Creating a Stunning Fixed Icon Navigation with Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-
Popular

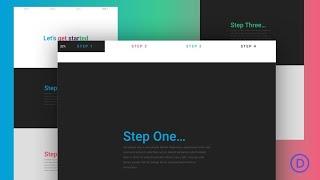
How to Create a 4 Corner Fixed Navigation with Divi
Added 125 Views / 0 LikesA unique navigation design can give any website a bit of an edge. 4-corner fixed navigation, for example, is a good way to give viewers more options to interact with your website’s design. In fact, it adds another layer to your UX design throughout the site. In this post, we are going to show you how to create your own 4-corner fixed navigation. We’ll explain how to create two slightly different styles, but these are just the tip of the iceberg. Since
-

How to Combine a Scroll Progress Bar with a Fixed Navigation Menu in Divi
Added 92 Views / 0 LikesProgress Bar Indicators can add a nice touch to your website, boosting UX with a useful (and fun) interaction. Normally, progress bars stand alone at the top of the page without much connection to the actual content of the page. The user simply has a visual indicator of where they are on the page. But, today, we are going to take this functionality to another level. In this tutorial, we are going to show you how to combine a scroll progress bar with a
-

How to Make Your Divi Navigation Start at the Bottom, Then Stay Fixed at Top When Scrolling
Added 99 Views / 0 LikesIn today’s Divi tutorial we’ll show you, step by step, how to make a fixed navigation on your website when scrolling and after you’ve passed the height of your full screen. If you follow the steps in this post and recreate the fixed navigation, you’ll see that the navigation will bring a nice interacting effect to your primary menu and to your website in general. Read post: https://goo.gl/p1SN65
-
Popular

Creating Stunning Event Custom Post Type Templates with Divi
Added 113 Views / 0 LikesMultistreaming with https://restream.io/ Every week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to create stunning event custom post type templates with Divi using the free Meetup Layout Pack. This use case tutor
-

How to Create a Responsive Icon Navigation Homepage with Divi
Added 86 Views / 0 LikesWhen you’re building a website with WordPress, you can always choose which page comes first when people visit your website directly. Most website creators send visitors immediately to their homepage. But you can also choose another approach that allows visitors to choose which page on your website they go to first by adding an icon navigation page as your homepage. Once people click through to their page of choice, they’ll have the normal website expe
-

Creating Custom Column Side Navigation for One Pagers with Divi
Added 92 Views / 0 LikesWhen you decide to create a one-pager, the navigation user experience becomes entirely different. Although people aren’t meant to leave the page, you do want to make their stay user-friendly. That’s why most one-pagers use in-page anchor links. You can place these anchor links in a traditional top menu or choose side navigation instead. In this tutorial, we’re going to show you how to create a beautiful column side-navigation design for your page usin
-

Creating a Striking Navigation Dashboard with Divi’s New Column Structures
Added 78 Views / 0 LikesLooking for a new and unique way to structure your homepage? Creating a navigation dashboard might be the way to go. In this tutorial, we’re going to show you how exactly you can achieve a stunning dashboard page which you can use for many purposes. Whether you want to change the way people navigate on your page, or you want to highlight services your company offers, creating a dashboard will help you achieve exactly what you had in mind. We’re using
-

How To Create a Sticky Nav Bar Using Html CSS and Javascript - Navigation Bar Fixed Top After Scroll
Added 98 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

Fullscreen Navigation Menu with Transforming Menu Toggle Icon - jQuery Animated Menu Icon Tutorial
Added 99 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

Responsive Navigation Bar With Icon Using Html CSS And Javascript - Part 2
Added 86 Views / 0 LikesPart 1 : https://www.youtube.com/watch?v=IvQAfNWnSYc Please LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Track: Cadmium - Melody (feat. Jon Becker) Link: https://youtu.be/9MiFRbymQXQ
-

Pure CSS Navigation Bar With Transforming menu Toggle Icon
Added 90 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Music Credit Track: Tobu - Roots [NCS Release] Music provided by NoCopyrightSounds. https://www.youtube.com/watch?v=7wNb0pHyGuI
-

Sticky Navigation Bar On Scroll Using Vanilla Javascript | Fixed Navbar on Scroll
Added 99 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D ------------------ Join Our Channel Membership And Get Source Code Everyday Join : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join ------------------ Please LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Phot