How to Seamlessly Include a Slide-In Column Contact Form in Your Divi Hero Section - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Create a Beautiful Column Colliding Hero Section on Scroll with Divi
Added 44 Views / 0 LikesDivi’s scroll effects bring a ton of new design possibilities to the websites you create. The subtle interactions you choose to add can really help elevate the overall look and feel of your website. It all gets even better as soon as you synchronize scroll effects. In this tutorial, we’ll specifically handle creating a beautiful column-colliding hero section on scroll. The hero section design merges two different columns on scroll, which in turn helps
-

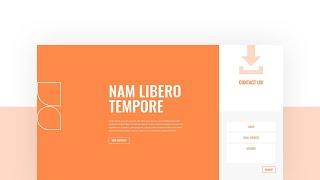
Download a FREE CTA Column Swipe Hero Section Design for Divi
Added 66 Views / 0 LikesYour page’s hero section deserves all the attention it can get. There are endless ways to style your hero section, depending on what your website is about and how your target audience behaves. For some websites, it can come in handy to place multiple column CTA cards without creating an overwhelming experience. A great way to approach it is by creating column swipe CTA cards. In today’s Divi tutorial, we’ll show you how to create a stunning design fro
-
Popular

Contact Form 7 Tutorial - Create a 2-Column Responsive Form With Contact Form 7 | CF7 Tuts Part 4
Added 164 Views / 0 LikesContact Form 7 Tutorial - Create a 2-Column Responsive Form With Contact Form 7 Check out https://happyforms.me/ , it's a cool new form builder that you may like better than CF7 (and it's free!): HappyForms.me Exclusive for WPLearningLab viewers, up to 50% off hosting: https://wplearninglab.com/wordpress-hosting-offer/ Putting the contact form code into the YouTube description didn't make sense because YouTube doesn't allow pointy brackets, which ther
-

Creating an “Our Process” Section with Divi’s New Column Structures
Added 77 Views / 0 LikesDivi’s new column structures have undeniably added a ton more built-in design possibilities to Divi. To show you how unique you can get with Divi’s versatile column structures, we’re going to show you how to create a unique “our process” section using Divi’s built-in options only. On top of that, we’ll also add a subtle hover effect that appears when hovering one of the steps in the process. These sections are great for explaining how you do what you
-
Popular

Creating A Contact Form Using Contact Form 7 WordPress Plugin | Contact Form 7 Tuts Part 1
Added 111 Views / 0 LikesCreating A Contact Form Using Contact Form 7 WordPress Plugin - Step-by-Step | WP Learning Lab Check out https://happyforms.me/, it's a cool new form builder that you may like better than CF7 (and it's free!): HappyForms.me Exclusive for WPLearningLab viewers, up to 50% off hosting: https://wplearninglab.com/wordpress-hosting-offer/ In this tutorial I'm going to show you how to create a contact form using contact form 7. Let's get started. The first t
-

How to Design a Fluid Hero Section in Divi
Added 17 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-design-a-fluid-hero-section-in-divi A website’s hero section is one of the best candidates for fluid design. Unlike traditional responsive design that adjusts at different breakpoints, fluid design scales seamlessly with the browser viewport and keeps the design consistent on any device. In this tutorial, we are going to show you how to create an entire fluid hero section in Divi. Th
-

How to Use Divi’s New Column Structures to Create Stunning Section Transitions
Added 91 Views / 0 LikesEvery week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to use Divi’s new column structures to create stunning section transitions. We’ll combine different column structures with some of Divi’s built-in options to
-

How to Use Divi’s Background Masks and Patterns for a Hero Section
Added 22 Views / 0 Likes⬇️ Download the Layout for FREE: https://www.elegantthemes.com/blog/divi-resources/how-to-use-divis-background-masks-and-patterns-for-a-hero-section 🔥 12 FREE Background Mask and Pattern Designs: https://www.elegantthemes.com/blog/divi-resources/download-12-free-background-mask-and-pattern-designs-for-divi 👉 Get Divi Background Masks & Patterns Today: https://www.elegantthemes.com/blog/theme-releases/background-masks-and-patterns Divi’s new background
-

How to Add an Absolute Positioned Bottom Bar to Your Hero Section with Divi
Added 23 Views / 0 LikesThe way you structure elements inside your hero section can get tricky sometimes. You want to have a good balance, without having to drastically reduce the amount of content you want to share. Luckily, some streamlined approaches have proven their worth across the web. One of those approaches is adding an absolute-positioned bottom bar to your hero section. Not only does it look good, design-wise, it also helps you add multiple calls to action without
-

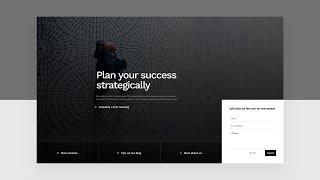
How to Create a Responsive Fullscreen Contact Form Section with a Zoom In Scroll
Added 28 Views / 0 LikesFor many websites, the contact section of the page is the ideal destination for visitors. To state the obvious, most people/companies want their visitors to contact them for more business. That’s why it is important to optimize that section for better conversion. One way we can do that is to create a fullscreen contact form layout which gives the user a distraction-free view of the contact information. In this tutorial, we are going to build a fullscr
-

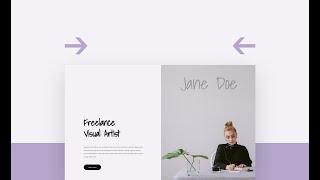
How to Create a Beautiful Hero Section for Your Personal Website with Divi
Added 96 Views / 0 LikesCreating a personal website is both fun and challenging. You want your website to look engaging and personal enough to get your story told. And at the same time, you want to have a beautiful and authentic website that shows that you know what you're doing. To help you with the creative process of creating such personal website, we've created a beautiful hero section that'll definitely make your website stand out. In this post, we'll be showing you ste
-

Creating a Polaroid Hero Section with Divi’s Transform Options
Added 78 Views / 0 LikesCreative hero sections make websites memorable and special. This polaroid hero section design evokes a sense of vintage wanderlust. By using column transform options, the polaroids can be arranged in any way you want, as if they were spread on a table. You can recreate this polaroid hero section design with your own square images. You’ll be able to download the JSON file for free as well! Read more: https://www.elegantthemes.com/blog/divi-resources/cr