How to Add Background Images on WordPress Footer? - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

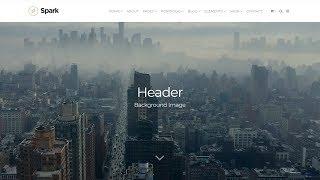
How To Add Header Background Images in WordPress?
Added 88 Views / 0 LikesIn today's video tutorial we explain how to add header background images on your WordPress site easily, using the theme page options panel. We also explain how to change the background colors over the images so you can style your background image with colours over it. WordPress themes download https://visualmodo.com/wordpress-themes/ WordPress theme demo https://theme.visualmodo.com/spark/
-

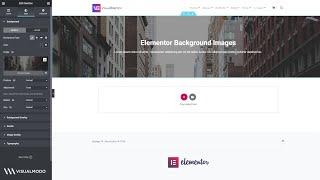
How To Add Background Images In Elementor WordPress Plugin?
Added 33 Views / 0 LikesIn today's WordPress plugin video tutorial we'll learn how to add background images in your WordPress pages or posts using element or WordPress page builder plugin for free. In addition, we'll learn a single, fast, and easy way to customize those sections and edit the image backgrounds from your website. Download WordPress themes https://visualmodo.com/wordpress-themes/ How to install Elementor WordPress plugin https://www.youtube.com/watch?v=n273dQY7
-

WordPress. How To Change Background Images Via Admin Panel
Added 92 Views / 0 LikesThis tutorial is going to show you how to change background images via admin panel in WordPress template(s). Want to Build WordPress Site in 5 Hours? Subscribe to this course: http://www.templatemonster.com/website-5-days.php?utm_source=youtube&utm_medium=link&utm_campaign=wptuts267 To view more our WordPress templates go to website: http://www.templatemonster.com/wordpress-themes.php?utm_source=youtube&utm_medium=link&utm_campaign=wptuts267
-
Popular

WordPress Footer Bearbeiten: (Impressum) Footer Link in Widget einfügen + Footer Farbe ändern | 2019
Added 109 Views / 0 Likes• ACHTUNG: Bekomme unser WordPress Buch im Wert von 20€ gratis: https://wperfolg.de/gbyt • Exklusive & erprobte WordPress Website Sofort-Anleitung (WP Formel 2.0): https://wperfolg.de/l/wpf-yt • Aufklappen für Infos, Bonis, Tools + Community • • Videoinhalt • Teile jetzt das Video "WordPress Footer Bearbeiten" mit deinen Freunden! :) In diesem kurzen Video erfährst Du, wie Du Deinen WordPress Footer bearbeiten kannst. Unter anderem, wie Du einen Link
-

Remove BACKGROUND From Images - for FREE!
Added 14 Views / 0 LikesWant to learn how to remove backgrounds from images? In this video, we go over some of the best methods to remove backgrounds for your images. Whether you're doing this to add images to your website or your link-in-bio websites, these methods will be invaluable to you. You can watch the whole video to learn about all the methods. ✅ Canva Pro - https://www.wpbeginner.com/refer/canva/ ✅ https://erase.bg ✅ https://www.wpbeginner.com/refer/adobe-express-r
-

PrestaShop 1.5. How To Get Rid Of White Images Background
Added 78 Views / 0 LikesThis video tutorial shows how to get rid of white image background. Build your website with templates from TemplateMonster.com: http://www.templatemonster.com/prestashop-themes.php?utm_source=youtube&utm_medium=link&utm_campaign=prshoptuts21 More PrestaShop Video Tutorials: https://www.youtube.com/playlist?list=PLhQIfRNfwAocQcTfOyM0j3LfsskZ3Ip7E Subscribe Our Channel: https://www.youtube.com/user/TemplateMonsterCo/ Follow us: Facebook https://www.face
-

CherryFramework 4. How To Manage Footer Background And Layout Settings
Added 93 Views / 0 LikesThis tutorial will show you how to set up "Cherry Twitter Timeline" widget in Cherry Framework 4. Subscribe Our Channel: http://goo.gl/zjoR8Z Want to Build WordPress Site in 5 Hours? Subscribe to this course: http://www.templatemonster.com/website-5-days.php?utm_source=youtube&utm_medium=link&utm_campaign=chfortuts31 Build your website with templates from TemplateMonster.com: http://www.templatemonster.com/templates.php?pr=50125-186275utm_source=youtu
-

How to Add Creative Background Designs to Divi’s Bottom Footer Bar
Added 77 Views / 0 LikesDivi’s bottom footer bar is a small but significant piece of your website. And with certain page layouts, there may be a need to add a creative final touch to that bottom bar. In this tutorial, I’m going to show you how to add custom background designs for Divi’s bottom footer bar. By stripping out the default background color of the bottom footer bar and adding some custom margin to a section, you can harness the design settings of a section to creat
-

How to Add Motion to Background Images on Scroll with Divi
Added 39 Views / 0 LikesWith Divi’s new scroll effects, you can create any kind of design you want using Divi’s built-in options and add some beautiful scroll motion effects to take your design to the next level. In today’s tutorial, we’ll add a creative technique to your list which you can use for upcoming projects. More specifically, we’ll show you how to add motion to background images using Divi’s Image Module and the absolute position. You’ll be able to download the JSO
-

How to Edit Jimdo's Color Scheme and Background Images
Added 91 Views / 0 LikesExpert Jimdo Review - http://www.websitebuilderexpert.com/jimdo-review/ Watch this Jimdo tutorial video to see how to quickly and easily edit your Jimdo template's color scheme as well as inserting your own custom background image. To get a good understanding of the pros and cons of using Jimdo to build your website, visit http://www.websitebuilderexpert.com/jimdo-review/ for expert opinions!
-

JavaScript Animated. How To Change Parallax Background Images
Added 91 Views / 0 LikesThis video tutorial is going to change parallax background images JS Animated template. Premium JavaScript Website Themes you may find here: http://www.templatemonster.com/completely-javascript-website-templates/?utm_source=youtube&utm_medium=link&utm_campaign=cjstuts123 And also HTML 5 plus JavaScript Templates: http://www.templatemonster.com/html-javascript-website-templates/?utm_source=youtube&utm_medium=link&utm_campaign=jshtuts123 More JS Animate
-

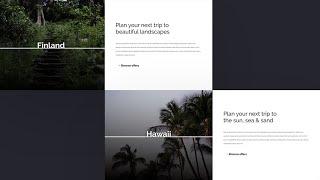
How to Create a Unique Overlapping Effect with Background Images
Added 70 Views / 0 LikesWhen designing a website, sometimes it is difficult to find the right balance of creativity. You don’t want your design to be too “over the top” but you don’t want to underwhelm your audience either. A great way to add a subtle, yet creative, aspect to your design is with what I call the image overlapping effect (a creative name I know). This overlapping effect makes image icons appear to be elevated when overlapping another element on the page, like










