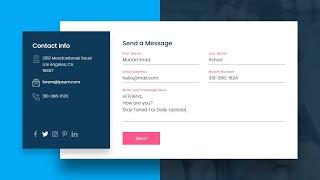
Html5 Css3 Contact Form Design with Floating Placeholder On Focus - Move placeholder text on focus - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

Contact Us Page Design with Html and CSS - How to move placeholder to top on focus - Tutorial
Added 85 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Track: Cadmium - Melody (feat. Jon Becker) Link: https://youtu.be/9MiFRbymQXQ
-

Transparent Login Form with floating Placeholder Text - Pure CSS Label Slide Up on Focus - No jQuery
Added 89 Views / 0 LikesOur Android App for SOURCE CODE : https://play.google.com/store/apps/details?id=com.mtz.onlinetutorials ------------------------ Please LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

jQuery Floating Placeholder Text On Focus | Newsletter
Added 90 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Android App : https://play.google.com/store/apps/details?id=com.mtz.onlinetutorials&hl=en Music Credit Track: Skylike - Dawn Link: https://youtu.be/Jg9nDEtqWV0
-

Responsive Contact Us Page Design using Html5 & CSS3| Floating Placeholder CSS3
Added 22 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

CSS3 Contact Us Form Design with Floating Placeholder | Responsive Design
Added 74 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Music Credit Track: Tobu - Roots [NCS Release] Music provided by NoCopyrightSounds. https://www.youtube.com/watch?v=7wNb0pHyGuI
-

CSS Newsletter with Animated Floating Input Labels | Move Placeholder Above The input on Focus
Added 37 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

Creating an Impressive Contact Us Page using Html5 & CSS3| Floating Placeholder CSS3
Added 66 Views / 0 LikesEnroll My Course Course 01 : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E Course 02 : Next Level CSS Creative Hover & Animation Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D ------------------ Join Our Channel Membership And Get Source Code of My New
-

How To Create a Responsive Contact Form with Html CSS | Floating Placeholder CSS3
Added 77 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D ------------------ Join Our Channel Membership And Get Source Code Everyday Join : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join ------------------ Also Watch This CSS3 Contact Us Form Design with Floating Placeholder | Responsive Design https://www.youtube.co
-

Move Placeholder To Top on Focus And While Typing - Pure CSS Tutorial - No Javascript
Added 77 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-
Popular

Easily Add Contact Form 7 Placeholder Text To Any Input Field | Contact Form 7 Tutorials Part 14
Added 109 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Easily Add Contact Form 7 Placeholder Text To Any Input Field | WP Learning Lab Contact Form 7 placeholder text makes your contact form much more user-friendly. You can use placeholder text to give the user more information or you can use it to replace field labels. By eliminating field labels you can substantially reduce the space your form takes up. So if you need to cons
-

WordPress. How To Set/Change Placeholder Text For Contact Form Fields
Added 85 Views / 0 LikesThis tutorial will show you how to change placeholder text for contact form fields in WordPress. Want to Build WordPress Site in 5 Hours? Subscribe to this course: http://www.templatemonster.com/website-5-days.php?utm_source=youtube&utm_medium=link&utm_campaign=wptuts264 Enjoy Premium WordPress templates at our website: http://www.templatemonster.com/wordpress-themes.php?utm_source=youtube&utm_medium=link&utm_campaign=wptuts264
-

HOW TO ADD PLACEHOLDER TEXT IN CONTACT FORM 7 WORDPRESS PLUGIN? Beginners Tutorial
Added 25 Views / 0 LikesIn today's video tutorial you'll learn how to add and setup a placeholder text into your contact form 7 fields in a simple, fast and effective method. How To Create A WordPress Contact / Map Page https://visualmodo.com/knowledgebase/wordpress-contact-page/ How To Embed Contact Form in Slider Revolution WordPress Plugin? https://www.youtube.com/watch?v=HfVRYDZF4xc How To Change the Button Text In Contact Form 7 WordPress Plugin? https://www.youtube.com










