Creating Endless Horizontal Swipe Cards for Mobile with Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

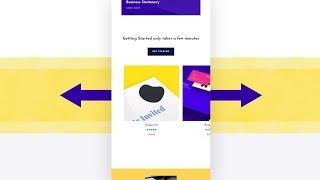
Turning Divi’s Shop Module into Dynamic Product Swipe Cards on Mobile
Added 66 Views / 0 LikesWhen building a landing page for specific products, whether it’s a new launch or a sale you’re preparing for, chances are high you’ll use the Shop Module at some point. Divi’s Shop Module allows you to dynamically pull products from the WooCommerce plugin and style the products using Divi’s built-in options. Now, by default, the shop module comes with a few column structures that all translate into two columns on smaller screen sizes. This means that
-

3D Swipe Slider Using Materialize | Mobile Responsive Touch Slider
Added 84 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ ------------[ Materialize ]------------ https://materializecss.com/ ----------------------- Image Download Url : https://toppng.com/iphone-6-mobile-frame-PNG-free-PNG-Images_78516 iphone 6 mobile frame PNG image with transparent background@toppng.com ----------------------- Stock Footage https://pixabay.com/photos/bea
-

How to Create a Swipe Menu Bar for Your Website with Divi
Added 87 Views / 0 LikesEvery week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to create a swipe menu bar for your website using the Mortgage Broker Layout Pack. This is a great way to add interaction to your website. You’ll have the sa
-

Download a FREE CTA Column Swipe Hero Section Design for Divi
Added 69 Views / 0 LikesYour page’s hero section deserves all the attention it can get. There are endless ways to style your hero section, depending on what your website is about and how your target audience behaves. For some websites, it can come in handy to place multiple column CTA cards without creating an overwhelming experience. A great way to approach it is by creating column swipe CTA cards. In today’s Divi tutorial, we’ll show you how to create a stunning design fro
-

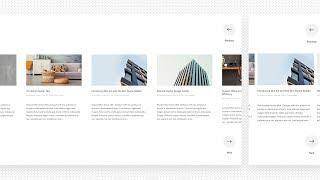
Turning Your Blog Module into an Advanced Draggable/Swipe Carousel with Divi & Slick
Added 60 Views / 0 LikesFor many websites, blogging has become an important part of their SEO strategy. But besides creating high-quality content, it’s also important to simplify the post navigation process for your visitors. That way, they can hop from one post to another and spend more time on your website reading the content you put out there. Within Divi, there’s a Blog Module you can use to dynamically display your blog posts and style them as well. If you’re looking fo
-
![Creating and Selling Mobile Apps Online [ChupaMobile]](https://video.bestwebhosting.co/uploads/thumbs/909bb211d-1.jpg)
Creating and Selling Mobile Apps Online [ChupaMobile]
Added 75 Views / 0 LikesCreating and Selling Mobile Apps Online [Sponsored by ChupaMobile] http://goo.gl/HKVJZ9 While looking for a solution for simple App Building templates I came across ChupaMobile as a marketplace for buying and selling mobile applications. If you're not a programmer but still have a mobile app strategy you'd like to execute on this can be every helpful for you. ChupaMobile has mobile app templates for tools and games across multiple types and genres. If
-

How to Turn Horizontal Dividers into Vertical Ones with Divi
Added 91 Views / 0 LikesEvery week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to turn the standard horizontal Divider Module that we all know into a vertical one using Divi’s Moving Company Layout Pack as an example. This approach will
-

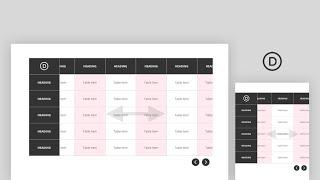
How to Create a Responsive Table with Horizontal Scroll in Divi
Added 20 Views / 0 LikesCreating a responsive table can be a challenge, especially if you have a table with a lot of columns. A great way to solve this problem is to add horizontal scroll capability to the table. A table with horizontal scroll solves two main problems. First, it allows the designer to keep the spacing necessary for the table content (really narrow columns will cause the content to smush together too much). And second, it allows the user to view the easy-to-r
-

How to Convert Divi Rows into Horizontal and Vertical Hover Tabs
Added 92 Views / 0 LikesMultistreaming with https://restream.io/ Hey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. This week, we're going to show you how to convert entire Divi rows into hover tabs. We'll also cover how to create both horizontal and vertical tabs as well. This will unlock the power of Divi to design complete row layouts with multiple modules for each tab
-

How to Reveal Images Using Horizontal Hover Grids & Hidden Overflow with Divi
Added 100 Views / 0 LikesSince Divi’s new sizing options have come out, we’ve created a few tutorials that show you how to create hover reveals. In those tutorials, the hidden content was placed vertically. In some cases, however, you might want to create a horizontal reveal instead. In this post, we’re going to show you how to reveal images using hover grids and Divi’s overflow options. Making this work asks for a slightly different approach. We’ll use a one-column row and p
-

Download a FREE Horizontal Self Scrolling List Made with Divi’s Scroll Effects
Added 31 Views / 0 LikesDivi’s scroll effects bring tons of new design possibilities to websites you create. With every new feature, we try to share cool Divi techniques you can use to make your pages stand out from the crowd. This tutorial is no different, today, we’ll show you how to create a horizontal self-scrolling list. As visitors vertically scroll down your page, the horizontal items scroll along horizontally. This removes the need for a separate horizontal scrollbar
-

How to Create Flip Cards with Any Module in Divi Without a Plugin
Added 81 Views / 0 LikesFlip Cards are a fun way for users to interact with your website. Not only does it provide a cool flip animation, it also allows you to offer additional information in one concise location. In this tutorial, I’m going to show you how to turn Divi Modules into flip cards without using a plugin! With this method, you will be able to use one Divi module as the front of a card and another Divi module as the back of a card. You can even design each module










