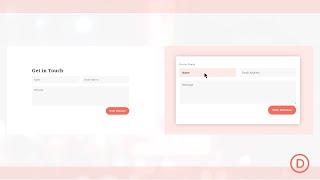
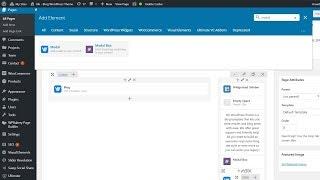
How to Add CSS Focus State Styling to Elements When Filling Out a Divi Form - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

Styling Caldera Forms to Look Like the Divi Contact Form + Bonus Looks
Added 92 Views / 0 LikesIn this video, we are going to style Caldera Forms to Look Like the Divi Contact Form (+ Bonus Looks). Caldera Forms is one of the most popular and highly-rated (FREE) form plugins in the WordPress repository. It’s drag and drop user interface makes it incredibly easy to build all kinds of forms. Here is the post: https://www.elegantthemes.com/blog/divi-resources/styling-caldera-forms-to-look-like-the-divi-contact-form-bonus-looks
-
Popular

Html5 Css3 Contact Form Design with Floating Placeholder On Focus - Move placeholder text on focus
Added 106 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-
Popular

Contact Form 7 CSS Styling (Part 2) - Style Input Fields, Thank You Message, Placeholder Text
Added 116 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Contact Form 7 CSS Styling (Part 2) - Style Input Fields, Thank You Message, Placeholder Text https://youtu.be/9e-JbYgYBSs Resources mentioned in the video: Join our private Facebook group today! https://www.facebook.com/groups/wplearninglab CF7 CSS Part 1: https://www.youtube.com/watch?v=bKarC0QO5og&t=0s&list=PLlgSvQqMfii5Q05RFNFaZhTbPomLfZssV&index=2 Blog post with the CS
-

Styling Divi’s Fullscreen Menu
Added 91 Views / 0 LikesDivi’s full-screen menu presents a great opportunity for custom design. Unlike the other four header styles available in Divi’s Theme Customizer, the full-screen menu fills the entire screen when active. This makes room for a creative layout for Divi’s menu and header elements. In today’s post, I’m going to show you how to style your full-screen menu to give it a more custom feel for your visitors. To accomplish this I will be changing a few options i
-

Styling Buttons with Divi’s New Background Options.
Added 95 Views / 0 LikesToday I’m going to show you how to bring the same powerful background design features to style buttons. This design trick layers the Row and Column background behind the button module to give you 3 layers of design capabilities. With this kind of power, things could get dangerous. Best to stay calm and go slow at first :) Styling Buttons with Divi’s New Background Options. Read more: https://goo.gl/ENZq2j
-

5 Text Styling Tricks for WordPress and Divi
Added 83 Views / 0 LikesIn today’s video we take a look at five text styling tricks for WordPress and Divi. Blog post: https://www.elegantthemes.com/blog/divi-resources/5-text-styling-tricks-for-wordpress-and-divi Like us on Facebook: https://www.facebook.com/elegantthemes/
-
Popular

Transparent Login Form with floating Placeholder Text - Pure CSS Label Slide Up on Focus - No jQuery
Added 195 Views / 0 LikesOur Android App for SOURCE CODE : https://play.google.com/store/apps/details?id=com.mtz.onlinetutorials ------------------------ Please LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

How to Reveal a Column CTA in a Sticky State with Divi
Added 15 Views / 0 LikesAt a certain point when you’re creating a page design, you might run into a list of services, courses, or something similar that you want to share in an interactive way. The design you’re using for your list content plays a very important role in how your visitors digest the content. And with most lists, you’re also going to want to include a call to action that connects the dots. If you’re looking for a creative way to do that, you’ll love this tutor
-

How to Use Weebly Elements (Contact Form, Custom HTML, Search Box) to Build Websites
Added 76 Views / 0 LikesExpert Weebly Review - http://www.websitebuilderexpert.com/weebly-review/ In this video, see how to use Weebly's elements to build your website, using: * Weebly contact form * Custom HTML * Search Box To get a good understanding of the pros and cons of using Weebly to build your website, visit http://www.websitebuilderexpert.com/weebly-review/ for an expert opinion!
-

Focus On Your Genius with Jill Sessa - The Divi Nation Podcast, Episode 39
Added 85 Views / 0 LikesIn today's episode of Divi Nation our guest Jill Sessa of Ultimate WP Help shares her WordPress story, her Divi story, talks about why she sometimes offers FREE theme migrations to Divi, and explains the hard earned wisdom behind her company motto "focus on your genius". Go to the blog post: https://www.elegantthemes.com/blog/divi-resources/focus-on-your-genius-with-jill-sessa-the-divi-nation-podcast-episode-39
-
Popular

How to Create a Quote Form With Divi’s Contact Form Module
Added 102 Views / 0 LikesToday, I’m going to walk you through the process of building a simple yet powerful quote form using conditional logic to better qualify leads. I will also be adding a few advanced design features using custom CSS that will make the form even cleaner and more readable. Read article: https://goo.gl/Xopcjd
-
Popular

How To Use Modal Elements In WordPress? Visual Elements & Ultimate Addons Plugins
Added 106 Views / 0 LikesIn today's WordPress video tutorial we'll learn how to use the modal elements in your WordPress to show your content and extra information into a fully customizable pop-up window in a simple and easy way using 2 different elements. The Visual Elements Modal and the VC Ultimate Add-Ons Modal Box elements. Download WordPress themes https://visualmodo.com/wordpress-themes/ Add YouTube video to WordPress https://www.youtube.com/watch?v=CD9uWIKhIXM Using t