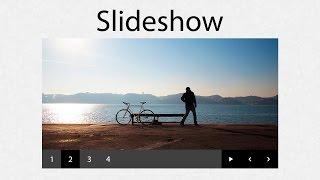
Como hacer un slideshow para un sitio web con HTML, CSS y JS - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

Como Hacer un Popup Animado para tus Páginas Web con HTML y CSS
Added 94 Views / 0 LikesEn este tutorial aprenderás como hacer un popup o ventana emergente animada con HTML, CSS y Javascript. • Blog de diseño web: http://www.falconmasters.com •️ Curso Completo de Diseño Web: https://goo.gl/XDC8vU •️ Curso Completo de PHP: http://tutorialdephp.com/ •️ Curso de Bootstrap 4: https://goo.gl/utQ1GF --- • Código Base: https://github.com/falconmasters/codigo-base-tutorial-popup-animado • Código Finalizado del Proyecto: https://github.com/falcon
-

Como hacer un sitio web con Bootstrap 1.- Introducción y Header
Added 86 Views / 0 LikesAprende como hacer un sitio web con bootstrap. Capitulo #1 Introducción y Header. • Curso completo de Bootstrap: https://www.youtube.com/playlist?list=PLhSj3UTs2_yWTKvu1Aq3xUhzIJNBZ3MFW •️ NUEVO • CURSO DE BOOTSTRAP 4 (Cupón EXCLUSIVO 90% Descuento): https://goo.gl/xDqcDW --- •️ Curso de PHP y MYSQL: Completo, Práctico y desde Cero http://www.tutorialdephp.com •️ Curso de Diseño Web: El Curso Completo Practico y desde Cero. https://goo.gl/xG7JT5 • Blo
-

Como hacer un sitio web con Bootstrap 2.- Contenido Principal y Paginación
Added 73 Views / 0 LikesAprende como hacer un sitio web con bootstrap. Capitulo #2 Contenido principal y paginación. • Curso completo de Bootstrap: https://www.youtube.com/playlist?list=PLhSj3UTs2_yWTKvu1Aq3xUhzIJNBZ3MFW •️ NUEVO • CURSO DE BOOTSTRAP 4 (Cupón EXCLUSIVO 90% Descuento): https://goo.gl/xDqcDW --- •️ Curso de PHP y MYSQL: Completo, Práctico y desde Cero http://www.tutorialdephp.com •️ Curso de Diseño Web: El Curso Completo Practico y desde Cero. https://goo.gl/x
-

Como hacer un sitio web / layout responsive con Flexbox CSS3
Added 87 Views / 0 LikesAprende como crear sitios web flexibles y (responsive) adaptables a dispositivos móviles con flexbox CSS3 • Blog de diseño web: http://www.falconmasters.com • Necesitas ayuda con el tutorial? Únete a nuestra comunidad: http://www.heroesdelaweb.com --- • Guía completa de Flexbox desde 0: http://www.falconmasters.com/css/guia-completa-flexbox/ • Código y Recursos utilizando en el video: http://www.falconmasters.com/web-design/sitio-web-layout-flexbox/ -
-

Como hacer un sitio web estilo "Hacker" utilizando partículas.
Added 82 Views / 0 LikesEn este video tutorial aprenderemos como hacer un sitio web con una temática "hacker" utilizando partículas de fondo. •️ Curso Completo de Diseño Web: https://goo.gl/XDC8vU •️ Curso Completo de PHP: http://tutorialdephp.com/ • Tutorial efecto partículas en movimiento con Javascript: http://www.falconmasters.com/web-design/efecto-particulas-javascript/ • Tutorial escrito, recursos y códigos: http://www.falconmasters.com/web-design/web-estilo-hacker-par
-

Como hacer un sitio web con Bootstrap 3.- Sidebar, Footer y Artículos Adaptables.
Added 68 Views / 0 LikesAprende como hacer un sitio web con bootstrap. Capitulo #2 Sidebar, Footer y Artículos Adaptables. • Curso completo de Bootstrap: https://www.youtube.com/playlist?list=PLhSj3UTs2_yWTKvu1Aq3xUhzIJNBZ3MFW •️ NUEVO • CURSO DE BOOTSTRAP 4 (Cupón EXCLUSIVO 90% Descuento): https://goo.gl/xDqcDW --- •️ Curso de PHP y MYSQL: Completo, Práctico y desde Cero http://www.tutorialdephp.com •️ Curso de Diseño Web: El Curso Completo Practico y desde Cero. https://go
-

Como hacer un sitio web adaptable a dispositivos móviles con Responsive Design
Added 87 Views / 0 LikesAprende como crear un sitio adaptable a cualquier tamaño de pantalla de dispositivo móvil, con Responsive Design. En este tutorial aprenderás como adaptar un sitio web aun sitio Web Responsive o Adaptable. • Blog de diseño web: http://www.falconmasters.com • Curso de PHP y MYSQL: Completo, Práctico y desde Cero http://www.tutorialdephp.com • Necesitas ayuda con el tutorial? Únete a nuestra comunidad: http://www.heroesdelaweb.com --- • Tutorial escrito
-

Cómo Adaptar mi Sitio Web Para Móviles en Elementor 2022 Tema Astra
Added 23 Views / 0 Likes🔴 COMPRAR ELEMENTOR PRO: 👉 https://www.renatoyacolca.com/go/elementor-comprar En este video te voy a enseñar como adaptar tu sitio web para móviles en Elementor 2022 (Tema Astra) paso a paso. 🔴 COMPRAR ELEMENTOR PRO: 👉 https://www.renatoyacolca.com/go/elementor-comprar ¿Quieres comprar Elementor PRO? Sí has hecho tu página de WordPress usando la versión gratis de Elementor, Elementor PRO es todavía MUCHO MEJOR. Las diferencias entre la versión gratis
-
![[Curso] Como crear un theme para wordpress con responsive design 8. Diseño del slideshow con CSS](https://video.bestwebhosting.co/uploads/thumbs/bcbc0bdeb-1.jpg)
[Curso] Como crear un theme para wordpress con responsive design 8. Diseño del slideshow con CSS
Added 76 Views / 0 LikesCapitulo 8. Diseño del Slideshow con CSS En este capitulo estaremos dándole estilo a la parte del slideshow de nuestro theme. • Blog de diseño web: http://www.falconmasters.com • Necesitas ayuda con el tutorial? Únete a nuestra comunidad: http://www.heroesdelaweb.com --- • Recursos a utilizar: http://www.falconmasters.com/cursos/como-crear-un-theme-para-wordpress/ • DEMO del theme: http://falconmasters.com/demos/curso_wordpress_theme/ --- Redes Social
-
Popular
![Como hacer un slideshow con Bootstrap [Capitulo 32, Curso completo de Bootstrap]](https://video.bestwebhosting.co/uploads/thumbs/1ede8f68b-1.jpg)
Como hacer un slideshow con Bootstrap [Capitulo 32, Curso completo de Bootstrap]
Added 104 Views / 0 LikesEn este capitulo aprenderemos como crear un slideshow con bootstrap. •️ NUEVO • CURSO DE BOOTSTRAP 4 (Cupón EXCLUSIVO 90% Descuento): https://goo.gl/xDqcDW --- •️ Curso de PHP y MYSQL: Completo, Práctico y desde Cero http://www.tutorialdephp.com •️ Curso de Diseño Web: El Curso Completo Practico y desde Cero. https://goo.gl/xG7JT5 • Blog de diseño web: http://www.falconmasters.com --- • Sitio web de Bootstrap: https://getbootstrap.com/docs/3.3/ --- Re
-
![[Curso] Como crear un theme para wordpress (con Responsive Design) 2.- Diseño del Header y Slideshow](https://video.bestwebhosting.co/uploads/thumbs/db4c97812-1.jpg)
[Curso] Como crear un theme para wordpress (con Responsive Design) 2.- Diseño del Header y Slideshow
Added 75 Views / 0 LikesCapitulo 2.- Diseño del Header y Slideshow en Adobe Photoshop En este capitulo estaremos iniciando el diseño de lo que sera nuestra plantilla, comenzamos diseñando la parte del header y el slideshow en Adobe Photoshop. • Blog de diseño web: http://www.falconmasters.com • Necesitas ayuda con el tutorial? Únete a nuestra comunidad: http://www.heroesdelaweb.com --- • Recursos a utilizar: http://www.falconmasters.com/cursos/como-crear-un-theme-para-wordpr
-

Que es y Como hacer un AutoRun (AutoEjecutable) para USB o CD
Added 86 Views / 0 Likeshola a todos y bueno pues en este video les traigo como hacer un autoejecutable mejor conocido como autorun, y bueno pues para los que no sepan que es un autorun, un autorun es una serie de comandos por asi decirlo en los cuales tu puedes programa que una aplicacion se ejecute al momento de conectar una usb o insertar un cd en la pc. Ademas deeso con un autorun tambien podemos cambiar aspectos visuales como el nombre, la unidad de la usb o cd y cambia