Create a Floating Contact Section with Divi Scroll Motion Effects - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Create 3D Motion Scroll Effects in Divi
Added 48 Views / 0 LikesAdd 3D Motion Scroll Effects into your Divi website can easily be done by combining a few powerful built-in Divi features – scroll effects and transform rotation. The idea is actually a simple one. Before we move elements horizontally or vertically using scroll effects, we rotate the element’s container using transform rotate. This allows the motion (on scroll) to occur on a plane in 3D space. In this tutorial, we are going to show you how to add 3D m
-

How to Create Section Divider Scroll Effects in Divi
Added 74 Views / 0 LikesMultistreaming with https://restream.io/?ref=wVYnR Hey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. Creating section divider scroll effects is a simple and fun technique that can add life to your Divi website. A section divider continues to be a versatile design element, useful for adding a touch of creativity to your page content transitions. Bu
-

3 Effortless Scroll Motion Effects You Can Add to Your Headlines with Divi
Added 43 Views / 0 LikesDivi’s new scroll effects bring tons of new design possibilities to the pages you build. You can add a customized scroll effect to each container and synchronize the effects accordingly. This design freedom easily helps you highlight certain content in an elegant way. In this tutorial, we’ll show you how to add scroll motion effects to your headlines. That way, you can put an extra emphasis on your headlines and keep your visitors involved. You’ll be
-

How to Add a Motion Slide-Out Email Optin Box with Divi's Scroll Effects
Added 73 Views / 0 LikesMultistreaming with https://restream.io/?ref=wVYnR If you’re looking for a way to highlight your email optin box, you’ll love this post. We’ll show you, step by step, how to add motion to your email optin box. The motion email optin box appears and disappears as visitors are scrolling down the page. By doing this, chances are high that the email optin box will catch your visitors’ attention, which will hopefully result in a higher conversion rate. You
-

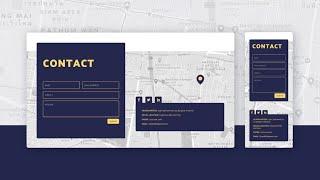
How to Create a Responsive Fullscreen Contact Form Section with a Zoom In Scroll
Added 29 Views / 0 LikesFor many websites, the contact section of the page is the ideal destination for visitors. To state the obvious, most people/companies want their visitors to contact them for more business. That’s why it is important to optimize that section for better conversion. One way we can do that is to create a fullscreen contact form layout which gives the user a distraction-free view of the contact information. In this tutorial, we are going to build a fullscr
-

How to Create Module Overlaps on Scroll with Divi’s Scroll Effects
Added 21 Views / 0 LikesUsing overlaps in your design has increased in popularity over the past few years. It gives your design a more abstract look and feel. At the same time, it helps you save space, which in turn limits the vertical scrolling that is required. Inside Divi, there are a couple of ways to effortlessly add overlaps to modules. You can also go the extra mile and add some scroll interaction! In today’s Divi tutorial, we’ll show you how to create subtle module o
-

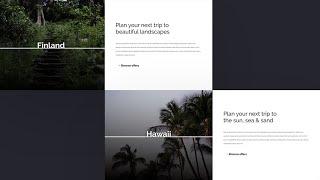
How to Create a Beautiful Column Colliding Hero Section on Scroll with Divi
Added 44 Views / 0 LikesDivi’s scroll effects bring a ton of new design possibilities to the websites you create. The subtle interactions you choose to add can really help elevate the overall look and feel of your website. It all gets even better as soon as you synchronize scroll effects. In this tutorial, we’ll specifically handle creating a beautiful column-colliding hero section on scroll. The hero section design merges two different columns on scroll, which in turn helps
-

How to Create Beautiful Footer Scroll Reveals Below Divi’s Section Dividers
Added 96 Views / 0 LikesThroughout all the design trends, footers remain essential. People have gotten so used to them, which in turn makes them highly user-friendly. They help visitors organize their stay on your website and navigate to the precise page they’re looking for. With Divi, you can easily create any kind of footer in one single section. Now, if you’re looking to give your footer some extra dimension and interaction, you’re going to love this post. We’ll creativel
-

How to Add Motion to Your Section Dividers with Divi
Added 81 Views / 0 LikesEvery week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to add motion to your section dividers using Divi’s Transportation Services Layout Pack. We’re already familiar with Divi’s built-in animations, they’re part
-

How to Combine Scroll Snapping and Motion Effects for Smooth Animations
Added 21 Views / 0 LikesIf you’re looking for a way to create smooth animations with Divi’s built-in scroll effects, you’re going to love this post. We’ll show you how to combine scroll snapping with Divi’s built-in motion effects to create full height sections that you can scroll between in one go. We’ll start by creating the first section. We will, then, reuse that section throughout our page design. To enable the scroll snapping, we’ll use CSS scroll snap properties which
-

How to Mark a New Divi Section with Subtle Motion Shapes
Added 49 Views / 0 LikesMultistreaming with https://restream.io/?ref=wVYnR There are many ways you can make your visitor aware of the fact that they’re moving on to another section on your page. Within Divi, there’s a wide range of section dividers you can use right off the bat. But if you’re looking for a more animated way to make it clear, you’ll love this tutorial. We’ll show you how to mark a new Divi section using subtle motion shapes. We’ll create these shapes with Div
-

How to Add Motion to Background Images on Scroll with Divi
Added 39 Views / 0 LikesWith Divi’s new scroll effects, you can create any kind of design you want using Divi’s built-in options and add some beautiful scroll motion effects to take your design to the next level. In today’s tutorial, we’ll add a creative technique to your list which you can use for upcoming projects. More specifically, we’ll show you how to add motion to background images using Divi’s Image Module and the absolute position. You’ll be able to download the JSO