Como conseguir compatibilidad CSS3 con Internet Explorer 6, 7, 8, 9 [CSS3 PIE] - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

Como conseguir dinero en Internet recomendando a ProfesionalHosting
Added 85 Views / 0 LikesSi eres cliente de http://www.profesionalHosting.com y estas contento y quieres que tu servicio te salga gratis o si eres un webmaster con trafico y quieres conseguir dinero recomendando a ProfesionalHosting esta guía es la tuya. Pagamos comisiones perpetuas, es decir si nos traes un cliente cobraras siempre un % de ese cliente.
-

GAAAARRRR Internet Explorer!!!
Added 83 Views / 0 LikesI don't like Internet Explorer. Ok.. More Wordpress stuff: http://www.wpeagle.com
-

How to Clear the Browser Cache in Internet Explorer
Added 81 Views / 0 LikesThis video demontsrates how to clrear internet explorers history and browsing cache.
-

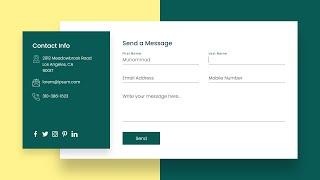
Responsive Contact Us Page Design using Html5 & CSS3| Floating Placeholder CSS3
Added 26 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

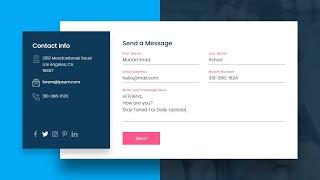
Creating an Impressive Contact Us Page using Html5 & CSS3| Floating Placeholder CSS3
Added 69 Views / 0 LikesEnroll My Course Course 01 : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E Course 02 : Next Level CSS Creative Hover & Animation Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D ------------------ Join Our Channel Membership And Get Source Code of My New
-

Pure CSS Smily Face - Css3 Hover Effect - Html5 Css3 Tutorials For Beginners - Css Animated Shape
Added 92 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

Awesome CSS3 Pulse Effect - Pulsing effect using CSS3 Transform Scale - Pure CSS Animation Tutorial
Added 76 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

3D Hover Effect - Html5 Css3 Tutorial - Pure Css3 Hover Effects - Plz SUBSCRIBE Us For Daily Videos
Added 93 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

Energy Button Hover Effects - Awesome CSS3 Pulse Effect - Pulsing effect using CSS3
Added 75 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Music Name : Spring In My Step by Silent Partner from YouTube Audio Librarya Music URL : https://www.youtube.com/watch?v=siCmqvfw_1g
-
Popular

Creative CSS3 Typography 2 - Html5 Css3 Cool Text Typography - Pure HTML CSS Tutorials
Added 104 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-
Popular

Creative CSS3 Typography 1 - Html5 Css3 Cool Text Typography - Pure HTML CSS Tutorials
Added 102 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-
Popular

Css3 Button With Cool Hover Effects - Pure CSS Tutorials - Html5 Css3 Button Design
Added 105 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
![Como conseguir compatibilidad CSS3 con Internet Explorer 6, 7, 8, 9 [CSS3 PIE]](https://video.bestwebhosting.co/uploads/thumbs/ceb85505a-1.jpg)









