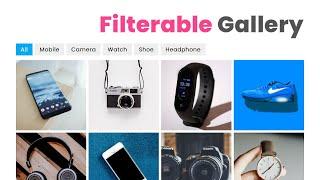
How To Create a Portfolio Filter Gallery using HTML CSS & jQuery | Filterable Image Gallery - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

Responsive Portfolio Filter Gallery using HTML CSS & Javascript | Filterable Image Gallery
Added 23 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

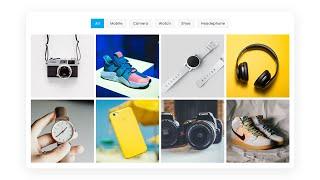
Simple jQuery Portfolio Filter - Filterable Portfolio Using jQuery
Added 88 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-
Popular

How to Create an Image Gallery that Changes from Black and White to Color with Divi’s Gallery Module
Added 105 Views / 0 LikesImage galleries continue to be a popular feature for websites. And with Divi, adding a beautiful and responsive image gallery to your website almost too easy. This leaves some extra time to consider ways to make those images standout. One simple way to make your images pop is to start with a black-and-white version of each image that changes to the color version when hovering over the image. This effect has been around for a while but continues to be
-

Using the Divi Gallery Module to Create an Image Gallery with Custom Spacing
Added 100 Views / 0 LikesDivi’s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort. And, perhaps the most important design element of a grid is spacing. With Divi, you can adjust the gutter width to control the spacing between grid items (or images). However, even with four gutter width values to choose from, these set gutter width values can be limiting in some instances. So, if you want to have complete control over the spa
-

How to Create a Fullwidth Image Gallery with the Divi Gallery Module
Added 89 Views / 0 LikesFullwidth Image Galleries always seem to look great on a website. A fullwidth gallery spans the full width of the browser window. Theis extra space allows the images to keep a larger size which is great for the user experience. And the grid layout provides an aesthetic design that organizes images into columns that will adjust nicely on all browser widths. In this tutorial, I’m going to show you how to create a Fullwidth Image Gallery with the Divi Ga
-

Build a Complete Image Gallery Website with WordPress - NextGen Gallery Plugin Tutorial
Added 90 Views / 0 LikesIn today's mega tutorial, you are going to learn how to build a complete image gallery WordPress website using the NextGen gallery plugin. With this plugin we are going to build a website known as Sharp Shooter that contains galleries of images under different subjects. You will learn how to add protection, pricing and so much more. Download the images used in the tutorial - https://www.dropbox.com/s/5q921rx0w4kqtgg/Pixabay-Photos.zip?dl=0 Buy NextGen
-

Direction Aware Image Gallery Hover Effects - Simple jQuery Plugin Tutorial
Added 89 Views / 0 LikesjQuery Plugin URL : https://www.jqueryscript.net/gallery/Direction-aware-Gallery-Hover-Effect-jQuery-SnakeGallery.html Please LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Music Name : Spring In My Step by Silent Partner from YouTube Audio Library Music URL : https://www.youtube.com/watch?v=siCmqvfw_1g
-

CherryFramework 4. How To Create Portfolio Gallery Post
Added 75 Views / 0 LikesThis tutorial will show you how to create Portfolio Gallery post in Cherry Framework 4. Subscribe Our Channel: http://goo.gl/zjoR8Z Want to Build WordPress Site in 5 Hours? Subscribe to this course: http://www.templatemonster.com/website-5-days.php?utm_source=youtube&utm_medium=link&utm_campaign=chfortuts21 Build your website with templates from TemplateMonster.com: http://www.templatemonster.com/templates.php?pr=50125-186275utm_source=youtube&utm_med
-
Popular

Show a Large Size Image When Click On Thumbnail With Javascript - Simple jQuery Photo Gallery
Added 101 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Track: Cadmium - Melody (feat. Jon Becker) Link: https://youtu.be/9MiFRbymQXQ
-

CSS 3D Image Gallery using Html & CSS only
Added 49 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-
Popular

Using the Divi Gallery Module to Create a Tiled Gallery with Custom Padding
Added 103 Views / 0 LikesIn this quick tip, we’re going to create a tight-tiled gallery look with custom padding to add a little white space between each image. Several of my clients spanning across multiple industries seem to LOVE this layout so I’m excited to share it with you! Here is the link to the post: https://www.elegantthemes.com/blog/divi-resources/using-the-divi-gallery-module-to-create-a-tiled-gallery-with-custom-padding
-

WordPress. How To Create Portfolio Gallery/Slider Post
Added 89 Views / 0 LikesThis tutorial shows how to create Portfolio Gallery/Slider post and manage images in such WordPress posts. Choose your WordPress template now: http://www.templatemonster.com/wordpress-themes.php?utm_source=youtube&utm_medium=link&utm_campaign=wptuts194 Want to Build WordPress Site in 5 Hours? Subscribe to this course: http://www.templatemonster.com/website-5-days.php?utm_source=youtube&utm_medium=link&utm_campaign=wptuts182 TOP WordPress Themes: https