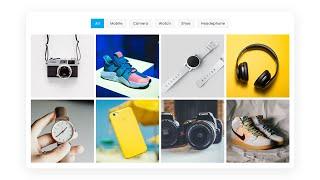
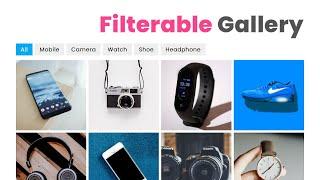
React & Tailwind CSS Image Gallery - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-
Popular

How to Create an Image Gallery that Changes from Black and White to Color with Divi’s Gallery Module
Added 108 Views / 0 LikesImage galleries continue to be a popular feature for websites. And with Divi, adding a beautiful and responsive image gallery to your website almost too easy. This leaves some extra time to consider ways to make those images standout. One simple way to make your images pop is to start with a black-and-white version of each image that changes to the color version when hovering over the image. This effect has been around for a while but continues to be
-

Responsive Portfolio Filter Gallery using HTML CSS & Javascript | Filterable Image Gallery
Added 25 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

How To Create a Portfolio Filter Gallery using HTML CSS & jQuery | Filterable Image Gallery
Added 46 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-
Popular

Using the Divi Gallery Module to Create an Image Gallery with Custom Spacing
Added 102 Views / 0 LikesDivi’s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort. And, perhaps the most important design element of a grid is spacing. With Divi, you can adjust the gutter width to control the spacing between grid items (or images). However, even with four gutter width values to choose from, these set gutter width values can be limiting in some instances. So, if you want to have complete control over the spa
-

Build a Complete Image Gallery Website with WordPress - NextGen Gallery Plugin Tutorial
Added 93 Views / 0 LikesIn today's mega tutorial, you are going to learn how to build a complete image gallery WordPress website using the NextGen gallery plugin. With this plugin we are going to build a website known as Sharp Shooter that contains galleries of images under different subjects. You will learn how to add protection, pricing and so much more. Download the images used in the tutorial - https://www.dropbox.com/s/5q921rx0w4kqtgg/Pixabay-Photos.zip?dl=0 Buy NextGen
-

How to Create a Fullwidth Image Gallery with the Divi Gallery Module
Added 91 Views / 0 LikesFullwidth Image Galleries always seem to look great on a website. A fullwidth gallery spans the full width of the browser window. Theis extra space allows the images to keep a larger size which is great for the user experience. And the grid layout provides an aesthetic design that organizes images into columns that will adjust nicely on all browser widths. In this tutorial, I’m going to show you how to create a Fullwidth Image Gallery with the Divi Ga
-

Build a Photo Gallery With React & Firebase
Added 69 Views / 0 LikesBuild an instagram-like photo gallery app with React & Firebase The Net Ninja YouTube Channel: https://www.youtube.com/channel/UCW5YeuERMmlnqo4oq8vwUpg Starter files: https://github.com/iamshaunjp/firegram/tree/starter-files Final files: https://github.com/iamshaunjp/firegram/tree/final-files • Become a Patron: Show support & get perks! http://www.patreon.com/traversymedia Website & Udemy Course Links: https://www.traversymedia.com Follow Traversy Med
-

Responsive Image Pop Up Using CSS & Javascript | Image Gallery Lightbox Tutorial
Added 37 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

Tailwind Pinterest Tutorial - How To Use Tailwind App For Pinterest Traffic
Added 59 Views / 0 LikesCheck out our video where we cover Tailwind for Pinterest traffic. Our Tailwind Tutorial for 2019 will help you get started using Tailwind App so you can start driving traffic, leads, and sales to your website with Pinterest Marketing. Pinterest can be difficult to use, but Tailwind will allow you to schedule pins, link to your website, optimize your Pinterest boards, join Tailwind Tribes, and use your Pinterest Analytics to discover how to grow your
-

CSS 3D Image Gallery using Html & CSS only
Added 50 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

How to Add an Image Gallery in WordPress
Added 88 Views / 0 LikesWatch ‘How to Make a Website’ in 10 Mins • https://youtu.be/YWA-xbsJrVg Learn ‘How to add an Image gallery on your wordpress website’ You can create an image gallery in just 2 steps: Step 1 : create an image gallery (00:20) Step 2 : add lightbox to gallery (03:57) Let’s get started : Step 1 : Create an image gallery To create the image gallery, Just go to your wordpress dashboard and then add a new page , so that, you can create a image gallery in tha











