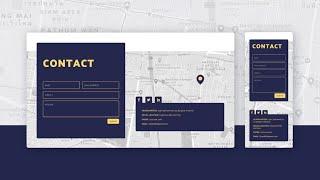
How to Create a Responsive Fullscreen Contact Form Section with a Zoom In Scroll - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-
Popular

Contact Form 7 Tutorial - Create a 2-Column Responsive Form With Contact Form 7 | CF7 Tuts Part 4
Added 164 Views / 0 LikesContact Form 7 Tutorial - Create a 2-Column Responsive Form With Contact Form 7 Check out https://happyforms.me/ , it's a cool new form builder that you may like better than CF7 (and it's free!): HappyForms.me Exclusive for WPLearningLab viewers, up to 50% off hosting: https://wplearninglab.com/wordpress-hosting-offer/ Putting the contact form code into the YouTube description didn't make sense because YouTube doesn't allow pointy brackets, which ther
-

Create a Floating Contact Section with Divi Scroll Motion Effects
Added 22 Views / 0 LikesEvery website needs a contact section, but that doesn’t mean you need to go for a standard design. With Divi’s scroll effects, you can create a floating contact section that will stand out. Improve your user interaction with a vertical scrolling contact section layout that will invite visitors to engage with your contact form. In this post, we’ll show you how to create a full width floating contact section that you can add to any page. You could even
-

How To Create a Responsive Contact Form with Html CSS | Floating Placeholder CSS3
Added 76 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D ------------------ Join Our Channel Membership And Get Source Code Everyday Join : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join ------------------ Also Watch This CSS3 Contact Us Form Design with Floating Placeholder | Responsive Design https://www.youtube.co
-

WordPress. How To Create Contact Form (Based On Contact Form 7)
Added 82 Views / 0 LikesThis video tutorial will show you how to add contact form in WordPress using the Contact Form 7 plugin. Timing how to: 0:30 install Contact Form 7 plugin https://youtu.be/Wvu2tfwGYwY?t=30s 2:09 add new contact form https://youtu.be/Wvu2tfwGYwY?t=2m09s 2:23 choose the language https://youtu.be/Wvu2tfwGYwY?t=2m23s 3:02 edit contact form content https://youtu.be/Wvu2tfwGYwY?t=3m02s 4:55 create the fields https://youtu.be/Wvu2tfwGYwY?t=4m55s 5:01 create "
-
Popular

Creating A Contact Form Using Contact Form 7 WordPress Plugin | Contact Form 7 Tuts Part 1
Added 111 Views / 0 LikesCreating A Contact Form Using Contact Form 7 WordPress Plugin - Step-by-Step | WP Learning Lab Check out https://happyforms.me/, it's a cool new form builder that you may like better than CF7 (and it's free!): HappyForms.me Exclusive for WPLearningLab viewers, up to 50% off hosting: https://wplearninglab.com/wordpress-hosting-offer/ In this tutorial I'm going to show you how to create a contact form using contact form 7. Let's get started. The first t
-
![How to Create a Responsive Section in WordPress Using Otter's Section Block [2022]](https://video.bestwebhosting.co/uploads/thumbs/7a229b13f-1.jpg)
How to Create a Responsive Section in WordPress Using Otter's Section Block [2022]
Added 18 Views / 0 LikesIn this video, we explain how to use Otter's Section Block. The Section Block can be used to create custom, responsive layouts for your WordPress website easily. Any Getuenberg block can be added to any of up to 6 possible columns that can be created and customized with the section block. Otter is a lightweight, dynamic collection of page building blocks and templates for the WordPress block editor. Get Otter → https://themeisle.com/plugins/otter-bloc
-

How to Seamlessly Include a Slide-In Column Contact Form in Your Divi Hero Section
Added 20 Views / 0 LikesWhen thinking of ways to include CTAs in your page design, you might consider including a contact form in your hero section. This approach allows people to immediately get in touch with you without having to navigate any further on your website. If you’re looking for a seamless way to make this work inside Divi, you’re going to love this post. In this tutorial, we’ll show you how to add a slide-in column contact form to your hero section using Divi’s
-

How to Create a Quote Form With Divi’s Contact Form Module
Added 100 Views / 0 LikesToday, I’m going to walk you through the process of building a simple yet powerful quote form using conditional logic to better qualify leads. I will also be adding a few advanced design features using custom CSS that will make the form even cleaner and more readable. Read article: https://goo.gl/Xopcjd
-

How to Create Section Divider Scroll Effects in Divi
Added 74 Views / 0 LikesMultistreaming with https://restream.io/?ref=wVYnR Hey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. Creating section divider scroll effects is a simple and fun technique that can add life to your Divi website. A section divider continues to be a versatile design element, useful for adding a touch of creativity to your page content transitions. Bu
-
Popular

Mobile First Responsive Contact Form Featuring Grid CSS
Added 110 Views / 0 LikesIn this tutorial we will be building a responsive mobile first contact form using HTML and CSS. We will use CSS3 styling along with a bit of Grid CSS layout. Well also throw in some icons from font awesome and a simple entry animation using animate.css. This will be the front-end UI. We will implement the back end to capture the data in a later video. PART 2 - IMPLEMENTING FIREBASE! https://www.youtube.com/watch?v=PP4Tr0l08NE CODE: Code for this proje
-

Responsive Sliding Sidebar Contact Form | Html CSS & Javascript
Added 95 Views / 0 LikesSliding Sidebar Contact Form | Html CSS & Javascript https://www.youtube.com/watch?v=3PZAlID3T78 Please LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Track: Jordan Schor & Harley Bird - Home [NCS Release] Music provided by NoCopyrightSounds. Watch: https://youtu.be/KmwpogFtb4Q Free Download / Stream: http://ncs.io/HomeYO
-

How to Use vw and vh Length Units to Design a Responsive Contact Form in Divi
Added 84 Views / 0 LikesMultistreaming with https://restream.io/ Hey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. Today, I’m going to show you how to design a responsive contact form using vw and vh length units in Divi. We’ll cover how to size and space text, input fields and buttons that will adjust according to the width and height of your browser. Don’t forget to ch










