How to Create a Separate Page for Blog Posts - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-
Popular

WordPress Blog Page - Create A Separate Page To Display All Blog Posts| WP Learning Lab
Added 210 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Download our exclusive 10-Point WP Hardening Checklist: http://bit.ly/10point-wordpress-hardening-checklist WordPress Blog Page - Create A Separate Page To Display All Blog Posts| WP Learning Lab In this tutorial you're going to learn how to designate a special page to show all your blog posts. By default, WordPress displays all blog posts on the homepage unless you have a
-
Popular

How to Create a Separate Page for Blog Posts in WordPress
Added 113 Views / 0 LikesWordPress displays your content in a blog format on the homepage normally but not all sites should be displayed that way. Some sites you want to display a welcome page or other custom content but can still find use for your posts. In this video we will show you how to create a separate page for blog posts in WordPress. You would want to start by creating two new pages on your site one to be the new home page and another to be the page where you list y
-

How to Create a Separate Page for Blog Posts in WordPress
Added 98 Views / 0 LikesAre you wanting to set up a separate page for blog posts on your WordPress site? WordPress normally will list your posts on the homepage of your site but not all sites want to list their posts on the first page their visitors would see. In this article, we will show you how to easily create a separate page for blog posts in WordPress. This video brought to you by WPForms, the most beginner friendly WordPress form plugin, take a look at their site here
-

Create Separate Page for Blog Posts - 4 POWERFUL Ways
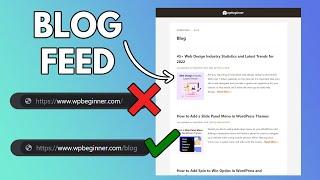
Added 17 Views / 0 LikesBy default, WordPress makes your homepage your blog feed, which is not usually desired. Many websites prefer to have a static home page and have a different page just to display the blog feed. In this video I show you exactly that, but also share a few different ways to do it for maximum control. Read the written guide - https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/ ✅ Checkout SeedProd Right Here 👉🏼
-

How to Create a Separate Posts Page in WordPress
Added 54 Views / 0 LikesHow to Create a Separate Posts Page in WordPress In this quick video I go over how to create a separate page for blog posts in WordPress. Many people often want a separate blog posts page, and don't want their website to be a blog first site. Here I show you how to create a separate page for blog posts to avoid this problem. I hope this video helps you out! My Site: https://www.wpwithtom.com/ Best Hosts: SiteGround: https://wpwithtom.com/siteground Gr
-

How to Create a Separate Posts Page in WordPress | Beginners Series
Added 53 Views / 0 Likeshttp://wpwithtom.com/ Elementor: https://bit.ly/2Ct0I1U How to create a separate posts page in WordPress Do you want to know how to create a separate posts page in WordPress? In this video I cover the basics of how doing this starting from scratch. We first go through adding a couple new pages within WordPress. In this tutorial we simply just use a Home and Blog page. After that we add them to the menu as the primary menu and then I show how to set up
-

Divi Theme Builder Tutorial - (Create Custom Headers and Footers, 404 Page, Blog, And Posts)
Added 25 Views / 0 LikesDownload Divi: https://www.darrelwilson.com/divi20 Watch Full Divi Theme Tutorial: https://www.youtube.com/watch?v=KfZy4RLeUE0&t Divi Layout Pack: https://darrelwilson.com/product/divi-orioz-layout/ In this video i will show you how to use the divi theme builder. The divi theme builder allows you to create custom headers and footers, custom 404 pages, custom blog page and custom blog posts templates using the divi theme builder. Checkout my other Mult
-
Popular

How To Create A WordPress Blog? Blog Pages, Posts Grid & Masonry
Added 103 Views / 0 LikesBuilding WordPress Blog Page https://visualmodo.com/knowledgebase/building-wordpress-blog-page/ building WordPress blog page: in this tutorial, we will explain you another way to create your WordPress blog page, with sidebar and in the style you want, posts grid or masonry.
-
Popular

Change How Many Posts Appear Per Page On Blog Listings Pages
Added 103 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Change How Many Posts Appear Per Page On Blog Listings Pages https://youtu.be/i8MviAj3wKA Changing the number of posts per page for the blog page is simple using a setting in the WordPress General Settings. Just go into General Settings and set the posts per page to whatever number you please. Grab your free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Do
-

OpenCart 2.x. How To Manage Existing Home Page Blog Posts
Added 92 Views / 0 LikesThis tutorial will show you how to manage existing home page blog posts in Opencart 2.x. We've transcribed this video tutorial for you here: http://www.templatemonster.com/help/opencart-2-x-manage-existing-home-page-blog-posts.html To view more our OpenCart templates go to website: http://www.templatemonster.com/opencart-templates.php?utm_source=youtube&utm_medium=link&utm_campaign=opctuts157 View more OpenCart tutorials: http://www.templatemonster.co
-

How to Write Blog Posts That Are Better Than Any Other Content Piece On The Web (And Rank Page #1)
Added 22 Views / 0 LikesAre you tired of writing blog posts that just aren't that good? You know, the posts that no one really wants to read? Do you want to write content that's way better than your competition? Today I'm going to break down, how to write blog posts, that are actually better than any other content piece on the web. And I'm going to teach you how to crush your competitors. I'm going to show you how to write amazing content in three simple steps. RESOURCES & L
-
Popular

Magento. How To Display Recent Blog Posts On Home Page
Added 127 Views / 0 LikesIn this tutorial you will learn how to add blog posts widget on Magento home page. We've transcribed this video tutorial for you here: http://www.templatemonster.com/help/magento-how-to-display-recent-blog-posts-on-home-page.html To view more our Magento templates go to website: http://www.templatemonster.com/magento-themes.php?utm_source=youtube&utm_medium=link&utm_campaign=magtuts110 More Magento Tutorials: http://www.templatemonster.com/help/ecomme










