files or due to a conflict with the code of another plugin that are installed on the server. Know more about the error and how to resolve it in this step by step video tutorial.
-

WordPress CSS Tutorial: How to Add Custom Styles to Any Part of Your Theme, Pages, or Posts
Added 49 Views / 0 LikesLet's talk about how to design your WordPress website using their Additional CSS section by applying custom CSS styles. From your WordPress dashboard, navigate to the Appearance - Customize section and use the chapters below to follow along. Intro - 00:00 Where to add custom CSS - 00:58 Using CSS comments - 02:06 Google Chrome Inspector - 02:51 Customize main menu - 04:12 Workflow when things don't work - 07:44 Customize widget areas - 11:03 Customize
-
![[04] Elementor Editor Basics and Customizing Our Kits with Global Styles](https://video.bestwebhosting.co/uploads/thumbs/acd578e30-1.jpg)
[04] Elementor Editor Basics and Customizing Our Kits with Global Styles
Added 23 Views / 0 Likes▶️ Watch the full blog course here: https://elemn.to/blogcourse In this lesson we learn how the basics of using the Elementor Editor. We’ll customize our Kits with Global styles and learn how to tweak a kit to make it all our own. The lesson will cover: ✔︎ Elementor’s essential building blocks ✔︎ The Elementor Editor ✔︎ Updating our Kit with new content ✔︎ Setting Dynamic Links ✔︎ Set global styling to customize our kit ✔︎ And much more! Related Links
-

Visual Composer Custom CSS Input Locations - Visual Composer Tutorials Part 7
Added 78 Views / 0 LikesVisual Composer Custom CSS Input Locations - Visual Composer Tutorials Part 7 Get Visual Composer: http://bit.ly/Visual-Composer Buy through this link, then email me your receipt to receive free access to my complete Visual Composer course. Grab your free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Visual Composer Custom CSS capabilities allow you to add your own CSS styling in many convenient places. That said, it's always best to
-

CherryFramework 4. How To Add Custom CSS Styles
Added 77 Views / 0 LikesThis tutorial is going to show you how to add custom CSS styles in CherryFramework 4. Subscribe Our Channel: https://www.youtube.com/user/TemplateMonsterCo/ Follow us: Facebook https://www.facebook.com/TemplateMonster/ Twitter https://twitter.com/templatemonster Instagram @template_monster Pinterest https://www.pinterest.com/templatemonster/ Dribbble https://dribbble.com/TemplateMonster LinkedIn http://www.linkedin.com/company/templatemonster-com
-
Popular

Introducing The New Divi 3.0 Visual Editor Mode
Added 101 Views / 0 LikesIntroducing The New Divi 3.0 Visual Editor Mode. Discover a new way of designing websites using Divi. You don't have to leave the page you are working on, its fast and easy to use. Click here to see more https://www.elegantthemes.com/gallery/divi/
-

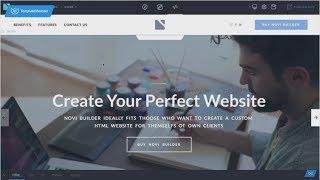
Novi - Add Visual HTML Website Editor (Offer)
Added 94 Views / 0 LikesGet the any original fully functional HTML or Landing Page template with the visual page editor - https://www.templatemonster.com/cart.php?addOffer=719 What you get: - A fully functional template of your choice with the original source code, design and complete set of pages. - Content management, including text, fonts, images, links and more, reduced to a mere mouse click. - The ability to copy, paste and delete any content on the fly. - Convenience o
-

How To Manage Submenu CSS Styles For Specific Menu Using Custom CSS Classes
Added 99 Views / 0 LikesOur Support team is ready to present a new tutorial that shows how to manage submenu CSS styles for specific menu using custom CSS classes. Build your website with templates from TemplateMonster.com: http://www.templatemonster.com/?utm_source=youtube&utm_medium=link&utm_campaign=gentuts4
-

Elementor 2.1 Sneak Peek - Copy Styles, Elements, Sections + Custom Mobile Breakpoints
Added 98 Views / 0 LikesIn this sneak peek video, I'll show you some of the new features coming to Elementor 2.1 which was just released in Beta. Elementor is growing up! If you don't have Elementor, I have a special bonus offer when you purchase it. For details visit: https://www.wpcrafter.com/elementor Let me know what you think. ~~~~~~~~~~~~~~~~~~~~~ All of my opinions in this video are my own, I was not paid to make this video. Whenever there is a link in any of my video










