Upgrade Your Divi Blog Page with a Background Designed for the Grid Layout - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-
Popular

How to Design a Geometric Grid Layout in Divi
Added 101 Views / 0 LikesDesigning a geometric grid layout for your website can be extraordinarily beautiful. One of my favorite geometric design element is a hexagon. Hexagons can be used to design well-balanced and harmonious grid layouts (think bee hive). But the design can come with challenges. You have create shapes to serve as backgrounds for your content. Then you have to fit your content inside the shape. Then you have to make sure those shapes are spaced correctly on
-

Magento. How to Change Products Search Results Page Layout (Grid/List)
Added 88 Views / 0 LikesIn this tutorial you will learn how to change products search results page layout (grid/list). The text version of tutorial: https://www.templatemonster.com/help/magento-change-products-search-results-page-layout-gridlist.html Build your website with templates from TemplateMonster.com: http://www.templatemonster.com/magento-themes.php?utm_source=youtube&utm_medium=link&utm_campaign=magtuts288 More Magento Tutorials: http://www.templatemonster.com/help
-

How to Use Divi’s Selective Sync to Customize Your Entire Grid Layout with A Few Clicks
Added 84 Views / 0 LikesDesigning an impressive grid layout can be tricky. Whether you are showcasing your portfolio or featuring products online, you want that grid layout to be distinct and catch the visitor’s eye. Because a grid has repetitive blocks of content, one small modification can drastically impact the overall design. That’s why it helps to have a design tool like Divi’s visual builder. With the power of global library items and selective sync, perfecting the des
-

How to Style Your Divi Blog Module Grid Cards (With 4 Examples)
Added 81 Views / 0 LikesDivi’s Blog Module has a useful grid layout option for your blog posts. The grid template organizes your blog posts into boxes or cards that make it easier to view more posts on your screen than a standard full-width blog layout. The Blog Module Settings allow you to customize the overall design of your grid. You can easily make all of your cards the same background color, font, margins, etc… However, the styling options are limited to the design of t
-

Creating an Interactive Question Card Grid for Your Next About Page with Divi
Added 69 Views / 0 LikesEvery week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to create an interactive question card grid for your next about page with Divi. We’ll be using the Internet Service Provider Layout Pack’s about page but you
-

Creating a Fullscreen Layout with Parallax Background Image Transitions in Divi
Added 84 Views / 0 LikesCreating a web page with fullscreen sections is a great way to improve the user experience with smooth transitions and clean section layouts that span the full width and height of the browser. Typically, this works well for showcasing products or services one section at a time allowing the user to easily focus on each one while scrolling down the page. This type of design also works really well with background images that speak to the content and prov
-
Popular

How To Create A WordPress Blog? Blog Pages, Posts Grid & Masonry
Added 112 Views / 0 LikesBuilding WordPress Blog Page https://visualmodo.com/knowledgebase/building-wordpress-blog-page/ building WordPress blog page: in this tutorial, we will explain you another way to create your WordPress blog page, with sidebar and in the style you want, posts grid or masonry.
-

LearnDash Course Grid Design w/ Design Upgrade Pro
Added 76 Views / 0 LikesCompletely customize the design of the LearnDash Course Grid add-on using our Design Upgrade Pro Plugin for LearnDash. With over 24 options for just the Course Grid alone, there's almost infinite possibilities. All LearnDash customizations are made using the WordPress Customizer so they can be previewed live, and they are applied/compatible on desktop, tablet & mobile devices. COURSE GRID DESIGN OPTIONS: - Grid Items: Border width, color & radius - Gr
-

How to Make the Background Color of the Divi Menu Different on Every Page
Added 74 Views / 0 LikesMaking your site stand out in the crowd is sometimes easier said than done. Fortunately it can take the smallest bit of creative detail to help you push your site into a more unique territory. In today’s tutorial I’m going to be using one of my favorite features of Divi — the Divi Builder Settings box, and in particular the custom CSS box inside that. https://www.elegantthemes.com/blog/divi-resources/how-to-make-the-background-color-of-the-menu-differ
-

Free Divi Blog Post Layout Pack
Added 97 Views / 0 LikesIn this video, as part of our Divi 100 Marathon leading up to the release of Divi 3.0, we show you how to install and use our this free new layout pack for Divi Builder powered blog posts. Get the layout pack here: http://www.elegantthemes.com/blog/divi-resources/free-divi-blog-post-layout-pack-will-take-your-builder-powered-articles-to-the-next-level
-
Popular

How to Add an Interactive Map to Divi’s Travel Blog Layout Pack
Added 111 Views / 0 LikesMultistreaming with https://restream.io/ Every week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to add an interactive map to Divi’s Travel Blog Layout Pack‘s blog layout. This interactive map will contain all the
-
Popular

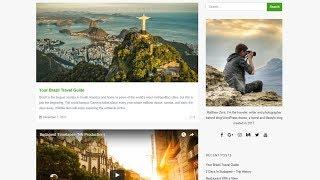
Get a FREE & Adventurous Travel Blog Layout Pack for Divi
Added 103 Views / 0 LikesHey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away two brand new, free Divi Layout Packs from our design team to you. For the second layout pack of this week, Kenny and his team have created a lovely Travel Blog Layout Pack. This Travel Blog layout pack is specially crafted to highlight your adventures with beautiful imagery and easy-to-read content – a perfect combo for a










