Como Crear un Menú de Navegación Desplegable con Javascript y Pushbar.js - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

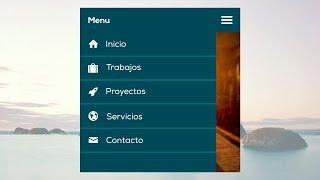
Como Crear una Barra Superior Desplegable (Pushbar.js #3)
Added 90 Views / 0 LikesEn este video haremos la barra superior de nuestro sitio web, esta es la mas fácil de ellas. • Blog de diseño web: http://www.falconmasters.com •️ Curso Completo de Diseño Web: https://goo.gl/XDC8vU •️ Curso Completo de PHP: http://tutorialdephp.com/ --- • Plantilla y recursos que utilizamos: https://github.com/falconmasters/Watch-Store-Plantilla https://github.com/oncebot/pushbar.js --- Redes Sociales: • Twitter @falconmasters: http://www.twitter.com
-

Como hacer un menú de navegación desplegable con Animaciones CSS3
Added 77 Views / 0 LikesEn este tutorial aprenderás como crear un menú de navegación desplegable utilizando unas geniales animaciones con CSS3 que nos permitirán tener un increible menú. • Blog de diseño web: http://www.falconmasters.com • Curso de PHP y MYSQL: Completo, Práctico y desde Cero http://www.tutorialdephp.com • Necesitas ayuda con el tutorial? Únete a nuestra comunidad: http://www.heroesdelaweb.com --- • Tutorial escrito, recursos y códigos; http://www.falconmast
-

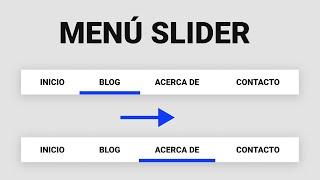
Menú de Navegación Pegajoso y Animado | HTML, CSS y Javascript
Added 18 Views / 0 LikesEn este video aprenderás como hacer un menú de navegación sticky con una animación del indicador. 🚀 Blog de Diseño Web: http://www.falconmasters.com ✔️ Curso Completo de Diseño Web Profesional: https://www.udemy.com/course/diseno-web/?referralCode=BCC54890816B6A9BCFB7 ✔️ Curso Completo de React y Firebase: https://www.udemy.com/course/react-desde-cero/?referralCode=20FBD375A7BA9350A16A ✔️ Curso Completo de PHP y MYSQL: https://www.udemy.com/course/php
-

Como Crear una Barra Estilo Carrito de Compras (Pushbar.js #2)
Added 91 Views / 0 LikesEn este segundo video haremos la barra derecha que corresponde al carrito de compras de nuestra pagina web. • Blog de diseño web: http://www.falconmasters.com •️ Curso Completo de Diseño Web: https://goo.gl/XDC8vU •️ Curso Completo de PHP: http://tutorialdephp.com/ --- • Plantilla y recursos que utilizamos: https://github.com/falconmasters/Watch-Store-Plantilla https://github.com/oncebot/pushbar.js --- Redes Sociales: • Twitter @falconmasters: http://
-
Popular

Super Menú de Navegación Avanzado Estilo Amazon con HTML, CSS y Javascript
Added 158 Views / 0 LikesAprende como hacer un menú de navegación avanzado como el de amazon. Completamente Responsive con HTML, CSS y Javascript. • Blog de diseño web: http://www.falconmasters.com •️ Curso Completo de Diseño Web: https://goo.gl/XDC8vU •️ Curso Completo de PHP: http://tutorialdephp.com/ •️ Curso de Bootstrap 4: https://goo.gl/utQ1GF --- • Código del Proyecto: https://github.com/falconmasters/menu-avanzado-estilo-amazon • Imágenes que usamos: https://github.co
-

Como hacer un menu desplegable con HTML y CSS
Added 91 Views / 0 LikesEn este videotutorial aprenderemos a crear un menú desplegable con sub menús dentro, todo eso con solo HTML y CSS sin la necesidad de utilizar otros lenguajes como javascript. • Blog de diseño web: http://www.falconmasters.com • Curso de PHP y MYSQL: Completo, Práctico y desde Cero http://www.tutorialdephp.com • Necesitas ayuda con el tutorial? Únete a nuestra comunidad: http://www.heroesdelaweb.com --- • Tutorial escrito, recursos y códigos: http://w
-
Popular

Como hacer un menu desplegable avanzado con HTML y CSS
Added 103 Views / 0 LikesEn este videotutorial aprenderás como hacer un increible menú de navegación avanzado. Un menú desplegable con categorías para almacenar listas de enlaces todo esto con solo HTML, y CSS. • Blog de diseño web: http://www.falconmasters.com • Necesitas ayuda con el tutorial? Únete a nuestra comunidad: http://www.heroesdelaweb.com --- • Tutorial escrito, recursos y códigos: http://www.falconmasters.com/tutoriales/menu-desplegable-avanzado/ • Articulo sobre
-

Como hacer un menú desplegable adaptado a dispositivos móviles (Responsive Design)
Added 73 Views / 0 LikesEn este tutorial aprenderás como hacer un menú de navegacion desplegable y adaptable a dispositivos móviles. • Blog de diseño web: http://www.falconmasters.com • Necesitas ayuda con el tutorial? Únete a nuestra comunidad: http://www.heroesdelaweb.com --- • Link del primer menú: http://www.falconmasters.com/web-design/menu-de-navegacion-responsive/ • Tutorial escrito, recursos y códigos; http://www.falconmasters.com/web-design/menu-desplegable-adaptabl
-

Como hacer un menú de navegación adaptable a dispositivos móviles (Responsive Design)
Added 94 Views / 0 LikesAprende como crear un menú de navegación adaptable a dispositivos móviles. • Blog de diseño web: http://www.falconmasters.com • Curso de PHP y MYSQL: Completo, Práctico y desde Cero http://www.tutorialdephp.com --- • Tutorial escrito, recursos y códigos; http://www.falconmasters.com/web-design/menu-de-navegacion-responsive/ --- Redes Sociales: • Twitter @falconmasters: http://www.twitter.com/falconmasters • Pagina de Facebook: http://www.falconmasters
-

Añadir iconos al menú de navegación de WordPress
Added 99 Views / 0 LikesMuchas veces te habrás encontrado algunos blogs o páginas web que presentan un icono delante de las letras del menú de navegación de WordPress. Aunque en muchos casos esta opción te la da el theme o plantilla que estás utilizando, existe una opción para insertarlos mendiante un plugin. Para ello utilizaremos el plugin "Menu Icons" que puedes descargar GRATIS desde el repositorio de WordPress. https://es.wordpress.org/plugins/menu-icons/ Siguiendo los
-

Como hacer un menú pegajoso / sticky menu con HTML, CSS y Javascript
Added 97 Views / 0 LikesEn este video tutorial aprenderemos como hacer una barra de navegacion pegajosa (sticky menú) que se pega a la parte superior del navegador al scrollear. • Blog de diseño web: http://www.falconmasters.com • Necesitas ayuda con el tutorial? Únete a nuestra comunidad: http://www.heroesdelaweb.com --- • Tutorial escrito, recursos y códigos; http://www.falconmasters.com/web-design/menu-pegajoso-sticky-menu/ --- Redes Sociales: • Twitter @falconmasters: ht
-

Como hacer una Sección Desplegable con HTML, CSS (SASS) y Jquery
Added 85 Views / 0 LikesAprende como hacer una sección desplegable para tu sitio web en la cual mostrar contenido extra para tus usuarios. • Blog de diseño web: http://www.falconmasters.com • Necesitas ayuda con el tutorial? Únete a nuestra comunidad: http://www.heroesdelaweb.com --- • Articulo con el código y recursos utilizados http://www.falconmasters.com/web-design/seccion-desplegable-jquery/ --- Redes Sociales: • Twitter @falconmasters: http://www.twitter.com/falconmast










