How to Add a Sticky Category Menu to Your Blog Templates in Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Add Post Category Menu Widgets to Your Divi Global Footer
Added 50 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-add-post-category-menu-widgets-to-your-divi-global-footer When you’re building a custom footer inside Divi’s Theme Builder, there are several ways to approach adding the footer items. You could go for a module-based footer, where you add page footer items inside Text Modules with proper links, but you could also decide to add different footer widgets to your design, using Di
-

How to Create an Expanding Sticky Menu on Hover with Divi
Added 99 Views / 0 LikesEvery week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to create an expanding sticky menu on hover using Divi’s Mechanic Layout Pack. We’ll handle two different design examples that you can recreate from scratch
-
Popular

How to Create a Category Page Template for your Blog Using the Divi Theme Builder
Added 104 Views / 0 LikesMultistreaming with https://restream.io/ Hey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. In this tutorial, we will be showing you how to create a category page template for your blog completely from scratch using the Divi Theme Builder. We’ll show you how to quickly setup a new template assigned to post categories as well as how to design the te
-

How to Add Sticky Sidebar CTAs to a Blog Post Template in Divi
Added 94 Views / 0 LikesSticky Sidebar CTAs are extremely effective at grabbing the attention of visitors without being overbearing or distracting. The trick is to include one or two elements in the sidebar that “stick” or stay fixed on the side of the post content as the user scrolls down the page. This is a refreshing alternative to a traditional sidebar layout because it provides the feel of a modern fullwidth (no sidebar) layout with the benefit of showcasing important C
-

How to Create a Sticky Sidebar for Your Blog Post Template with Divi
Added 30 Views / 0 LikesWhen creating any kind of website, chances are high you’ll want to occasionally blog on that website too. Besides needing a blog page that features all your blog posts in a list form, you’ll want to have a blog post template that you can automatically assign to the new blog posts you create. Designing a blog post template with Divi’s Theme Builder is incredibly easy. And now, with Divi’s new sticky options, you’re able to turn your sidebar sticky righ
-

Elementor Templates - Build Post, Category & Archive Templates with Elementor
Added 88 Views / 0 LikesIn today's lesson, I am going to show you how to create templates for your WordPress posts and archives with Elementor Buy Elementor Pro - https://elementor.com/?ref=2834 Register for the complete 4 hour Elementor Tutorial on Udemy - https://www.udemy.com/elementor-101-build-amazing-wordpress-pages-with-no-coding/?couponCode=YOUTUBE9 Get your FREE WordPress SEO Course from the Web Monkey Academy - https://thewebmonkeyacademy.com/ Get 2 months FREE acc
-

Como hacer un menú pegajoso / sticky menu con HTML, CSS y Javascript
Added 98 Views / 0 LikesEn este video tutorial aprenderemos como hacer una barra de navegacion pegajosa (sticky menú) que se pega a la parte superior del navegador al scrollear. • Blog de diseño web: http://www.falconmasters.com • Necesitas ayuda con el tutorial? Únete a nuestra comunidad: http://www.heroesdelaweb.com --- • Tutorial escrito, recursos y códigos; http://www.falconmasters.com/web-design/menu-pegajoso-sticky-menu/ --- Redes Sociales: • Twitter @falconmasters: ht
-

How to Add Custom Templates and Design to Divi’s Blog Post Formats (Part 3)
Added 91 Views / 0 LikesToday is the final day of our series on how to add custom templates and styles to Divi’s blog post formats. This last day of the series is dedicated to design. With our single.php customized and our child theme active, we are ready to add styling to the blog post formats. I will walk you through all six post formats as we add some unique design touches to each one. By the end of this tutorial, you will have six great looking alternatives to the defaul
-

How to Add Custom Templates and Design to Divi’s Blog Post Formats (Part 1)
Added 94 Views / 0 LikesOver the next 3 days, I will walk you through customizing all of Divi’s blog post formats: Standard, Quote, Link, Video, Audio and Gallery. Editing all of those (for the designs I have in mind) requires editing the single.php template file. To do this properly, we must create a Divi child theme that will contain our altered Single.php template file. And before we do that, we should also create a local install of WordPress using Desktopserver. This wil
-

How to Add Custom Templates and Design to Divi’s Blog Post Formats (Part 2)
Added 98 Views / 0 LikesYesterday, I walked you through how to use Desktopserver to create a local install of WordPress. I also showed you how to set up a child theme. Both of these are a great foundation for any project you are working on and it is perfect for what we are going to be doing today and tomorrow. Today we are going to be editing some PHP code inside Divi’s single.php file in order to get a completely unique layout for your blog post formats. If you aren’t alrea
-
![[MASSIVE] NEW DIVI Theme Sticky Options - Make Any Part Of Your Wordpress Website Sticky!](https://video.bestwebhosting.co/uploads/thumbs/a76038196-1.jpg)
[MASSIVE] NEW DIVI Theme Sticky Options - Make Any Part Of Your Wordpress Website Sticky!
Added 52 Views / 0 LikesThe New Divi theme Sticky Option Allows you to make any part of the website sticky with the divi builder Get 20% Divi: https://www.darrelwilson.com/divi20 Divi Theme Tutorial: https://www.youtube.com/watch?v=vY_19T4jCSA This new update for divi is groundbreaking. You can virtually add lots of sticky sections with Divi and make your wordpress website look really nice. If you havent trid the new divi theme sticky options, they you need to try it!
-

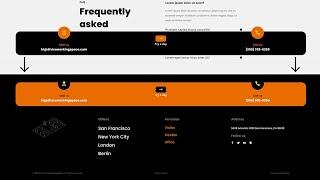
How to Create a Sticky Footer Bar with Divi’s Sticky Options
Added 25 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-sticky-footer-bar-with-divis-sticky-options If you’re looking for a way to add a CTA that follows your visitors while they’re navigating through your website, you might consider going for a sticky footer bar. A sticky footer bar is used at the bottom of your browser and you can include any call to action of your choice, whether it’s a button or contact information.










