How to Use Page Transitions in Elementor [PRO] - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

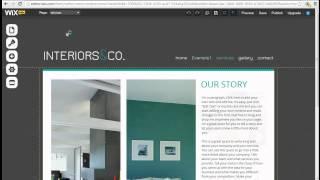
How to Customize Wix Page Transitions
Added 90 Views / 0 LikesStart your Wix website-building journey on http://www.websitebuilderexpert.com/go/wixyoutube Expert Wix Review - http://www.websitebuilderexpert.com/wix-review/ In this Wix Tutorial, we will show you how to customize and choose a different page transition for your Wix website. Watch our video to find out how to edit the transition effect for pages in Wix. With Wix, you can customize how your pages change when you move around your site. Wix Page Transi
-

How to Create Animated Page Transitions with Divi’s Theme Builder
Added 84 Views / 0 LikesMultistreaming with https://restream.io/ Normally, when visitors navigate from page to page on your Divi website, the transition happens instantly. Now, what if there’s a way to animate these page transitions? With Divi’s Theme Builder there sure is, without the need for any custom code! As soon as your visitors leave a page to enter another one, you can make an animation apply. In today’s tutorial, we’ll show you how to create these animated page tra
-

Learning D3 Part 7 - Transitions
Added 83 Views / 0 LikesLearn how to create events and transitions in the D3 JavaScript library
-

CSS3 Animation & Transitions Crash Course
Added 69 Views / 0 LikesAdd MailTag to your browser (it's free) • https://goo.gl/qZf5Pj Thank you MailTag for sponsoring this video This is a beginner friendly crash course on CSS animation using keyframes as well as CSS transitions. We will do a little experimenting and we will build a small animated landing page project. CODE: Code for this project http://www.traversymedia.com/downloads/cssanimations.zip CSS CRASH COURSE FOR BEGINNERS: https://www.youtube.com/watch?v=yfoY5
-
Popular

How To Build A WordPress Website Page With Elementor Page Builder Plus Free Download
Added 108 Views / 0 LikesHow To Build A WordPress Website Page With Elementor Page Builder Yesterday I felt inspired to see what Elementor page builder could do, so I set out to re-create a very popular website. Now normally to build something like this would require a lot of custom code and just wouldn't be possible for normal people with normal lives. But with Elementor page builder, I was able to build this website in 40 minutes. So if you want to know how to build a websi
-
Popular

How to Create Landing Page with Elementor in 30 minutes? (iPhone XR page example) #Monstroid2
Added 108 Views / 0 LikesIf you have such a reliable tool like Elementor it becomes really easy to create landing page design. When you have the tools you can possibly need, website building transforms into constructing a car from LEGO bricks. It is really fast and when I say “fast” I mean not some hours, but about 30 minutes. Yeah, that’s correct, after spending only a half an hour you will be able to launch a fresh landing page. In this video, you will witness the whole pro
-
Popular

How To Create A Conversion Focused Blog Page With Elementor Page Builder
Added 113 Views / 0 LikesIn this video, I'll show you how to create a conversion focused blog page that will help you connect better with your visitors and make your website stand out. STUFF REFERENCED IN THIS VIDEO Elementor https://www.wpcrafter.com/elementor Elementor Extras https://www.wpcrafter.com/eextras JetBlog https://www.wpcrafter.com/crocoblock (referral) Astra Theme https://www.wpcrafter.com/astra
-

How To Add Revolution Slider 6 In a Page Using Elementor Page Builder WordPress Plugin?
Added 40 Views / 0 LikesIn today's WordPress plugins video tutorial we'll learn a simple and effective method to apply your slider show made using Revolution Slider 6 WordPress plugin into your pages using Elementor Page Builder WordPress plugin. Download WordPress Elementor Theme https://visualmodo.com/theme/visualmentor-wordpress-theme/ Add WooCommerce Products In Pages With Elementor WordPress Plugin https://www.youtube.com/watch?v=bLDmRH4gEVI Elementor and Slider Revolut
-

Add Instagram Feed to WordPress Page with Elementor Page Builder
Added 98 Views / 0 LikesWant to showcase your Instagram Photos on Your WordPress website? Learn how from this Elementor Page Builder tutorial. Besides Elementor You'll need JetElements Add-On for Elementor, which is the best add-on for Elementor Page Builder You can Find. Get JetElements Plugin Now: https://www.templatemonster.com/wordpress-plugins/jetelements-addon-for-elementor-page-builder-wordpress-plugin-69508.html Get Best Elementor Themes, Templates and Add-ons: https
-
Popular

Build Your First Page With Elementor Page Builder for WordPress 2018
Added 114 Views / 0 LikesWelcome to our FIRST STEPS tutorial. I’m gonna walk you through the first steps of page-building. In this tutorial, you’ll learn the secrets of: - How a page is built - Use pre-designed Page templates and Blocks - Playing with editing tools to design your text and images - AND create your first stunning section all from scratch. Get Elementor Free: https://elementor.com Join Pro: https://elementor.com/pro/ - - - To learn more about Mobile responsive e
-
Popular

Change Lightbox Settings in Elementor Page Builder. Elementor tutorial. TemplateMonster
Added 119 Views / 0 LikesLearn how you can change the default Lightbox Settings in Elementor Editor. This tutorial is relevant for the Elementor Page Builder version 2.6 and the nearest later releases. Get the Best Elementor Themes, Templates and Add-ons: • https://www.templatemonster.com/elementor-marketplace/ Get Monstroid2 Modular Constructor Elementor WordPress Theme: • https://www.templatemonster.com/wordpress-themes/monstroid2.html • Subscribe to ONE by TemplateMonster,
-

Social Media Accordion With CSS3 Transitions
Added 67 Views / 0 LikesIn this mini project we will create a social media accordion slider using only CSS. We will use CSS3 transitions only, no JavaScript at all. Code For This Project: https://codepen.io/bradtraversy/pen/EEWNQP Genericons Fonts Download: http://traversymedia.com/downloads/genericons.zip Original Codepen: https://codepen.io/rrenula/pen/DGrhf • Become a Patron: Show support & get perks! http://www.patreon.com/traversymedia Website & Udemy Courses http://www
![How to Use Page Transitions in Elementor [PRO]](https://video.bestwebhosting.co/uploads/thumbs/25ce987f8-1.jpg)









