Build a Covid Tracker App With Vue.js & Tailwind - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

Build a Gym Website Using The Tailwind Starter Kit
Added 40 Views / 0 LikesWe will use the Tailwind CSS Starter Kit and modify it into a gym website. You will learn about Tailwind CSS utility classes. We will also implement the AOS (Animation on Scroll) library for animation Code (Get Images there): https://codepen.io/bradtraversy/pen/zYqVgXO Creative Tim Starter Kit: https://www.creative-tim.com/learning-lab/tailwind-starter-kit/presentation AOS Library: https://michalsnik.github.io/aos/ My Tailwind CSS Crash Course: https:
-

Build a Wildfire Tracker With React & NASA API
Added 29 Views / 0 LikesIn this project we will build a wildfire tracker map. This app uses the NASA Open API and the Google Maps API. Code: https://github.com/bradtraversy/wildfire-tracker • Support The Channel! http://www.patreon.com/traversymedia Website & Brad Traversy Udemy Course Links: https://www.traversymedia.com Follow Traversy Media: https://www.twitter.com/traversymedia https://www.instagram.com/traversymedia https://www.facebook.com/traversymedia
-

Build an Expense Tracker | React Hooks & Context API
Added 88 Views / 0 LikesIn this project we will take a vanilla JS expense tracker app and turn it into a React app using hooks (useState, useContext, useReducer) and the context API. Original Repo: https://github.com/bradtraversy/vanillawebprojects/tree/master/expense-tracker React Version: https://github.com/bradtraversy/expense-tracker-react • Become a Patron: Show support & get perks! http://www.patreon.com/traversymedia Website & Udemy Course Links: https://www.traversym
-

Tailwind Pinterest Tutorial - How To Use Tailwind App For Pinterest Traffic
Added 59 Views / 0 LikesCheck out our video where we cover Tailwind for Pinterest traffic. Our Tailwind Tutorial for 2019 will help you get started using Tailwind App so you can start driving traffic, leads, and sales to your website with Pinterest Marketing. Pinterest can be difficult to use, but Tailwind will allow you to schedule pins, link to your website, optimize your Pinterest boards, join Tailwind Tribes, and use your Pinterest Analytics to discover how to grow your
-

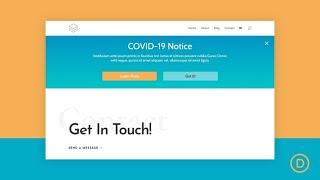
How to Build a Divi Notification Box for COVID 19 Updates FREE Download
Added 24 Views / 0 LikesThere is always a need for notification boxes on a website. They are helpful additions that supply important information to users where they can see it. Unfortunately, the growing COVID-19 epidemic has left many websites with the pressing need to keep their users updated. A notification box is a great way to do it. Today, we are giving away a FREE Divi notification box section layout (complete with all the necessary code/functionality) for you to add
-
Popular

Tailwind CSS Crash Course
Added 101 Views / 0 LikesIn this video we will look at the TailwindCSS utility framework including what it is, setup and creating custom components with utilities Code: https://codepen.io/bradtraversy/pen/JgXqBL Sponsor: DevMountain Bootcamp https://goo.gl/6q0dEa Docs: https://tailwindcss.com Mac Install: https://docs.mongodb.com/manual/tutorial/install-mongodb-on-os-x/ • Become a Patron: Show support & get perks! http://www.patreon.com/traversymedia Udemy Courses: https://ww
-

Your First Tailwind Website
Added 60 Views / 0 LikesTailwind CSS is a utility-first framework that's a little different than CSS frameworks like Bootstrap or Bulma. We are going to build a Tailwind landing page so we can learn how quickly we can create designs for our sites. CodePen: https://codepen.io/chrisoncode/pen/oNbrYjv Chris's Courses: Tailwind: https://MakeTailwindApps.com React: https://MakeReactApps.com Chris's Twitter: https://twitter.com/chrisoncode Timestamps: 0:00 - Intro 0:31 - Tailwind
-

Tailwind Crash Course | Project From Scratch
Added 15 Views / 0 LikesIn this video, we will set up Tailwind CLI and create a landing page from start to finish, going over many of the common utility classes and then deploying it to InMotion Hosting using Git. ⭐ Sponsor: InMotion Hosting! https://bit.ly/3uVNhD6 💻 Code: https://github.com/bradtraversy/tailwind-landing-page Frontend Mentor Challenge: https://www.frontendmentor.io/challenges/manage-landing-page-SLXqC6P5 Csaba Kissi Twitter (Tailwind Course Helper): https://
-

React & Tailwind CSS Image Gallery
Added 77 Views / 0 LikesIn this project we will integrate Tailwind CSS with React and build an image gallery app with the Pixabay API Code: https://github.com/bradtraversy/react-tailwind-pixabay-gallery Smashing Magazine Article: https://www.smashingmagazine.com/2020/02/tailwindcss-react-project/ • Become a Patron: Show support & get perks! http://www.patreon.com/traversymedia Website & Udemy Course Links: https://www.traversymedia.com Follow Traversy Media: https://www.twit
-

Vue 3 & Supabase | Workout Tracker App
Added 20 Views / 0 LikesIn this video, we will build a workout tracker app with authentication using Vue.js 3 and its composition API along with Supabase Code: https://github.com/johnkomarnicki/active_tracker Live Demo: https://active-tracker-yt.herokuapp.com/login John's YouTube: https://www.youtube.com/c/JohnKomarnicki John's Twitter: Twitter: https://twitter.com/john_komarnicki 0:00 Introduction 0:35 Project walkthrough 5:41 Project setup 10:51 Supabase setup/creation 17:
-
![How to Create a Vertical Progress Tracker [Pro]](https://video.bestwebhosting.co/uploads/thumbs/8f45a889f-1.jpg)
How to Create a Vertical Progress Tracker [Pro]
Added 20 Views / 0 Likes👋🏼 Help us improve by answering this short survey: http://elemn.to/survey-time In this tips & tricks tutorial we learn how to use the Progress Tracker Widget in a vertical position. The tutorial will cover: ✔︎ Using the Progress Tracker ✔︎ Rotating the Progress Tracker ✔︎ Making responsive amendments ✔︎ And much more! Custom code: .elementor-scrolling-tracker.elementor-scrolling-tracker-horizontal { width: 50vh; } @media (min-width: 361px) { .elemento
-
![How to Use the Progress Tracker Widget in Elementor [PRO]](https://video.bestwebhosting.co/uploads/thumbs/9596184e2-1.jpg)
How to Use the Progress Tracker Widget in Elementor [PRO]
Added 20 Views / 0 Likes👋🏼 Help us improve by answering this short survey: http://elemn.to/survey-time In this tutorial we’ll learn how to use the Progress Tracker widget. Use it to encourage your visitors to follow through to the end, by indicating how much content is left to read. The Progress Tracker is fully customizable and can also help reduce page bounce rates! The tutorial will cover: ✔︎ Adding the widget to your page ✔︎ Setting it to be sticky ✔︎ Using relative to










