How to Reveal a Column CTA in a Sticky State with Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Reveal Column Content on Hover with Divi
Added 92 Views / 0 LikesIn one of the latest Divi posts, we’ve shown you how to make hidden row content appear on hover. Today, we’ll show you how to use the same type of approach to reveal column content instead. The approach we’ll handle is similar and will allow you to create all kinds of designs that have a nice hover effect on desktop, but work well for smaller screen sizes without hover options as well. We hope this tutorial will inspire you to create all kinds of inte
-

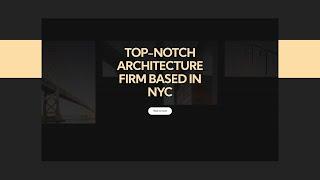
How to Reveal an Underlying Image Grid in Your Hero with Divi’s Sticky Options
Added 17 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-reveal-an-underlying-image-grid-in-your-hero-with-divis-sticky-options Creating a hero section that catches your visitors’ attention can set the tone for the rest of the website. If you’re looking for a creative way to use Divi’s sticky options to help you get there, you’ll love this tutorial. Today, we’re showing you how to reveal an underlying image grid in your hero with Divi’s st
-
Popular

The New Divi Column Options & Column Editing Interface!
Added 106 Views / 0 LikesLearn more here: https://www.elegantthemes.com/blog/theme-releases/the-new-divi-column-options-column-editing-interface Today we are excited to release the new Divi column options and improved column editing interface for the Visual Builder. This updates brings tons of new design options to columns and separates each column on your page into its own unique builder element, giving you more control over the design and position of each. The improved inte
-
![[MASSIVE] NEW DIVI Theme Sticky Options - Make Any Part Of Your Wordpress Website Sticky!](https://video.bestwebhosting.co/uploads/thumbs/a76038196-1.jpg)
[MASSIVE] NEW DIVI Theme Sticky Options - Make Any Part Of Your Wordpress Website Sticky!
Added 52 Views / 0 LikesThe New Divi theme Sticky Option Allows you to make any part of the website sticky with the divi builder Get 20% Divi: https://www.darrelwilson.com/divi20 Divi Theme Tutorial: https://www.youtube.com/watch?v=vY_19T4jCSA This new update for divi is groundbreaking. You can virtually add lots of sticky sections with Divi and make your wordpress website look really nice. If you havent trid the new divi theme sticky options, they you need to try it!
-

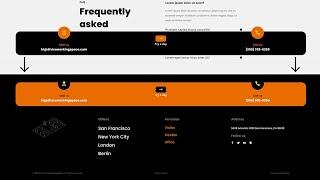
How to Create a Sticky Footer Bar with Divi’s Sticky Options
Added 27 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-sticky-footer-bar-with-divis-sticky-options If you’re looking for a way to add a CTA that follows your visitors while they’re navigating through your website, you might consider going for a sticky footer bar. A sticky footer bar is used at the bottom of your browser and you can include any call to action of your choice, whether it’s a button or contact information.
-

How to Create a Sticky Header with Divi’s Sticky Options
Added 55 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-sticky-header-with-divis-sticky-options The way we use the Divi Theme Builder when setting up a website has sped up our workflow and made everything easier. Although we were able to create customized headers from day one ever since the Divi Theme Builder came out, one thing has been requested continuously, which is being able to create a sticky header without using
-

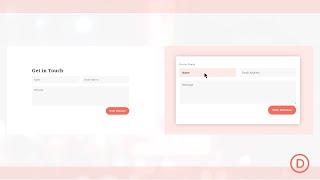
How to Add CSS Focus State Styling to Elements When Filling Out a Divi Form
Added 28 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-add-css-focus-state-styling-to-elements-when-filling-out-a-divi-form#respond In this live stream, we are going to introduce an exciting way to change the style of multiple elements when a visitor clicks a field on a Divi form. Not only will you be able to add Divi’s built-in focus styles for the specific field in focus, but you will also be able to change the style of the el
-

Divi Feature Update LIVE! Brand New Column Layouts For Divi
Added 96 Views / 0 LikesMultistreaming with https://restream.io/ We are greatly extending Divi’s design capabilities by more than doubling the amount of available column structures, including new smaller ⅕ and ⅙ column types that you can use to build a variety of new designs. These new column structures greatly expand upon Divi’s traditionally small selection of columns types and in doing so open up a whole new realm of possibilities. Read the article here: https://www.elega
-

How to Create a Footer Reveal with Divi
Added 73 Views / 0 LikesIn today’s Divi tutorial, we’re going to show you how to reach a certain effect you’ve probably never thought of integrating into your own website or a client’s. More precisely; we’re going to show you how to create a footer reveal. The footer reveal basically waits until you’re at the end of the page and reveals the footer according to the way you’re scrolling. Once you’ve scrolled all the way through the page, the footer will be shown in its origina
-

How to Create a 3 Step Blurb Reveal on Hover with Divi
Added 69 Views / 0 LikesA lot of company websites out there share a preview of their approach at some point. When creating an approach section, you can handle it in the traditional way, or you can try to add more interaction to it. If you’re looking for a way to make the second option happen, you’re going to love this post. In this tutorial, we’ll show you how to create a 3-step blurb reveal using Divi’s new sizing options. We’ll start off by showing the title, continue by d
-

How to Reveal Content with a Shutter Hover Effect in Divi
Added 81 Views / 0 LikesRevealing module content on hover can have some helpful benefits. 1) It can be a great way to have a more compact or elegant design of your web page initially. 2) It saves space. 3) It can entice users to interact with your page. 4) It looks cool :). The basic idea is to show only a portion of the module content (like a teaser) which makes it enticing for visitors to hover over to see more. Once they do hover over the module, the entire content is rev
-

How to Reveal Content with a Shutter Hover Effect in Divi
Added 99 Views / 0 LikesMultistreaming with https://restream.io/ Hey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. Today I'll be showing you how to reveal content with a shutter hover effect in Divi. The basic idea is to show only a portion of the module content (like a teaser) which makes it enticing for visitors to hover over to see more. Once they do hover over the mo










