Wordpress Basics: Adding an Image Gallery Tutorial - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-
Popular

Wordpress Basics: Adding an Image tutorial
Added 103 Views / 0 LikesPart of my Wordpress Basics series - How to add an image to page or post. More videos at http://www.wpeagle.com
-

Wordpress Basics: Adding a new post tutorial
Added 82 Views / 0 LikesPart of my Wordpress Basics series - How to add a new post. More videos at http://www.wpeagle.com
-
Popular

Wordpress Basics: Adding Links within content tutorial
Added 112 Views / 0 LikesPart of my Wordpress Basics series - How to add links to text and images with posts and pages. More videos at http://www.wpeagle.com
-

Build a Complete Image Gallery Website with WordPress - NextGen Gallery Plugin Tutorial
Added 91 Views / 0 LikesIn today's mega tutorial, you are going to learn how to build a complete image gallery WordPress website using the NextGen gallery plugin. With this plugin we are going to build a website known as Sharp Shooter that contains galleries of images under different subjects. You will learn how to add protection, pricing and so much more. Download the images used in the tutorial - https://www.dropbox.com/s/5q921rx0w4kqtgg/Pixabay-Photos.zip?dl=0 Buy NextGen
-

Responsive Image Pop Up Using CSS & Javascript | Image Gallery Lightbox Tutorial
Added 34 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

WordPress Basics: Adding a new page
Added 94 Views / 0 LikesPart of my Wordpress Basics series - How to add a new page. More videos at http://www.wpeagle.com
-
Popular

Image Gallery Element Tutorial | Elementor
Added 102 Views / 0 LikesFix the border problem: .gallery a img { border: 0 !important; } In this video I will show you how the 'Image Gallery' Element in Elementor 2.0 works. Get Elementor here: https://ferdykorpershoek.com/get-elementor/
-

Creating and adding a gallery / portfolio with Fitness Edge Gym & Zenith WordPress Themes
Added 95 Views / 0 LikesHello, in this tutorial we will show how to create a portfolio / gallery with our responsive WordPress themes in a very easy way and then how to put that portfolio or gallery on a page. If you are using; Fitness WordPress Theme Edge WordPress Theme Gym WordPress Theme Zenith WordPress Theme Visit our website and see our amazing retina responsive wordpress themes: http://8grids.com/
-

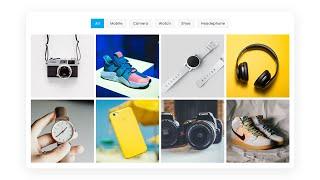
How To Create a Portfolio Filter Gallery using HTML CSS & jQuery | Filterable Image Gallery
Added 44 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

Responsive Portfolio Filter Gallery using HTML CSS & Javascript | Filterable Image Gallery
Added 23 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-
Popular

How to Create an Image Gallery that Changes from Black and White to Color with Divi’s Gallery Module
Added 105 Views / 0 LikesImage galleries continue to be a popular feature for websites. And with Divi, adding a beautiful and responsive image gallery to your website almost too easy. This leaves some extra time to consider ways to make those images standout. One simple way to make your images pop is to start with a black-and-white version of each image that changes to the color version when hovering over the image. This effect has been around for a while but continues to be
-

Using the Divi Gallery Module to Create an Image Gallery with Custom Spacing
Added 100 Views / 0 LikesDivi’s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort. And, perhaps the most important design element of a grid is spacing. With Divi, you can adjust the gutter width to control the spacing between grid items (or images). However, even with four gutter width values to choose from, these set gutter width values can be limiting in some instances. So, if you want to have complete control over the spa