How to Create a Fullwidth Image Gallery with the Divi Gallery Module - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Create a Fullwidth Gallery with the Divi Gallery Module
Added 95 Views / 0 LikesBy the end of our quick tip today, we’re going to get a lovely fullwidth gallery made purely using the Divi gallery module. Follow the link to the post and see the CSS code used and the links to the websites we used to download the royalty free images. Here is the link to the post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-fullwidth-gallery-with-the-divi-gallery-module
-
Popular

How to Create an Image Gallery that Changes from Black and White to Color with Divi’s Gallery Module
Added 105 Views / 0 LikesImage galleries continue to be a popular feature for websites. And with Divi, adding a beautiful and responsive image gallery to your website almost too easy. This leaves some extra time to consider ways to make those images standout. One simple way to make your images pop is to start with a black-and-white version of each image that changes to the color version when hovering over the image. This effect has been around for a while but continues to be
-

Using the Divi Gallery Module to Create an Image Gallery with Custom Spacing
Added 99 Views / 0 LikesDivi’s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort. And, perhaps the most important design element of a grid is spacing. With Divi, you can adjust the gutter width to control the spacing between grid items (or images). However, even with four gutter width values to choose from, these set gutter width values can be limiting in some instances. So, if you want to have complete control over the spa
-
Popular

Using the Divi Gallery Module to Create a Tiled Gallery with Custom Padding
Added 103 Views / 0 LikesIn this quick tip, we’re going to create a tight-tiled gallery look with custom padding to add a little white space between each image. Several of my clients spanning across multiple industries seem to LOVE this layout so I’m excited to share it with you! Here is the link to the post: https://www.elegantthemes.com/blog/divi-resources/using-the-divi-gallery-module-to-create-a-tiled-gallery-with-custom-padding
-

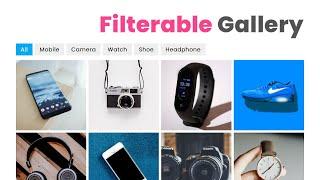
How To Create a Portfolio Filter Gallery using HTML CSS & jQuery | Filterable Image Gallery
Added 43 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-
Popular

Creating a Grayscale to Color Gallery with the Divi Gallery Module
Added 104 Views / 0 LikesBy the end of today's quick tip, we’re going to achieve this stylish grayscale gallery that blossoms with color as users hover their cursor over each image. Here is the link to the blog post: https://www.elegantthemes.com/blog/divi-resources/creating-a-grayscale-to-color-gallery-with-the-divi-gallery-module
-

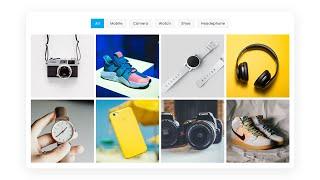
Responsive Portfolio Filter Gallery using HTML CSS & Javascript | Filterable Image Gallery
Added 23 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

Build a Complete Image Gallery Website with WordPress - NextGen Gallery Plugin Tutorial
Added 90 Views / 0 LikesIn today's mega tutorial, you are going to learn how to build a complete image gallery WordPress website using the NextGen gallery plugin. With this plugin we are going to build a website known as Sharp Shooter that contains galleries of images under different subjects. You will learn how to add protection, pricing and so much more. Download the images used in the tutorial - https://www.dropbox.com/s/5q921rx0w4kqtgg/Pixabay-Photos.zip?dl=0 Buy NextGen
-

WordPress Gallery Plugin - Create The Best Responsive Gallery
Added 53 Views / 0 LikesWordPress Gallery Plugin - Create The Best Responsive Gallery In this video I go over how to use the best WordPress gallery plugin on the market, the Modula gallery plugin. In this tutorial I tell you about it and show you how to add an image gallery in WordPress in just minutes. This responsive image gallery gives you so much flexibility. It allows you to create a photo gallery in minutes with the lightbox effect, social sharing, and much more. I hop
-

The Divi Gallery Module
Added 87 Views / 0 LikesSharing a collection of images is always a great way to visually engage users in your content. The Gallery module lets you create and organize galleries anywhere on your website. The Divi Builder gallery module comes in both grid and slider format and supports large galleries with pagination. View The Full Documentation Page: https://www.elegantthemes.com/documentation/divi/gallery/
-

Divi Gallery Module - The Basics
Added 31 Views / 0 LikesDivi Gallery Module - The Basics Get Divi: https://wpwithtom.com/divi - 10% off! Get Help With Divi on Fiverr: https://www.wpwithtom.com/divi-help In this video I go over the Divi gallery module basics. I show how to make a full width gallery in Divi. I go over a few easy customizations such as changing the overlay when hovering over an image, the space between images, and the pagination and titles. I hope you're able to create a beautiful gallery aft











