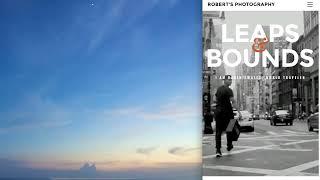
How a responsive website behaves when resizing the browser window - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Open External Links in a New Window or Browser Tab with WordPress? Tutorial
Added 10 Views / 0 LikesIn today's video tutorial, we'll learn how to open w(when clicked) external links from our WordPress website in a new browser window or tab in a simple, fast and effective method. Download WordPress themes and plugin free https://visualmodo.com/borderless/ Add Buttons To WP Posts & Pages: How To Use WordPress Block & Widget Editor Tutorial https://www.youtube.com/watch?v=-9ZXsmysDC0 How To Use Yoast SEO WordPress Plugin To Optimize Blog Posts For Goog
-

Browser Testing With BrowserShots.org - Browser Test Compatibility | WP Learning Lab
Added 72 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Download our exclusive 10-Point WP Hardening Checklist: http://bit.ly/10point-wordpress-hardening-checklist Browser Testing With BrowserShots.org - Browser Test Compatibility | WP Learning Lab In this tutorial you're going to learn how to do cross browser testing using browser compatibility testing tools such as BrowserShots.org. A browser compatibility test needs to be don
-

How To Set DEFAULT BROWSER IN WINDOWS 11? Quick Way to Switch Your Preferred Browser
Added 15 Views / 0 LikesIn today's video tutorial you'll learn a simple, fast and effective way to switch the default or preferred web browser program using your Windows 11+ computer. Can't Delete a File or Folder in Windows SOLVED - Item Not Found Error Fixed https://www.youtube.com/watch?v=NgTuXg8tcD4 How To Upgrade To Windows 11 Easily? Tutorial https://www.youtube.com/watch?v=LPsS8xcGV04 Microsoft on Monday rolled out a new update for Windows 11 that makes it easier to c
-

How To Change Browser Tab Title In WordPress For Free? Browser Tab Name Change Tutorial
Added 16 Views / 0 LikesIn today's video tutorial, we'll learn how to change, edit and customize the browse tab title text and content that appears on our WordPress website pages and posts in a simple, fast and effective method. Download WordPress themes and plugins free https://visualmodo.com/ Yoast SEO WordPress Plugin Configuration Guide - First Steps For Yoast https://www.youtube.com/watch?v=CrQYTIe_Bug How To Use Yoast SEO WordPress Plugin To Optimize Blog Posts For Goo
-

Website.com: How to Clear the Browser Cache
Added 93 Views / 0 LikesThis video tutorial teaches you how to clear the browser cache so that you can view your most recent changes of your website. Build your website in 4 easy steps: 1. Choose your own domain 2. Pick a template 3. Add your content 4. Click "Publish" Your website is LIVE!! Start creating your website Website.com! http://www.website.com/ For more questions, please contact us through our live chat support, support ticket system, or telephone. Or visit this p
-
Popular

Responsive Landing Page Design Using Html CSS & Javascript | Responsive Website
Added 106 Views / 0 LikesMy Udemy Course FREE for first 2000 students. Enroll Now : https://www.udemy.com/creative-css-hover-and-animation-effects-in-hindi/ Please LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Part 1 : https://www.youtube.com/watch?v=i-wiXAl_yfQ Part 2 : https://www.youtube.com/watch?v=Qn7QmPoQQHs Source Code (Not Responsive) : https://drive.google.com/drive/folders/1XZvVInE8Q6
-

Responsive Landing Page Design using Html CSS & Javascript | Responsive Website
Added 85 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D ------------------ Join Our Channel Membership And Get Source Code Everyday Join : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join ------------------ How To Make a Responsive Website Part 2 : Video Will Be Publish Tomorrow(06-02-2020) at 7:00PM (Indian Standard
-
Popular

How to Make A Passive Income Online With A Mobile Responsive Website - Responsive Web Design Guide
Added 109 Views / 0 LikesHere's how to make a passive income online with a mobile responsive website. No passive income guide would be complete without talking about mobile responsive web design. Mobile devices are becoming more and more popular. Which means more of your traffic will be coming from mobile devices. Because it is harder to buy products or services from mobile devices your revenue per visitor will drop like a stone unless you optimize your site for mobile conver
-

Responsive Footer Section Design Using Html & CSS | CSS3 Mobile Responsive Website Footer
Added 31 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

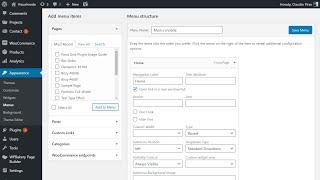
How To Open a Menu Item In a New Window Or Tab In WordPress?
Added 81 Views / 0 LikesIn today's WordPress video tutorial we'll learn how to customize a menu item in order to make it open in a new browser tab or window using WordPress, without the needs of any plugin or coding knowledge, in a simple, fast and ways method. Download WordPress themes https://visualmodo.com/wordpress-themes/ How to create a menu in WordPress https://visualmodo.com/edit-wordpress-menus/ Organizing menu items in WordPress https://www.youtube.com/watch?v=xUaG
-

How to Open External Links in a New Window in WordPress
Added 75 Views / 0 LikesIn WordPress every time an author wants to add a link in a post, they have the option of selecting "open link in new window". Although doing it manually is an option, wouldn't it be nice to do this automatically. In this video we will show you how to open external links in a new window in WordPress (both manually and automatically) If you liked this video, then please Like and consider subscribing to our channel for more WordPress videos. Text version
-

Lesson 6: Use Window API | Coding with Velo: Frontend
Added 18 Views / 0 LikesIn this lesson, you'll learn how to use the wixWindow API to create and work with lightboxes, as well as work within the window space on your screen. Timestamps: 00:00 Intro 00:24 Working with wixWindow 01:55 Creating a dynamic event handler 03:22 Sending the data to wixWindow 07:08 Utilizing the data object There’s more where this came from. Watch the full course here: https://www.wix.com/learn/online-course/coding-with-velo/velo-frontend And check o