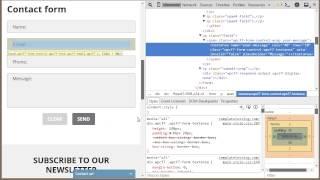
Contact Form 7 CSS Styling (Part 2) - Style Input Fields, Thank You Message, Placeholder Text - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-
Popular

Easily Add Contact Form 7 Placeholder Text To Any Input Field | Contact Form 7 Tutorials Part 14
Added 110 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Easily Add Contact Form 7 Placeholder Text To Any Input Field | WP Learning Lab Contact Form 7 placeholder text makes your contact form much more user-friendly. You can use placeholder text to give the user more information or you can use it to replace field labels. By eliminating field labels you can substantially reduce the space your form takes up. So if you need to cons
-

WordPress. How To Set/Change Placeholder Text For Contact Form Fields
Added 86 Views / 0 LikesThis tutorial will show you how to change placeholder text for contact form fields in WordPress. Want to Build WordPress Site in 5 Hours? Subscribe to this course: http://www.templatemonster.com/website-5-days.php?utm_source=youtube&utm_medium=link&utm_campaign=wptuts264 Enjoy Premium WordPress templates at our website: http://www.templatemonster.com/wordpress-themes.php?utm_source=youtube&utm_medium=link&utm_campaign=wptuts264
-

Contact Form 7 CSS to Style CF7 Submit Button, Inputs, Fields and Dropdown | CF7 Tuts Part 2
Added 93 Views / 0 LikesContact Form 7 CSS to Style CF7 Submit Button, Inputs https://youtu.be/bKarC0QO5og Check out https://happyforms.me/, it's a cool new form builder that you may like better than CF7 (and it's free!): HappyForms.me CF7 CSS styles part 2: https://www.youtube.com/watch?v=9e-JbYgYBSs&t=0s&list=PLlgSvQqMfii5Q05RFNFaZhTbPomLfZssV&index=3 Download your exclusive 10-Point WP Security Checklist: http://bit.ly/10point-wordpress-hardening-checklist Styling contact
-
Popular

Adding Contact Form 7 Hidden Fields With Dynamic Data | Contact Form 7 Tutorials Part 6
Added 114 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Download our exclusive 10-Point WP Hardening Checklist: http://bit.ly/10point-wordpress-hardening-checklist Adding Contact Form 7 Hidden Fields With Dynamic Data | WP Learning Lab Adding hidden fields with dynamic contact to contact form 7 is easy when you install the contact form 7 modules plugin. If you don't install that plugin you will need to create the functionality u
-
Popular

Adding Hidden Fields Using The Contact Form 7 Modules Plugin | Contact Form 7 Tutorials Part 11
Added 111 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Contact Form 7 - Adding Hidden Fields Using The Contact Form 7 Modules Plugin | WP Learning Lab Download your exclusive 10-Point WP Security Checklist: http://bit.ly/10point-wordpress-hardening-checklist The ability to create hidden fields is one of the major things missing from Contact Form 7. Luckily there's a nice little plugin that will add that ability to CF7 and as a
-
Popular

Html5 Css3 Contact Form Design with Floating Placeholder On Focus - Move placeholder text on focus
Added 101 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-
Popular

Easily Add All Fields To The Contact Form 7 Email | Contact Form 7 Tutorials Part 3
Added 103 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Easily Add All Fields To The Contact Form 7 Email | WP Learning Lab At first, few people realize that once you've created your Contact Form 7 form, you also need to create the email that goes along with it. They usually figure it out when the email the form sends doesn't include the custom fields they added. If you add more fields to your form, you also need to add them to
-
Popular

Contact Form 7 Skins To Change Style - No CSS required | Contact Form 7 Tutorials Part 13
Added 107 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Download our exclusive 10-Point WP Hardening Checklist: http://bit.ly/10point-wordpress-hardening-checklist Contact Form 7 Skins To Change Style - No CSS required | WP Learning Lab Exclusive for WPLearningLab viewers, up to 50% off hosting: https://wplearninglab.com/wordpress-hosting-offer/ Changing the appearance of your contact form 7 forms is easy with this Contact Form
-

HOW TO ADD PLACEHOLDER TEXT IN CONTACT FORM 7 WORDPRESS PLUGIN? Beginners Tutorial
Added 26 Views / 0 LikesIn today's video tutorial you'll learn how to add and setup a placeholder text into your contact form 7 fields in a simple, fast and effective method. How To Create A WordPress Contact / Map Page https://visualmodo.com/knowledgebase/wordpress-contact-page/ How To Embed Contact Form in Slider Revolution WordPress Plugin? https://www.youtube.com/watch?v=HfVRYDZF4xc How To Change the Button Text In Contact Form 7 WordPress Plugin? https://www.youtube.com
-

CSS Button Style For Submit Button CSS In Contact Form 7 | Contact Form 7 Tutorials Part 17
Added 88 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL CSS Button Style For Submit Button CSS In Contact Form 7 https://youtu.be/MXWqEhtOvFA Download your exclusive 10-Point WP Security Checklist: http://bit.ly/10point-wordpress-hardening-checklist CSS button styles will help your buttons and forms look much more enticing. A good looking submit button will attract more of your visitors attention. Subscribe to this awesome chann
-

How To Change The Placeholder Text Color Of An Input
Added 97 Views / 0 LikesThis tutorial shows how to change the placeholder text color of an input of any form. Enjoy More Templates at Our Website: http://www.templatemonster.com/best-sellers/?utm_source=youtube&utm_medium=link&utm_campaign=gentuts8
-

CSS Input Label Animation | Floating Placeholder Text @Online Tutorials
Added 14 Views / 0 LikesClick For More : https://www.youtube.com/c/OnlineTutorials4Designers/videos?sub_confirmation=1 ------------------ Enroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D CSS Infinity Course : https://www.udemy.com/course/infinity-creative-css-animation-course/?referralCode=7AC20462B284B24ECCFF Another Course : Build Complete Real










