How to Create Module Overlaps on Scroll with Divi’s Scroll Effects - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Create 3D Motion Scroll Effects in Divi
Added 48 Views / 0 LikesAdd 3D Motion Scroll Effects into your Divi website can easily be done by combining a few powerful built-in Divi features – scroll effects and transform rotation. The idea is actually a simple one. Before we move elements horizontally or vertically using scroll effects, we rotate the element’s container using transform rotate. This allows the motion (on scroll) to occur on a plane in 3D space. In this tutorial, we are going to show you how to add 3D m
-

How to Create an Envelope Animation with Divi’s Scroll Effects
Added 46 Views / 0 LikesEvery time a new Divi feature comes out, we try to share some cool and useful tutorials that’ll help you think outside the box and get creative with Divi. Today’s tutorial does exactly that. We’ll show you how you can create a responsive envelope animation with Divi’s scroll effects. This is a great way to emphasize a call to action block, for instance, but you can use it for other purposes as well. You’ll be able to download the JSON file for free to
-

How to Create Section Divider Scroll Effects in Divi
Added 74 Views / 0 LikesMultistreaming with https://restream.io/?ref=wVYnR Hey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. Creating section divider scroll effects is a simple and fun technique that can add life to your Divi website. A section divider continues to be a versatile design element, useful for adding a touch of creativity to your page content transitions. Bu
-

How to Create a Breakaway Image Transition with Divi’s Scroll Effects
Added 38 Views / 0 LikesDivi’s Scroll Effects allow us to create exceptional transition animations that can wow visitors with an eye-catching design. Images, in particular, can showcase the power of these scroll effects in surprising ways. In this tutorial, we are going to explain step-by-step how to create a breakaway image transition with Divi’s scroll effects. This effect was originally featured on the demo page. The effect involves slicing images beforehand using a photo
-

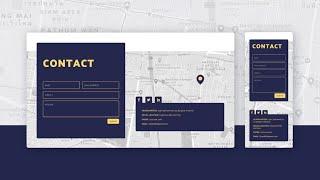
Create a Floating Contact Section with Divi Scroll Motion Effects
Added 22 Views / 0 LikesEvery website needs a contact section, but that doesn’t mean you need to go for a standard design. With Divi’s scroll effects, you can create a floating contact section that will stand out. Improve your user interaction with a vertical scrolling contact section layout that will invite visitors to engage with your contact form. In this post, we’ll show you how to create a full width floating contact section that you can add to any page. You could even
-

Css Scroll Down Animation - Pure Css3 Animation Effects - Custom Scroll Down Indicator Tutorial
Added 89 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Music Name : Spring In My Step by Silent Partner from YouTube Audio Librarya Music URL : https://www.youtube.com/watch?v=siCmqvfw_1g
-

Background Image Blur on Scroll - Blur Effects with Javascript on Scroll
Added 72 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Track: Cadmium - Melody (feat. Jon Becker) Link: https://youtu.be/9MiFRbymQXQ
-

Divi Scroll Effects Tutorial | New Feature
Added 63 Views / 0 LikesIn this video I show you how to use the new scroll effect feature in the Divi theme. It has an easy interface that will enable you to add horizontal, vertical, blur, opacity, scale and rotate effects based on the scroll behaviour of the visitor. In this video I show you how you can apply single effects on modules and how to combine multiple scroll effects. Example website: https://divi4.com/divi-scroll-effects/
-

Divi Feature Update LIVE - Divi Scroll Effects
Added 78 Views / 0 LikesWe are excited to introduce one of Divi’s most amazing new features ever. It’s called Scroll Effects, and it allows you to create advanced animations and transitions that react to your visitors as they scroll up and down the page. Any element can be animated using a combination of effects and creating advanced animations is easy thanks to our brand new Scroll Effects UI. We have streamlined the complexity of web-based animations and made them accessib
-

How to Stack and Animate Text using Divi Scroll Effects
Added 42 Views / 0 LikesUsing Divi’s scroll effects to stack and animate text on scroll is a unique design technique that can be used to bring life to your page headings. The trick is to use Divi’s position options to stack letters absolutely so that they sit directly on top of each other. Then you can move the letters horizontally and vertically using the scroll effects. Read more: https://www.elegantthemes.com/blog/divi-resources/how-to-stack-and-animate-text-using-divi-sc
-

How to Design a Divi Timeline Layout with Scroll Effects
Added 42 Views / 0 LikesA timeline layout can come in handy for a lot of different applications on a website, especially if it looks great on mobile. You can use it for showcasing a sequence of milestones on an about page, featuring the steps of a process, and much more. And with Divi’s scroll effects, you can make a timeline design come alive! In this tutorial, we’ll show you how to design a complete Divi timeline layout with scroll effects. The timeline layout is versatile
-

How to Design an Animated Clock with Divi’s Scroll Effects
Added 30 Views / 0 LikesThe web is full of sites that need design accents related to time (speed optimization, upcoming events, etc.). In most cases, a clock icon or graphic can work great. But, creating an animated clock design will definitely give a unique “spin” to the design of your website. With all of the built-in design options available in Divi, we can create an awesome animated clock design from scratch. In this tutorial, we are going to create an animated clock tha










