Creating Inline Scroll Reveals with Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Create Beautiful Footer Scroll Reveals Below Divi’s Section Dividers
Added 93 Views / 0 LikesThroughout all the design trends, footers remain essential. People have gotten so used to them, which in turn makes them highly user-friendly. They help visitors organize their stay on your website and navigate to the precise page they’re looking for. With Divi, you can easily create any kind of footer in one single section. Now, if you’re looking to give your footer some extra dimension and interaction, you’re going to love this post. We’ll creativel
-

Divi 3 0—Inline Editor
Added 92 Views / 0 LikesDivi 3.0 is a revolutionary new visual website builder for WordPress. Learn more here: http://www.elegantthemes.com/blog/theme-releases/divi-3-0
-

How to Create Module Overlaps on Scroll with Divi’s Scroll Effects
Added 19 Views / 0 LikesUsing overlaps in your design has increased in popularity over the past few years. It gives your design a more abstract look and feel. At the same time, it helps you save space, which in turn limits the vertical scrolling that is required. Inside Divi, there are a couple of ways to effortlessly add overlaps to modules. You can also go the extra mile and add some scroll interaction! In today’s Divi tutorial, we’ll show you how to create subtle module o
-

Divi 3 0 Sneak Peek - The Inline Editor In Action
Added 78 Views / 0 LikesThere are only 2 weeks left until the release of Divi 3.0, and we are back this week with another video sneak peek of the visual builder in action! This time we focus on the new inline editor. Be sure to swing by the blog post for the full details: https://www.elegantthemes.com/blog/divi-resources/divi-3-0-video-sneak-peek-3-the-inline-editor-in-action
-

Using Module Backgrounds to Display Inline Parallax Images with Divi
Added 62 Views / 0 LikesUsing CSS inline parallax backgrounds can really help enhance your website’s look and feel and this tutorial is the perfect example. We’ll use multiple module backgrounds to create a stunning and coherent outcome that shows multiple parts of your background image. You’ll be able to download the JSON file for free as well! Read more: https://www.elegantthemes.com/blog/divi-resources/using-module-backgrounds-to-display-inline-parallax-images-with-divi
-

How to Add an Inline & Animated Divi CTA Layout Block to Your Gutenberg Blog Post
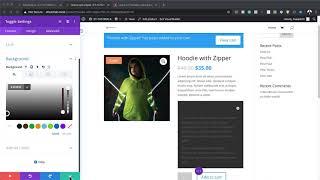
Added 89 Views / 0 LikesWhen you’re streamlining the way you create blog posts on your website, chances are high you’ll want to include an attractive CTA somewhere inside your post. Now, with Divi’s new Gutenberg layout block integration, you can easily add a new Divi-built block anywhere inside your Gutenberg blog post. This allows you to keep the overall blog post content inside the Gutenberg environment, while still building a custom Divi CTA using Divi-s built-in options
-

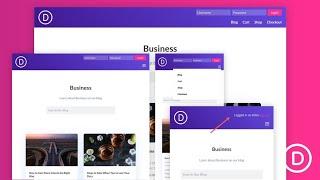
How to Design an Inline Login Form for a Custom Global Header in Divi
Added 64 Views / 0 LikesCreating an inline login form for your header can be a wonderful boost to user experience. They are perfect for membership sites and online stores because it makes it really easy for users to login at any time or on any page of the site. In this tutorial, we are going to show you how to design an inline login form for a custom header user the Divi Theme Builder. To do this, we will build a simple responsive global header and then design a compact inli
-
Popular

13. HTML Inline & Block Level Elements in Hindi/Urdu. || Difference b/w Inline and Block Elements.
Added 103 Views / 0 LikesIn this tutorial you will learn about Inline and Block level Elements and the difference between inline and block level elements. #htmltutorials #html #htmlbasics --------------------------------------------------------------------- Learn Video Editing (Complete Course with Easy Explanation) https://www.instamojo.com/jpwebtutorials/learn-professional-video-editing-in-just-1-d/?discount=klpyh2n9gt9re ----------------------------------------------------
-

Divi Feature Update LIVE - Divi Scroll Effects
Added 78 Views / 0 LikesWe are excited to introduce one of Divi’s most amazing new features ever. It’s called Scroll Effects, and it allows you to create advanced animations and transitions that react to your visitors as they scroll up and down the page. Any element can be animated using a combination of effects and creating advanced animations is easy thanks to our brand new Scroll Effects UI. We have streamlined the complexity of web-based animations and made them accessib
-

Creating a Divi Educational Business featuring Michelle Nunan - The Divi Nation Podcast, Episode 32
Added 82 Views / 0 LikesIn this episode our host Nathan B. Weller talked with Michelle Nunan of Divi Soup and Divi Academy. Michelle is based out of the UK and has been a big part of the online Divi Community for a long time. Her specialty (and her business) is Divi education. Meaning Divi tutorials, tips, and ecourses. She’s one of a small but growing group making their living teaching Divi instead of using it for client work or creating Divi-related tools (such as plugins/
-

6 Divi Techniques for Creating Flat Web Design with Divi
Added 94 Views / 0 LikesFlat web design is popular because of its core values. It focuses on usability and prioritizes user experience first. That, in combination with a slick and modern design, makes a good flat website. Every design element on a flat website should be well thought out before it’s added to a page. It should also focus on being simple yet beautiful and engaging at the same time. Not to forget, it should grab your visitors attention and make them curious abou