How to "Pick up" Your Divi Sticky Header When Passing Your Page’s Hero Section - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

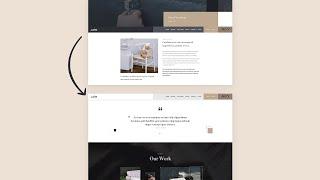
How to Cover Your Hero Section on Scroll with Divi’s Sticky Options
Added 24 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-cover-your-hero-section-on-scroll-with-divis-sticky-options If you’re currently working on your website’s hero design inside Divi, you might be looking for some interesting ways to add an effect on scroll. With Divi’s sticky options, a ton of design possibilities are possible. In today’s tutorial, we’ll highlight one of those possibilities. We’ll show you, step by step, how to cover
-

Sticky Header Alternate According To Their Content - Pure CSS Sticky Heading Text of Each Section
Added 100 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Music Name : Spring In My Step by Silent Partner from YouTube Audio Library Music URL : https://www.youtube.com/watch?v=siCmqvfw_1g
-

How to Automatically Place Your Header Below Each Page’s First Divi Section
Added 68 Views / 0 LikesMultistreaming with https://restream.io/ Ever since the Divi Theme Builder has come out, we’ve been sharing tutorials on how to create and customize a header to match it with different needs you might have. In today’s tutorial, we’ll continue that journey by showing you how to automatically place a custom header below each page’s first Divi section. This approach allows visitors to see the hero section of your pages first and then get access to the me
-

How to Create a Sticky Header with Divi’s Sticky Options
Added 49 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-sticky-header-with-divis-sticky-options The way we use the Divi Theme Builder when setting up a website has sped up our workflow and made everything easier. Although we were able to create customized headers from day one ever since the Divi Theme Builder came out, one thing has been requested continuously, which is being able to create a sticky header without using
-

How to Design a Fluid Hero Section in Divi
Added 16 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-design-a-fluid-hero-section-in-divi A website’s hero section is one of the best candidates for fluid design. Unlike traditional responsive design that adjusts at different breakpoints, fluid design scales seamlessly with the browser viewport and keeps the design consistent on any device. In this tutorial, we are going to show you how to create an entire fluid hero section in Divi. Th
-

How to Add an Absolute Positioned Bottom Bar to Your Hero Section with Divi
Added 22 Views / 0 LikesThe way you structure elements inside your hero section can get tricky sometimes. You want to have a good balance, without having to drastically reduce the amount of content you want to share. Luckily, some streamlined approaches have proven their worth across the web. One of those approaches is adding an absolute-positioned bottom bar to your hero section. Not only does it look good, design-wise, it also helps you add multiple calls to action without
-

How to Use Divi’s Background Masks and Patterns for a Hero Section
Added 21 Views / 0 Likes⬇️ Download the Layout for FREE: https://www.elegantthemes.com/blog/divi-resources/how-to-use-divis-background-masks-and-patterns-for-a-hero-section 🔥 12 FREE Background Mask and Pattern Designs: https://www.elegantthemes.com/blog/divi-resources/download-12-free-background-mask-and-pattern-designs-for-divi 👉 Get Divi Background Masks & Patterns Today: https://www.elegantthemes.com/blog/theme-releases/background-masks-and-patterns Divi’s new background
-

How to Reveal an Underlying Image Grid in Your Hero with Divi’s Sticky Options
Added 14 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-reveal-an-underlying-image-grid-in-your-hero-with-divis-sticky-options Creating a hero section that catches your visitors’ attention can set the tone for the rest of the website. If you’re looking for a creative way to use Divi’s sticky options to help you get there, you’ll love this tutorial. Today, we’re showing you how to reveal an underlying image grid in your hero with Divi’s st
-

Creating a Polaroid Hero Section with Divi’s Transform Options
Added 78 Views / 0 LikesCreative hero sections make websites memorable and special. This polaroid hero section design evokes a sense of vintage wanderlust. By using column transform options, the polaroids can be arranged in any way you want, as if they were spread on a table. You can recreate this polaroid hero section design with your own square images. You’ll be able to download the JSON file for free as well! Read more: https://www.elegantthemes.com/blog/divi-resources/cr
-

Recreate a Trendy Hero Section for Your Next eCommerce Divi Project
Added 91 Views / 0 LikesThe web design trends that emerge every year help expand design possibilities for designers and DIY users everywhere. More and more, asymmetrically positioned elements, bright colors, and font families traditionally used in print are being appreciated. In this post, we’re going to provide you with a tutorial that uses these elements. The design that we’ll recreate can be used for any website but works especially well for eCommerce websites. While keep
-

4 Animated Scroll Buttons for Your Divi Site’s Hero Section
Added 88 Views / 0 LikesAnimated Scroll buttons have a simple yet important job of grabbing a users attention and leading them down your web page. These type of buttons are normally found above the fold so that a visitor can simply click the button without having to scroll to the next important section of the web page. In fact, Divi has this scroll button feature built-in to the fullwidth header module. In this tutorial, I’m going to show you how to create completely custom
-

How to Create a Beautiful Hero Section for Your Personal Website with Divi
Added 96 Views / 0 LikesCreating a personal website is both fun and challenging. You want your website to look engaging and personal enough to get your story told. And at the same time, you want to have a beautiful and authentic website that shows that you know what you're doing. To help you with the creative process of creating such personal website, we've created a beautiful hero section that'll definitely make your website stand out. In this post, we'll be showing you ste