Creating a Polaroid Hero Section with Divi’s Transform Options - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

Download a FREE Timeline Section Made with Divi’s Transform Options
Added 90 Views / 0 LikesWhen it comes to structuring content, creating a timeline is a great way to keep the information interesting and engaging for your visitors. It also helps them navigate and process the information they read a lot quicker. And when you use a nice design, it elevates the overall look and feel of your page too. In this post, we’re going to show you how to create a stunning timeline section with Divi’s transform options. The design we’ll recreate will rem
-

How to Cover Your Hero Section on Scroll with Divi’s Sticky Options
Added 25 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-cover-your-hero-section-on-scroll-with-divis-sticky-options If you’re currently working on your website’s hero design inside Divi, you might be looking for some interesting ways to add an effect on scroll. With Divi’s sticky options, a ton of design possibilities are possible. In today’s tutorial, we’ll highlight one of those possibilities. We’ll show you, step by step, how to cover
-

How to Rotate Section Dividers to Create Stunning Side Borders with Divi’s Transform Options
Added 98 Views / 0 LikesMultistreaming with https://restream.io/ Every week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to rotate section dividers to create stunning side borders with Divi’s new transform options and the Calligrapher La
-

How to Add Image Markers with Divi’s Transform Options
Added 85 Views / 0 LikesImage markers are a great way to showcase a product’s special features. In this post, we’ll show you how to create image markers using a text module and a vertical divider. Thanks to the transform settings inside the columns, an image marker can be placed anywhere you need it. To show you how versatile this technique is, we will show you two different design examples. You’ll be able to download the JSON file for free as well! Read more: https://www.el
-
Popular

Divi Feature Sneak Peek: Transform Options
Added 101 Views / 0 LikesIn this sneak peek, we are excited announce the upcoming release of Divi Transform Options. See the whole announcement blog post here: https://www.elegantthemes.com/blog/theme-sneak-peeks/divi-feature-sneak-peek-transform-options Get a Divi Membership today: https://www.elegantthemes.com/join/
-

How to Create Overlapping Columns with Divi’s Column & Transform Options
Added 78 Views / 0 LikesThe way you display contact forms on your website can definitely help increase conversion rates. Besides creating beautiful and user-friendly contact forms, you can also approach it in a more targeted way. In this post, we’ll show you how to create one design with multiple contact forms that appear depending on which service your visitors are interested in. You’ll be able to download the JSON file for free as well! Read more: https://www.elegantthemes
-

How to use Perspective with Transform Options to Design 3D Photo Walls in Divi
Added 82 Views / 0 LikesDesigning a 3D photo wall seems like something only possible using a photo editor like Photoshop or Sketch. But it’s not! These days there are a ton of seemingly impossible designs you can build on the web using just CSS. And with a page builder like Divi, you don’t even need to know much about CSS to create these kind of designs. That’s why today, I’m going to show you how to design 3D photo walls in Divi. The trick is to use the perspective css prop
-

5 Ways to Make Your Copy Pop with Divi’s Hover & Transform Options
Added 94 Views / 0 LikesOver the past few weeks, the new Divi transform options have helped spark our creativity. One of the best things about the transform options is the visual “pop” that comes with using it. With just a few tweaks, you can change the overall user experience of any module, row, section or page you’re working on. In this post, we’re going to show you how to combine these awesome transform options with Divi’s hover options. More precisely, we’re going to mak
-

How to Design a Fluid Hero Section in Divi
Added 17 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-design-a-fluid-hero-section-in-divi A website’s hero section is one of the best candidates for fluid design. Unlike traditional responsive design that adjusts at different breakpoints, fluid design scales seamlessly with the browser viewport and keeps the design consistent on any device. In this tutorial, we are going to show you how to create an entire fluid hero section in Divi. Th
-

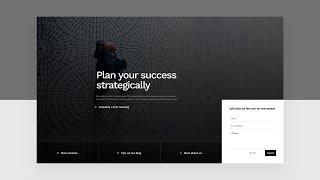
Using Divider Modules to Create Background Shapes with Divi’s Transform Options
Added 95 Views / 0 LikesEvery week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to use Divider Modules to create background shapes with Divi’s transform options and the Paralegal Layout Pack. Divider Modules are very versatile and can re
-

How to Use Divi’s Background Masks and Patterns for a Hero Section
Added 22 Views / 0 Likes⬇️ Download the Layout for FREE: https://www.elegantthemes.com/blog/divi-resources/how-to-use-divis-background-masks-and-patterns-for-a-hero-section 🔥 12 FREE Background Mask and Pattern Designs: https://www.elegantthemes.com/blog/divi-resources/download-12-free-background-mask-and-pattern-designs-for-divi 👉 Get Divi Background Masks & Patterns Today: https://www.elegantthemes.com/blog/theme-releases/background-masks-and-patterns Divi’s new background
-

How to Add an Absolute Positioned Bottom Bar to Your Hero Section with Divi
Added 23 Views / 0 LikesThe way you structure elements inside your hero section can get tricky sometimes. You want to have a good balance, without having to drastically reduce the amount of content you want to share. Luckily, some streamlined approaches have proven their worth across the web. One of those approaches is adding an absolute-positioned bottom bar to your hero section. Not only does it look good, design-wise, it also helps you add multiple calls to action without










