How to Change the Style of Multiple Elements on Hover or Click in Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Transform Multiple Elements for Abstract Hover Effects in Divi
Added 72 Views / 0 LikesAs you already know by now, Divi has a ton of design settings that allow you to create unique hover effects for any Divi element (sections, rows, or modules). Usually, a hover effect is isolated to just one element. For example, if you add a transform rotate property to a module on hover, that rotation will activate when hovering over the module. However, if you add an additional hover effect to the row containing the module, this adds another layer o
-

Joomla 3.x. How To Change The Gallery Images Hover Style
Added 73 Views / 0 LikesThis tutorial is going to explain you how to change the gallery images hover style in Joomla 3.x template(s). / Subscribe Our Channel: http://goo.gl/zjoR8Z To View More Our Joomla Templates Go to Website: http://www.templatemonster.com/joomla-templates.php?utm_source=youtube&utm_medium=link&utm_campaign=jootuts218 Follow us: Facebook http://goo.gl/3yXKEu, Twitter http://goo.gl/NR5fDK, LinkedIn http://goo.gl/qDZeEO, Dribbble http://goo.gl/UwqX48, Pinte
-

How to Customize Your Divi Slider to Change Specific Elements with Each Slide
Added 72 Views / 0 LikesWe all know that sliders are wonderful for maximizing that prime above-the-fold section of your website. They are great! Users are welcomed with multiple CTAs and important features that slide into view without ever having to scroll down the page. But, sometimes too much change in design and content from slide to slide can distract or overwhelm visitors. That’s why in this tutorial, I’m going to show you how to customize your Divi slider to change onl
-

How to Style a WooCommerce Product to Show Text Instead of an Icon on Hover in Divi
Added 79 Views / 0 LikesIn this post we won’t be going over WooCommerce in detail but a great article about Divi + WooCommerce was just recently published on our blog and you can find it here. Sometimes styling WooCommerce can be a bit tricky, especially if your CSS game is a bit lacking or somewhat non-existent. What we’ll be doing today is changing what users see when they hover over a product. Read article here https://goo.gl/TKIQlq
-

How to Create a Blurb Menu on Hover/Click for Your Page with Divi
Added 97 Views / 0 LikesMultistreaming with https://restream.io/ Every week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to create a stunning blurb menu that expands once you hover or click it. We’ll first start off by going through some
-

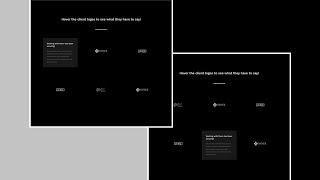
How to Replace Client Logos with Testimonials on Hover Click with Divi
Added 59 Views / 0 LikesLooking for a way to add interaction to client logos and matching testimonials? With Divi’s responsive content feature, it’s now easier than ever to show different content in a module’s default state and on hover. In today’s Divi tutorial, we’ll demonstrate that by showing you how to replace client logos with testimonials on hover (desktop) and click (tablet and phone). We’ll use the Blurb Module to help us get there! You’ll be able to download the la
-

Design a FREE and Advanced Client Showcase Hover Click Design for Divi
Added 76 Views / 0 LikesPeople relate to other people. That’s why on almost any website you visit, you’ll see faces appear. From previous customers to team members and more; the sooner you show the clients and people behind your company, the higher your chances are of convincing your them your company, brand or product is the right fit. In this post, we’ll focus on showcasing your clients in a beautiful and advanced way. You’ll be able to download the JSON file for free as w
-

Style Lists With Css - Css Lists Style - Pure CSS Tutorial - Css Hover Effects
Added 84 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

How to Change an Image on Hover with Divi
Added 58 Views / 0 LikesKnowing how to change an image on hover can come in handy for any kind of website you’re working on. Furthermore, it helps you add subtle interaction to pages. You can, for instance, use it to give additional perspective to testimonials, about pages and team pages. With Divi’s new hover options, you can change an image on hover using the built-in options only. By combining column backgrounds and the opacity filter, you’ll get there in no time. Read th
-

How to Change a Gradient Background on Hover with Divi
Added 72 Views / 0 LikesCreating websites is all about making sure every detail is right. Paying attention to small details in your design will quickly add up and elevate the quality of your website. With Divi’s new hover options, you can effortlessly add small interactions on your website. Hover options apply to almost all design settings. You can, for instance, indirectly change a gradient background on hover to create a nice transition. That’s exactly what we’re going to
-
Popular

How to Change Content on Hover to Create Unique CTA’s in Divi (3 Ways)
Added 128 Views / 0 LikesMultistreaming with https://restream.io/ Hey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. Today, we’ll be showing you how to change content on hover in Divi for some unique calls to action. We’ll show clever ways to change button text (and icons) on hover. We’ll show how to elegantly change the title and button text within a call to action module
-

JavaScript Animated. How To Change RD Map Style
Added 71 Views / 0 LikesThis video tutorial is going to show you how to change RD Map style in your JS Animated template. / Subscribe Our Channel: http://goo.gl/zjoR8Z More Premium JavaScript Website Themes you may find here: http://www.templatemonster.com/completely-javascript-website-templates/?utm_source=youtube&utm_medium=link&utm_campaign=cjstuts83 And also HTML 5 plus Javascript Templates: http://www.templatemonster.com/html-javascript-website-templates/?utm_source=you










