How to Add an Image Gallery in WordPress - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

Build a Complete Image Gallery Website with WordPress - NextGen Gallery Plugin Tutorial
Added 91 Views / 0 LikesIn today's mega tutorial, you are going to learn how to build a complete image gallery WordPress website using the NextGen gallery plugin. With this plugin we are going to build a website known as Sharp Shooter that contains galleries of images under different subjects. You will learn how to add protection, pricing and so much more. Download the images used in the tutorial - https://www.dropbox.com/s/5q921rx0w4kqtgg/Pixabay-Photos.zip?dl=0 Buy NextGen
-
Popular

How to Create an Image Gallery that Changes from Black and White to Color with Divi’s Gallery Module
Added 105 Views / 0 LikesImage galleries continue to be a popular feature for websites. And with Divi, adding a beautiful and responsive image gallery to your website almost too easy. This leaves some extra time to consider ways to make those images standout. One simple way to make your images pop is to start with a black-and-white version of each image that changes to the color version when hovering over the image. This effect has been around for a while but continues to be
-

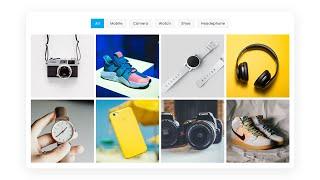
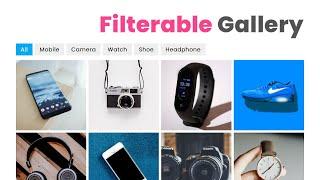
Responsive Portfolio Filter Gallery using HTML CSS & Javascript | Filterable Image Gallery
Added 23 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

How To Create a Portfolio Filter Gallery using HTML CSS & jQuery | Filterable Image Gallery
Added 44 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

Using the Divi Gallery Module to Create an Image Gallery with Custom Spacing
Added 100 Views / 0 LikesDivi’s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort. And, perhaps the most important design element of a grid is spacing. With Divi, you can adjust the gutter width to control the spacing between grid items (or images). However, even with four gutter width values to choose from, these set gutter width values can be limiting in some instances. So, if you want to have complete control over the spa
-

How to Create a Fullwidth Image Gallery with the Divi Gallery Module
Added 89 Views / 0 LikesFullwidth Image Galleries always seem to look great on a website. A fullwidth gallery spans the full width of the browser window. Theis extra space allows the images to keep a larger size which is great for the user experience. And the grid layout provides an aesthetic design that organizes images into columns that will adjust nicely on all browser widths. In this tutorial, I’m going to show you how to create a Fullwidth Image Gallery with the Divi Ga
-

Responsive Image Pop Up Using CSS & Javascript | Image Gallery Lightbox Tutorial
Added 34 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

How to Create an Image Gallery in WordPress
Added 94 Views / 0 LikesDo you want to create an image gallery on your WordPress site? An image gallery lets you add photos in rows and columns to display more photos with less space while still being visually appealing. In this video, we will show you how to easily create an image gallery in WordPress that makes your photos look even better. This video is sponsored by MonsterInsights, take a look at MonsterInsights here: https://www.monsterinsights.com/ To get a 50% discoun
-

How to Create an Image Gallery in WordPress
Added 90 Views / 0 LikesDo you have a large number of pictures you are looking to add to your site but it is not displaying how you want? Most people want to have their images grouped in columns and rows with the ability to upload multiple images at once. In this video we will show you how to create an image gallery in WordPress to make your photos look even better. For the first method we will use the built in WordPress gallery system. Start by editing the post or page that
-

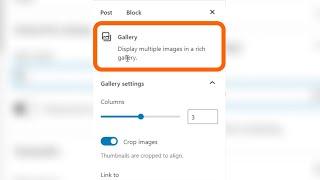
How to Automatically Create an Image Gallery in WordPress
Added 11 Views / 0 LikesGutenberg allows you to just drag and drop files anywhere on the screen, and it will automatically create the block for you. Find all the images you want to add, drag them onto the post, and it will automatically create a gallery block. adjust the columns, add the alt text, and you're good to go --Top Resources-- ⚡Use Promo Code WPBVIP⚡ ►Best WordPress Contact Form Plugin https://wpforms.com/wpbeginner ►Best WordPress Analytics Plugin https://www.mons
-

Wordpress Basics: Adding an Image Gallery Tutorial
Added 93 Views / 0 LikesPart of my Wordpress Basics series - How to add an image gallery to a post or a page.. More videos at http://www.wpeagle.com
-

Modula Wordpress Image Gallery Plugin - Complete Walkthrough.
Added 33 Views / 0 LikesIn this tutorial, we are going to check out the Module WordPress Image Gallery Plugin. It is one of the best image gallery plugins I've come across because of it's diverse and extensive features. There is a free version and a premium version. The Modula Gallery Plugin website: https://wp-modula.com/ The Modula Gallery Plugin in the WordPress Repository: https://en-ca.wordpress.org/plugins/modula-best-grid-gallery/ //* Always backup your site just in c










