Creating and adding a gallery / portfolio with Fitness Edge Gym & Zenith WordPress Themes - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

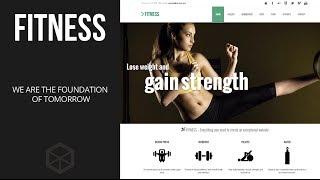
Create a Gallery or Portfolio With Fitness Edge Gym & Zenith WordPress Themes
Added 70 Views / 0 LikesTutorial on how to create a gallery with 8Grids WordPress Responsive themes Fitness Gym & Fitness Edge Zenith Visit our site and see our amazing retina and responsive wordpress themes: http://8grids.com/
-

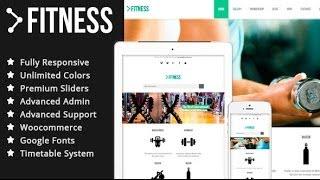
How to create a gallery or portfolio with gym fitness edge or zenith wp themes
Added 75 Views / 0 LikesTutorial on how to create a gallery or portfolio with; Fitness WordPress Theme Gym WordPress Theme Edge WordPress Theme Zenith WordPress Theme And how to put this on the page Visit our website and see our amazing retina responsive and wordpress themes: http://8grids.com/
-

Adding a sidebar in a page - Fitness, Edge, Gym & Zenith WordPress Themes
Added 89 Views / 0 LikesIn this tutorial we show you how to create a sidebar with widgets and add a sidebar on a page of your WordPress in a simple and easy way. If you are using; Fitness WordPress Theme Edge WordPress Theme Gym WordPress Theme Zenith WordPress Theme Visit our website and see our amazing retina responsive wordpress themes: http://8grids.com/
-

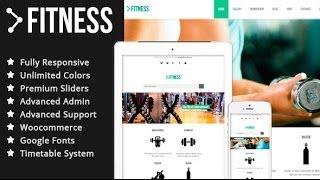
Creating a contact page with Edge, Fitness, Gym & Zenith WordPress Themes
Added 77 Views / 0 LikesIn today's video tutorial we'll show you how to create a beautiful page to contact one of our WordPress themes using our exclusive shortcodes to a simple and easy way. If you are using on of our WordPress Themes Edge WordPress Theme Fitness WordPress Theme Gym&Fitness WordPress Theme Zenith WordPress Theme Visit our website and see our amazing retina responsive wordpress themes: http://8grids.com/
-

Using the elements Toggle and Accordion in Fitness Edge Gym&Fitness & Zenith WordPress Themes
Added 85 Views / 0 LikesIn this video we show how to use the elements (shortcodes) Toggle and Accordion in a very simple way into your wordpress and then who to place this shortcodes in a column system with our responsive and multipurpose wordpress themes. If you are using on of our WordPress Themes Edge WordPress Theme Fitness WordPress Theme Gym&Fitness WordPress Theme Zenith WordPress Theme Visit our website and see our amazing retina responsive wordpress themes: http://8
-

Creating a footer and placing widgets on it with Edge Fitness Zenith & Gym WordPress Theme
Added 87 Views / 0 LikesIn today's video we explain how to configure the footer area of your website; First, put a page and put text in your footer. Second, how to use and place widgets in footer columns If you use one of our Responsive WordPress themes; Edge WordPress Theme Fitness WordPress Theme Gym & Fitness WordPress Theme Zenith WordPress Theme Visit our website and see our amazing retina responsive wordpress themes: http://8grids.com/
-

Using the Grid shortcode with Edge Fitness Gym & Zenith WordPress Themes
Added 92 Views / 0 LikesToday we show you how to use the shortcode GRID - great to display images aligned on your page - eg 'my partners' using WordPress and our responsives themes 8Grids. If you use them; Edge WordPress Theme Fitness WordPress Theme Gym & Fitness WordPress Theme Zenith WordPress Theme Visit our website and see our amazing retina responsive wordpress themes: http://8grids.com/
-

How to create a shop/store page - Edge Fitness Gym & Zenith WordPress Themes
Added 87 Views / 0 LikesHello In this tutorial we will show how to create a page of shop / store with the woocommerce in a very simple way with the woocommerce plugin, and then how to place a sidebar with widgets on it. If you are using; Fitness WordPress Theme Edge WordPress Theme Gym WordPress Theme Zenith WordPress Theme Visit our website and see our amazing retina responsive wordpress themes: http://8grids.com/
-

How to organize menus and create a footer with gym fitness edge or zenith WP themes
Added 81 Views / 0 LikesHow to organize and create a main menu and a footer menu with themes Fitness WordPress Theme Gym WordPress Theme Edge WordPress Theme Zenith WordPress Theme And how to put widgets in your footer Visit our site and see our amazing retina and responsive wordpress themes: http://8grids.com/
-

How To Create a Portfolio Filter Gallery using HTML CSS & jQuery | Filterable Image Gallery
Added 41 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

Responsive Portfolio Filter Gallery using HTML CSS & Javascript | Filterable Image Gallery
Added 23 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-
Popular

Creating a Grayscale to Color Gallery with the Divi Gallery Module
Added 103 Views / 0 LikesBy the end of today's quick tip, we’re going to achieve this stylish grayscale gallery that blossoms with color as users hover their cursor over each image. Here is the link to the blog post: https://www.elegantthemes.com/blog/divi-resources/creating-a-grayscale-to-color-gallery-with-the-divi-gallery-module