Design Makeover: Add a Vertical Menu - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

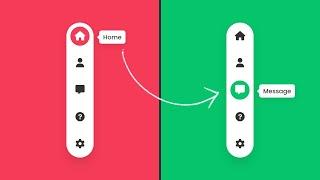
Animated Magic Menu Indicator using CSS & Javascript | Vertical Tab Menu Design
Added 13 Views / 0 LikesClick For More : https://www.youtube.com/c/OnlineTutorials4Designers/videos?sub_confirmation=1 ------------------ Enroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D CSS Infinity Course : https://www.udemy.com/course/infinity-creative-css-animation-course/?referralCode=7AC20462B284B24ECCFF Another Course : Build Complete Real
-
Popular

How To Create WordPress Vertical Navigation Menu?
Added 112 Views / 0 LikesHow To Create WordPress Vertical Navigation Menu? https://visualmodo.com/theme/marvel-vertical-menu-wordpress-theme/ The vertical menu serves many purposes, besides the fact that it’s unique and stands out compared to the standard horizontal menu at the top of a website. In fact, some argue that designs look more creative and appealing when you have that vertical menu lining the side of the page. The first reason you might think about using our vertic
-

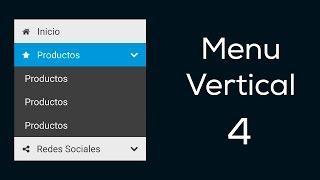
Solucionando problema de Sub Items del Menu Vertical (Parte 4)
Added 80 Views / 0 LikesEn este video solucionamos el problema que tenemos al intentar clickear los sub elementos. • Blog de diseño web: http://www.falconmasters.com • Necesitas ayuda con el tutorial? Únete a nuestra comunidad: http://www.heroesdelaweb.com --- • Código del Proyecto: http://www.falconmasters.com/### --- Redes Sociales: • Twitter @falconmasters: http://www.twitter.com/falconmasters • Pagina de Facebook: http://www.facebook.com/falconmasters
-

Menú Vertical por Puntos (estilo temario) con HTML y CSS
Added 18 Views / 0 LikesEn este tutorial vamos a ver como crear un menú de navegación vertical con viñetas para indicar en punto en el que nos encontramos. 🚀 Blog de Diseño Web: http://www.falconmasters.com ✔️ Curso Completo de Diseño Web Profesional: https://www.udemy.com/course/diseno-web/?referralCode=BCC54890816B6A9BCFB7 ✔️ Curso Completo de React y Firebase: https://www.udemy.com/course/react-desde-cero/?referralCode=20FBD375A7BA9350A16A ✔️ Curso Completo de PHP y MYSQL
-
Popular

3 Creative Ways to Style Your Vertical Sub Menu Navigation
Added 113 Views / 0 Likes3 Creative Ways to Style Your Vertical Sub Menu Navigation In today’s post, we’re going to provide you with three different ways to style the sub menu of your vertical navigation. In one of the previous posts, we’ve already shown you how to make a transparent vertical navigation that overlaps your website when looking at it from a desktop. Read more: https://goo.gl/rRWfPK
-

How to create Vertical Sidebar Menu with Hover effect using HTML and CSS only
Added 92 Views / 0 LikesIn this video you will learn How to create vertical sidebar navigation menu using html and css only. Vertical navbar is very helpful to design and display on our website sometimes on front end and on backend as well when we create admin panel for website to manage our website's content. It is very easy to create Vertical Sidebar Navigation menu with mouse hover effect using html and css only, i will explain you step by step. Sidebar menu always looks
-

How to Create a Vertical Navigation Menu or Header for Your Divi Website
Added 45 Views / 0 LikesVertical navigation menus can come in handy for certain websites that need more menu items at the forefront. Horizontal menus can be difficult to fit all the menu links needed, especially on smaller browser widths. In this tutorial, we are going to show you how to build a custom vertical navigation menu using the Divi Theme Builder. This will allow you more room for showcasing your WordPress menu items. And you will have full power to add additional D
-
Popular

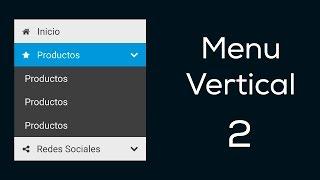
Como hacer un Menu Vertical estilo Acordeón con HTML, CSS y Jquery (Parte 2)
Added 111 Views / 0 LikesEn este capitulo nos dedicaremos a crear todo el diseño de nuestro menú con CSS. • Blog de diseño web: http://www.falconmasters.com • Curso Completo de PHP: http://tutorialdephp.com/ • Necesitas ayuda con el tutorial? Únete a nuestra comunidad: http://www.heroesdelaweb.com --- • Código del Proyecto: http://www.falconmasters.com --- Redes Sociales: • Twitter @falconmasters: http://www.twitter.com/falconmasters • Pagina de Facebook: http://www.facebook.
-
Popular

Como hacer un Menu Vertical estilo Acordeón con HTML, CSS y Jquery (Parte 1)
Added 103 Views / 0 LikesHoy aprenderás a crear un menú vertical estilo acordeón adaptable a dispositivos moviles con HTML, CSS y Jquery. • Blog de diseño web: http://www.falconmasters.com • Curso Completo de PHP: http://tutorialdephp.com/ • Necesitas ayuda con el tutorial? Únete a nuestra comunidad: http://www.heroesdelaweb.com --- • Código del Proyecto: http://www.falconmasters.com --- Redes Sociales: • Twitter @falconmasters: http://www.twitter.com/falconmasters • Pagina d
-
Popular

Como hacer un Menu Vertical estilo Acordeón con HTML, CSS y Jquery (Parte 3)
Added 106 Views / 0 LikesEn este capitulo acabamos con el menu realizando la parte de jquery para hacer funcionar nuestro acordeón. • Blog de diseño web: http://www.falconmasters.com • Curso Completo de PHP: http://tutorialdephp.com/ • Necesitas ayuda con el tutorial? Únete a nuestra comunidad: http://www.heroesdelaweb.com --- • Código del Proyecto: http://www.falconmasters.com/### --- Redes Sociales: • Twitter @falconmasters: http://www.twitter.com/falconmasters • Pagina de
-

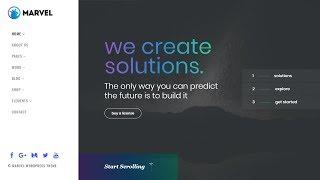
Marvel WordPress Theme Home-Page Presentation - Vertical Navigation Menu Site Builder
Added 95 Views / 0 LikesMarvel WordPress theme https://visualmodo.com/theme/marvel-vertical-menu-wordpress-theme/ premium site builder tool with stacks of layout designs, user-friendly Theme options and rich drag & drop content builder to help create your perfect vertical menu site in minutes, you can use it as a multi-purpose theme too so you can build whatever you like with this template. Marvel is well organized, visually stunning and constantly evolving through theme upd
-

How To Create Vertical Skills Bar Graph - Vertical Bar Chart with Html and CSS - Tutorial
Added 82 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Track: Skylike - Dawn Link: https://youtu.be/Jg9nDEtqWV0










