How to Create a Comments Toggle for Your Divi Blog Post Template - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Style Divi’s Comments Module Inside a Blog Post Template
Added 65 Views / 0 LikesDesigning a blog post template is pretty easy with the Divi theme builder. But there’s one thing that tends to get overlooked when designing blog templates, and that’s the comments section. Thankfully, Divi has a customizable comments module that can easily be added to a blog post template. In this post, we’ll show you how to create two custom comments section designs that you can include in any blog template. You’ll be able to download the JSON file
-

How to Create a Dynamic Post Info Bar for your Divi Blog Post Template
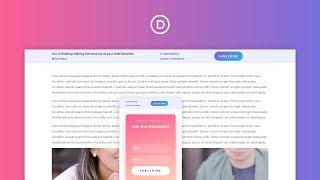
Added 58 Views / 0 LikesHey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. Adding dynamic content to your blog post template is essential for providing things like the post title, metadata, featured image, etc. Normally, these dynamic elements are placed as normal static elements within the design of the layout. However, it may be helpful to keep some of these dynamic ele
-
Popular

Divi Quick Tip 01: How to Create a Blog Post Template with the Divi Builder
Added 112 Views / 0 LikesIn this Divi Quick Tip you'll learn how to create a blog post template using the Divi Builder and Divi Library. Featured on: Divi Nation S01.E01 http://goo.gl/n6mo5g Resource Links: http://unsplash.com http://baconipsum.com Building Beautiful Blog Posts with the Divi Builder http://goo.gl/JNa71M Creating Global Blog Post Titles http://goo.gl/bEmCzW Music Credit: Enthusiast by Tours goo.gl/zbCbvH
-

How to Create a Sticky Sidebar for Your Blog Post Template with Divi
Added 27 Views / 0 LikesWhen creating any kind of website, chances are high you’ll want to occasionally blog on that website too. Besides needing a blog page that features all your blog posts in a list form, you’ll want to have a blog post template that you can automatically assign to the new blog posts you create. Designing a blog post template with Divi’s Theme Builder is incredibly easy. And now, with Divi’s new sticky options, you’re able to turn your sidebar sticky righ
-

How to Dynamically Create a Simple UX Friendly Blog Post Template with Divi
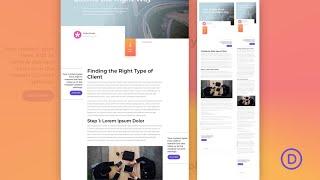
Added 85 Views / 0 LikesWhen sharing new blog posts on your website, it’s important to make the reading experience as easy as possible for your visitors. That means getting rid of as many distractions as possible, while still matching the branding on of your website. It’s also important to allow visitors to control the text size through their browser, that’s where the relative rem font unit comes in handy. It allows people to adjust the size of the font that is displayed ins
-

How & Where to Include Post Navigation in Your Divi Blog Post Template
Added 18 Views / 0 LikesPost Navigation is a set of links, usually at the bottom of a blog post, that can take you to the previous or next post. Fortunately, post navigation is easy to add to your blog post templates in the Divi Theme Builder. In this article, we’ll see how and where to include post navigation in your Divi blog post template. We’ll also look at three different ways to style them. Blog post: https://www.elegantthemes.com/blog/divi-resources/how-where-to-inclu
-

How to Add Related Posts to Your Divi Blog Post Template
Added 22 Views / 0 LikesRelated posts are a great way to increase your blog’s traffic. Users on your blog will see posts that they’re already interested in. This keeps them on your site longer and increases their interaction with you and your website. Fortunately, related posts are easy to add to your Divi blog post templates in the Divi Theme Builder. In this article, we’ll show you how. Read more: https://www.elegantthemes.com/blog/divi-resources/how-to-add-related-posts-t
-

How to Design a Blog Post Template with Divi’s Theme Builder
Added 83 Views / 0 LikesA blog post template is probably the most important template you can add to a blog site. It provides a structure and design that is “magically” applied to all blog posts on the front end, while bloggers only need to worry about writing the post on the backend. This drastically saves time by streamlining the creation process to get your post out on the web quickly. And with the Divi Theme Builder, you won’t have to settle for a boring post template tha
-

How to Assign a Different Blog Post Template to Specific Posts with Divi
Added 17 Views / 0 LikesThere are times when we want to use a different post template just for a certain blog post. There are many good reasons to do this, and fortunately, it’s easy to do with the Divi Theme Builder. In this article, we’ll see how to assign a different blog post template to specific posts with Divi. Blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-assign-a-different-blog-post-template-to-specific-posts-with-divi Download the template: htt
-

How to Design a Dynamic Author Box for Your Blog Post Template with Divi
Added 72 Views / 0 LikesMentioning the post author in your blog posts is essential. Now, with Divi’s Theme Builder you can add a site-wide dynamic author box to your posts. You can also style the author box using Divi’s built-in options, this can leads to beautiful web design. In this tutorial, we’ll show you exactly how to design a beautiful dynamic author box inside your post template. You’ll be able to download the post template JSON file for free as well! Read more: http
-

How to Add Sticky Sidebar CTAs to a Blog Post Template in Divi
Added 91 Views / 0 LikesSticky Sidebar CTAs are extremely effective at grabbing the attention of visitors without being overbearing or distracting. The trick is to include one or two elements in the sidebar that “stick” or stay fixed on the side of the post content as the user scrolls down the page. This is a refreshing alternative to a traditional sidebar layout because it provides the feel of a modern fullwidth (no sidebar) layout with the benefit of showcasing important C
-

Get a FREE Blog Post Template for Divi’s Classroom Layout Pack
Added 25 Views / 0 LikesHey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. This time around we’re building upon the Classroom Layout Pack with a brand new blog post template that matches the rest of pack perfectly. Hope you enjoy it! Read more: https://www.elegantthemes.com/blog/divi-resources/get-a-free-blog-post-template-for-divis-classroom-layout-pack










