How to Cover Your Hero Section on Scroll with Divi’s Sticky Options - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

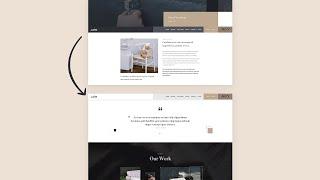
How to "Pick up" Your Divi Sticky Header When Passing Your Page’s Hero Section
Added 29 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-pick-up-your-divi-sticky-header-when-passing-your-pages-hero-section Ever since the Divi sticky options update has been released, we’ve been sharing tips and tricks on how to use them throughout your website builds with Divi, and today, we’re adding another one for you to bookmark! This tutorial will be all about interaction. We’ll automatically place a custom header below e
-

How to Reveal an Underlying Image Grid in Your Hero with Divi’s Sticky Options
Added 16 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-reveal-an-underlying-image-grid-in-your-hero-with-divis-sticky-options Creating a hero section that catches your visitors’ attention can set the tone for the rest of the website. If you’re looking for a creative way to use Divi’s sticky options to help you get there, you’ll love this tutorial. Today, we’re showing you how to reveal an underlying image grid in your hero with Divi’s st
-

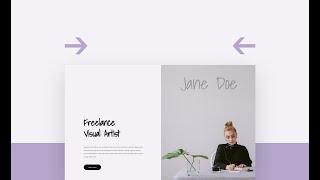
4 Animated Scroll Buttons for Your Divi Site’s Hero Section
Added 88 Views / 0 LikesAnimated Scroll buttons have a simple yet important job of grabbing a users attention and leading them down your web page. These type of buttons are normally found above the fold so that a visitor can simply click the button without having to scroll to the next important section of the web page. In fact, Divi has this scroll button feature built-in to the fullwidth header module. In this tutorial, I’m going to show you how to create completely custom
-

Creating a Polaroid Hero Section with Divi’s Transform Options
Added 78 Views / 0 LikesCreative hero sections make websites memorable and special. This polaroid hero section design evokes a sense of vintage wanderlust. By using column transform options, the polaroids can be arranged in any way you want, as if they were spread on a table. You can recreate this polaroid hero section design with your own square images. You’ll be able to download the JSON file for free as well! Read more: https://www.elegantthemes.com/blog/divi-resources/cr
-

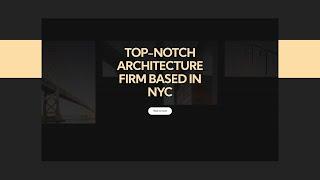
How to Create a Beautiful Column Colliding Hero Section on Scroll with Divi
Added 44 Views / 0 LikesDivi’s scroll effects bring a ton of new design possibilities to the websites you create. The subtle interactions you choose to add can really help elevate the overall look and feel of your website. It all gets even better as soon as you synchronize scroll effects. In this tutorial, we’ll specifically handle creating a beautiful column-colliding hero section on scroll. The hero section design merges two different columns on scroll, which in turn helps
-

How to Stack Rows on Scroll with Divi’s Sticky Options
Added 38 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-stack-rows-on-scroll-with-divis-sticky-options Ever since Divi’s sticky options have come out, we’ve shown you ways on how to use the different features throughout your website builds, particularly inside headers. But there are a ton of ways you can use the sticky options to enhance the user experience people have on your website and make your website shine. In today’s tutor
-

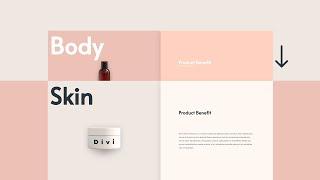
How to Build an Interactive List on Scroll with Divi’s Sticky Options
Added 24 Views / 0 LikesDivi’s sticky options allow you to effortlessly add interaction to the pages you create and design. If you’re looking for a way to mention multiple items without just creating a static list, you’ll enjoy this tutorial. Today, we’re showing you how to build an interactive list on scroll using Divi’s sticky options. As people are scrolling down the section, different items are added to the list on the left. This helps keep an overview. You’ll be able to
-

How to Effortlessly Combine Scroll Effects & Sticky Options in Your Divi Design
Added 21 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-effortlessly-combine-scroll-effects-sticky-options-in-your-divi-design The more you get familiar with Divi, the more you realize how far the built-in features can go. Sometimes, it might even become tempting to start combining them. But as with everything in design, harmony should be prioritized. Using features such as scroll effects and sticky options works best if they don’t overbu
-
![[MASSIVE] NEW DIVI Theme Sticky Options - Make Any Part Of Your Wordpress Website Sticky!](https://video.bestwebhosting.co/uploads/thumbs/a76038196-1.jpg)
[MASSIVE] NEW DIVI Theme Sticky Options - Make Any Part Of Your Wordpress Website Sticky!
Added 47 Views / 0 LikesThe New Divi theme Sticky Option Allows you to make any part of the website sticky with the divi builder Get 20% Divi: https://www.darrelwilson.com/divi20 Divi Theme Tutorial: https://www.youtube.com/watch?v=vY_19T4jCSA This new update for divi is groundbreaking. You can virtually add lots of sticky sections with Divi and make your wordpress website look really nice. If you havent trid the new divi theme sticky options, they you need to try it!
-

How to Create a Sticky Header with Divi’s Sticky Options
Added 51 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-sticky-header-with-divis-sticky-options The way we use the Divi Theme Builder when setting up a website has sped up our workflow and made everything easier. Although we were able to create customized headers from day one ever since the Divi Theme Builder came out, one thing has been requested continuously, which is being able to create a sticky header without using
-

How to Create a Sticky Footer Bar with Divi’s Sticky Options
Added 22 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-sticky-footer-bar-with-divis-sticky-options If you’re looking for a way to add a CTA that follows your visitors while they’re navigating through your website, you might consider going for a sticky footer bar. A sticky footer bar is used at the bottom of your browser and you can include any call to action of your choice, whether it’s a button or contact information.
-

How to Design a Fluid Hero Section in Divi
Added 17 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-design-a-fluid-hero-section-in-divi A website’s hero section is one of the best candidates for fluid design. Unlike traditional responsive design that adjusts at different breakpoints, fluid design scales seamlessly with the browser viewport and keeps the design consistent on any device. In this tutorial, we are going to show you how to create an entire fluid hero section in Divi. Th










