How to Combine a Scroll Progress Bar with a Fixed Navigation Menu in Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

Sticky Navigation Bar On Scroll Using Vanilla Javascript | Fixed Navbar on Scroll
Added 99 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D ------------------ Join Our Channel Membership And Get Source Code Everyday Join : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join ------------------ Please LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Phot
-

How To Create a Sticky Nav Bar Using Html CSS and Javascript - Navigation Bar Fixed Top After Scroll
Added 98 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

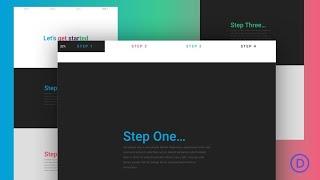
How to Effortlessly Combine Scroll Effects & Sticky Options in Your Divi Design
Added 22 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-effortlessly-combine-scroll-effects-sticky-options-in-your-divi-design The more you get familiar with Divi, the more you realize how far the built-in features can go. Sometimes, it might even become tempting to start combining them. But as with everything in design, harmony should be prioritized. Using features such as scroll effects and sticky options works best if they don’t overbu
-

Creative ways to Combine Rotation Scroll Effects with Circular Elements in Divi
Added 54 Views / 0 LikesWe are always looking for new and creative ways to showcase featured items (like products and services) when designing a new website. And, with Divi’s scroll effects, new doors have been opened to take your blurb layouts to a whole new level. In this tutorial, we are going to show you how to create a blurb module layout with rotating circular elements on the scroll. This unique layout features a clever use of color combinations with multiple circular
-
Popular

How to Create a 4 Corner Fixed Navigation with Divi
Added 125 Views / 0 LikesA unique navigation design can give any website a bit of an edge. 4-corner fixed navigation, for example, is a good way to give viewers more options to interact with your website’s design. In fact, it adds another layer to your UX design throughout the site. In this post, we are going to show you how to create your own 4-corner fixed navigation. We’ll explain how to create two slightly different styles, but these are just the tip of the iceberg. Since
-

Creating a Stunning Fixed Icon Navigation with Divi
Added 86 Views / 0 LikesMultistreaming with https://restream.io/ Every week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to create stunning fixed icon navigation using Divi’s Risk Management Layout Pack. We’ll combine this fixed icon nav
-

How to Make Your Divi Navigation Start at the Bottom, Then Stay Fixed at Top When Scrolling
Added 99 Views / 0 LikesIn today’s Divi tutorial we’ll show you, step by step, how to make a fixed navigation on your website when scrolling and after you’ve passed the height of your full screen. If you follow the steps in this post and recreate the fixed navigation, you’ll see that the navigation will bring a nice interacting effect to your primary menu and to your website in general. Read post: https://goo.gl/p1SN65
-
Popular

Sticky Navbar Using Waypoints.js - Menu Fixed Top On Scroll jQuery - Simple jQuery Plugin Tutorial
Added 130 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-
Popular

Add Estimated Reading Time And A WordPress Reading Progress Bar (Page Scroll Progress Indicator)
Added 104 Views / 0 LikesThe simple plugin I'm going to show you in this tutorial will allow you to add estimated reading time to your posts with a few clicks. It will also allow you to add a page scroll progress indicator to the page, so your readers know how much scroll is left before they reach the end of the post. Unfortunately, the estimated reading time displayed on the post doesn't look great. Fortunately, I'm whipped up a little CSS to make it look a bit nicer. You ca
-
Popular

Fixed Horizontal Menu With Sliding Effects And Transforming Menu Toggle Icon - Transparent Menu Bar
Added 108 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

How to Stack Sticky Headings on Scroll for Unique Anchor Link Navigation in Divi
Added 30 Views / 0 LikesDivi’s sticky options continue to open doors for new design and functionality. In this tutorial, we are going to design a creative way to lead users through the content of a webpage using sticky headings as anchor links. The sticky headings stick to the top and bottom of the browser window as a helpful identifier of the content in view as well as the content that resides above or below. By adding anchor links to these sticky headers, we can allow user
-

How to Combine Scroll Snapping and Motion Effects for Smooth Animations
Added 22 Views / 0 LikesIf you’re looking for a way to create smooth animations with Divi’s built-in scroll effects, you’re going to love this post. We’ll show you how to combine scroll snapping with Divi’s built-in motion effects to create full height sections that you can scroll between in one go. We’ll start by creating the first section. We will, then, reuse that section throughout our page design. To enable the scroll snapping, we’ll use CSS scroll snap properties which