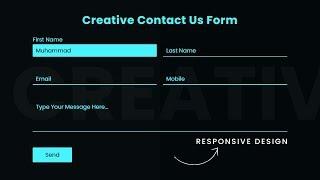
CSS3 Contact Us Form Design with Floating Placeholder | Responsive Design - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

Responsive Contact Us Page Design using Html5 & CSS3| Floating Placeholder CSS3
Added 22 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

Html5 Css3 Contact Form Design with Floating Placeholder On Focus - Move placeholder text on focus
Added 100 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

How To Create a Responsive Contact Form with Html CSS | Floating Placeholder CSS3
Added 76 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D ------------------ Join Our Channel Membership And Get Source Code Everyday Join : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join ------------------ Also Watch This CSS3 Contact Us Form Design with Floating Placeholder | Responsive Design https://www.youtube.co
-

Creating an Impressive Contact Us Page using Html5 & CSS3| Floating Placeholder CSS3
Added 66 Views / 0 LikesEnroll My Course Course 01 : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E Course 02 : Next Level CSS Creative Hover & Animation Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D ------------------ Join Our Channel Membership And Get Source Code of My New
-

Top 7 Creative CSS Form Design using Html & CSS | Stylish & Responsive Form With CSS3
Added 32 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

How to Use vw and vh Length Units to Design a Responsive Contact Form in Divi
Added 84 Views / 0 LikesMultistreaming with https://restream.io/ Hey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. Today, I’m going to show you how to design a responsive contact form using vw and vh length units in Divi. We’ll cover how to size and space text, input fields and buttons that will adjust according to the width and height of your browser. Don’t forget to ch
-

Responsive Box Model Web Design - Part 1 - Html5 CSS3 Responsive Design Tutorial Using Media Query
Added 99 Views / 0 LikesOur Android App for SOURCE CODE : https://play.google.com/store/apps/details?id=com.mtz.onlinetutorials ------------------------ Part 2 : https://www.youtube.com/watch?v=12bkg7tPDOk (Video will be upload Tomorrow [11-04-2018] ) Please LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Track: Cadmium - Melody (feat. Jon Becker) Link: https://youtu.be/9MiFRbymQXQ
-
Popular

Responsive Box Model Web Design - Part 2 - Html5 CSS3 Responsive Design Tutorial Using Media Query
Added 104 Views / 0 LikesPart 1 : https://www.youtube.com/watch?v=ZA9kwht8n9Q Please LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Track: Cadmium - Melody (feat. Jon Becker) Link: https://youtu.be/9MiFRbymQXQ
-
Popular

Easily Add Contact Form 7 Placeholder Text To Any Input Field | Contact Form 7 Tutorials Part 14
Added 109 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Easily Add Contact Form 7 Placeholder Text To Any Input Field | WP Learning Lab Contact Form 7 placeholder text makes your contact form much more user-friendly. You can use placeholder text to give the user more information or you can use it to replace field labels. By eliminating field labels you can substantially reduce the space your form takes up. So if you need to cons
-

Contact Form 7 Design - Google Material Design Examples
Added 92 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Contact Form 7 Design - Google Material Design Examples https://youtu.be/8zox3KJNGEQ Join our private Facebook group today! https://www.facebook.com/groups/wplearninglab You can apply Google "Material" design to your Contact Form 7 design in just a few minutes using this simple plugin. It looks great, so check it out! Exclusive for WPLearningLab viewers, up to 50% off hosti
-

Fitness Gym Website Design | Complete Responsive Landing Page UI Design using Html5 & CSS3
Added 79 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D ------------------ Join Our Channel Membership And Get Source Code Everyday Join : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join ------------------ Also Watch This How to build a Complete Responsive Website from scratch | Html5 CSS3 Website Design Tutorial htt
-

Contact Us Page Design with Html and CSS - How to move placeholder to top on focus - Tutorial
Added 83 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Track: Cadmium - Melody (feat. Jon Becker) Link: https://youtu.be/9MiFRbymQXQ