How to Add Random Header Images to Your WordPress Blog - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Add Custom Header Images in WordPress 3.0
Added 88 Views / 0 LikesOne of the note-worthy upgrade in WordPress 3.0 is the Custom Header Images. Learn how you can add them with this video. For the codes see this link: http://www.wpbeginner.com/wp-themes/how-to-enable-custom-header-images-panel-in-wordpress-3-0/
-

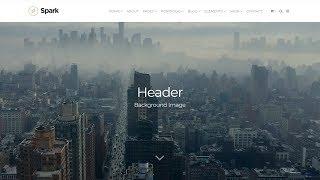
How To Add Header Background Images in WordPress?
Added 88 Views / 0 LikesIn today's video tutorial we explain how to add header background images on your WordPress site easily, using the theme page options panel. We also explain how to change the background colors over the images so you can style your background image with colours over it. WordPress themes download https://visualmodo.com/wordpress-themes/ WordPress theme demo https://theme.visualmodo.com/spark/
-

How to Add Images to WordPress Blog Posts and Pages
Added 87 Views / 0 LikesEvery blog post or page needs images! But how do you go about adding images to WordPress blog post and pages? Here's how to upload them, choose the right sizes and get the setting exactly as you'd like them. - Interested in learning even more about #WordPress - with a mind to perhaps even starting your own WordPress-powered website? Check out https://winningwp.com for all kinds of tips, tricks, beginner guides, deals and resources! - Guide to Choosing
-

CherryFramework 4. How To Set Different Header Images For Pages
Added 70 Views / 0 LikesThis tutorial is going to show you how to set different header images for pages in CherryFramework 4. Subscribe Our Channel: http://goo.gl/zjoR8Z Want to Build WordPress Site in 5 Hours? Subscribe to this course: http://www.templatemonster.com/website-5-days.php?utm_source=youtube&utm_medium=link&utm_campaign=chfortuts17 Build your website with templates from TemplateMonster.com: http://www.templatemonster.com/templates.php?pr=50125-186275utm_source=y
-

How to Find Royalty Free Images for Your WordPress Blog Posts
Added 98 Views / 0 LikesPictures are a great way to add color to your site and grab users attention. Some users want to add great looking images but don't know where to find them to add. In this video, we will show you how to find royalty free images for your WordPress blog posts. If you liked this video, then please Like and consider subscribing to our channel for more WordPress videos. Text version of this tutorial: http://www.wpbeginner.com/beginners-guide/how-to-find-roy
-
![How to Create a Custom Page Header For Your WordPress Blog Using Otter Blocks & Neve Pro [2022]](https://video.bestwebhosting.co/uploads/thumbs/8fe7c127e-1.jpg)
How to Create a Custom Page Header For Your WordPress Blog Using Otter Blocks & Neve Pro [2022]
Added 27 Views / 0 LikesThis video demonstrates how to create a custom page header for your WordPress Blogs (with Gutenberg) using the Custom Layouts Module from Neve Pro and the Otter Section Block. Neve is a super-fast, easily customizable, multi-purpose theme. It's perfect for blogs, small businesses, startups, agencies, firms, e-commerce shops (WooCommerce storefront), personal portfolio sites, and most types of projects. Download Neve → https://themeisle.com/themes/neve
-
Popular

How to Display Random Posts in WordPress
Added 106 Views / 0 LikesWant to add a list of random posts in WordPress? Having a list of random posts helps some of your older content gain exposure with your site's visitors. In this video, we will show you two different methods to display random posts in WordPress. WordPress has a default recent posts widget that lists your most recent posts in reverse chronological order which is good for your newer posts but your older posts don't get as much exposure using that widget.
-

How to Redirect Users to a Random Post in WordPress
Added 78 Views / 0 LikesDo you want to show random posts on your WordPress site? Displaying the random posts gives your users a chance to view more of your content on your site that they normally may not have. In this video, we'll show you how you can easily redirect your users to a random post in WordPress. For this tutorial we will be using the plugin 'Redirect URL to Post' found here: https://wordpress.org/plugins/redirect-url-to-post/ With that plugin installed and activ
-

Free Transparent Header Tutorial in Wordpress - OceanWP Header
Added 53 Views / 0 LikesHe guys, today I have a pretty interesting tutorial. It's the very popular effect transparant effect for your headers and menu's. It's pretty awesome that you can do this with free software like the OceanWP theme (I know I mispronounced it, lol. In Dutch we say "Wee" in stead of "Double U"). This means that you don't need a Wordpress menu plugin, you can just do it in the Wordpress menu customize feature is you have OceanWP. All the pages are made in
-
Popular

How To Create Images For Blog Posts With Canva For FREE
Added 131 Views / 0 LikesImages are an important part of your WordPress website. Learn how to create free blog images with Canva. Lots of public case studies show that blog posts with images get more views and social shares than those without, but they don't often talk about how to create images for your articles for Free. This is where Canva comes to help, you'll be able to create your own beautiful images for your blog posts in minutes, you don't have to be a designer. Text
-

How to Visually Showcase Blog Post Categories in Your Divi Header
Added 45 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-visually-showcase-blog-post-categories-in-your-divi-header When creating your global header, chances are high you’re going to include a blog menu item. If you don’t have many blog post categories on your website, going for one blog menu item might be enough. However, if you have a set of different categories and you want to highlight each one of them, you might want to try a
-

How To Create a Blog Header Using the Custom Layouts Module From Neve Pro
Added 21 Views / 0 LikesIn this video, you will learn how to use the Custom Layouts module from Neve Pro to build a header for your WordPress Blog. A custom layout can be edited with the WordPress editor, Elementor, or Beaver Builder. Neve is a super-fast, easily customizable, multi-purpose theme. It's perfect for blogs, small businesses, startups, agencies, firms, e-commerce shops (WooCommerce storefront) as well as personal portfolio sites and most types of projects. Downl










