Creative ways to Combine Rotation Scroll Effects with Circular Elements in Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Effortlessly Combine Scroll Effects & Sticky Options in Your Divi Design
Added 22 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-effortlessly-combine-scroll-effects-sticky-options-in-your-divi-design The more you get familiar with Divi, the more you realize how far the built-in features can go. Sometimes, it might even become tempting to start combining them. But as with everything in design, harmony should be prioritized. Using features such as scroll effects and sticky options works best if they don’t overbu
-

How to Combine Scroll Snapping and Motion Effects for Smooth Animations
Added 22 Views / 0 LikesIf you’re looking for a way to create smooth animations with Divi’s built-in scroll effects, you’re going to love this post. We’ll show you how to combine scroll snapping with Divi’s built-in motion effects to create full height sections that you can scroll between in one go. We’ll start by creating the first section. We will, then, reuse that section throughout our page design. To enable the scroll snapping, we’ll use CSS scroll snap properties which
-

A Helpful Guide for Designing Circular Elements in Divi
Added 99 Views / 0 LikesMultistreaming with https://restream.io/ Hey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. Every once in a while a website design calls for some circular elements. It is a nice way to break out of the monotony of the standard box designs on a web page. Creating circular elements may sound simple (and it actually is!), but if you aren’t familiar wi
-

How to Combine a Scroll Progress Bar with a Fixed Navigation Menu in Divi
Added 92 Views / 0 LikesProgress Bar Indicators can add a nice touch to your website, boosting UX with a useful (and fun) interaction. Normally, progress bars stand alone at the top of the page without much connection to the actual content of the page. The user simply has a visual indicator of where they are on the page. But, today, we are going to take this functionality to another level. In this tutorial, we are going to show you how to combine a scroll progress bar with a
-

CSS3 Clip-path Transform Effects on Page Scroll 4 | Creative Text Scrolling Parallax Effects
Added 22 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

How to Combine Hover Effects with CSS Parallax Backgrounds in Divi
Added 70 Views / 0 LikesUsing CSS Parallax with Background Images in Divi allow us to create hover effects that are surprisingly unique. Parallax is one of many ways we can add life to our websites. And when combining parallax with Divi’s vast array of hover options, we bring content to life even more. In this tutorial, we’ll show you can quickly and easily design unique CSS parallax background hover effects in Divi. No plugin or custom coding needed! Read more: https://www.
-

How to Create Module Overlaps on Scroll with Divi’s Scroll Effects
Added 25 Views / 0 LikesUsing overlaps in your design has increased in popularity over the past few years. It gives your design a more abstract look and feel. At the same time, it helps you save space, which in turn limits the vertical scrolling that is required. Inside Divi, there are a couple of ways to effortlessly add overlaps to modules. You can also go the extra mile and add some scroll interaction! In today’s Divi tutorial, we’ll show you how to create subtle module o
-

Reveal Elements On Scroll | Triggering CSS Animations on Scroll
Added 82 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Plugin URL : https://github.com/scroll-out/scroll-out Music Credit Track: Tobu - Roots [NCS Release] Music provided by NoCopyrightSounds. https://www.youtube.com/watch?v=7wNb0pHyGuI
-

5 Ways to Get Creative with Divi’s Person Module
Added 86 Views / 0 LikesAll the new Divi feature updates that have happened over the last couple of months have undeniably expanded the range of possibilities you have when designing websites. For this tutorial, we’ve created 5 different ways to get creative with the Divi Person Module without using any additional CSS code. The main goal of this post is to inspire you before starting your next Divi project. The Person Module is often used to share more information about team
-

5 Ways to Get Creative With Divi's Person Module
Added 80 Views / 0 LikesIn this video, I show you 5 Ways to Get Creative With Divi's Person Module. The Divi Person Module is an easy way to create a personal profile block for you or an individual on your team. It combines text, imagery and social media links into a single module and is commonly used on About Me or Team pages. Get the code and written instructions here: http://www.elegantthemes.com/blog/divi-resources/5-ways-to-get-creative-with-divis-person-module
-

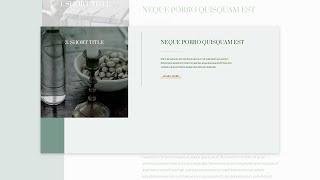
5 Creative Ways to Use Divi's Margin & Gutter Controls
Added 98 Views / 0 LikesIn this video Nathan B. Weller shows you how to use Divi's built-in advanced design settings to achieve beautiful layouts without ever having to touch a line of code. Including staggered image elements, closed grid galleries, overlapping images and text, as well as images that overlap other sections. See the full blog post here: http://www.elegantthemes.com/blog/divi-resources/5-creative-ways-to-use-divis-built-in-margin-and-gutter-controls
-

5 Creative Ways to Use Divi’s Built In Margin and Gutter Controls
Added 85 Views / 0 LikesThe Divi margin and gutter controls are two powerful design settings that can really transform your layouts in creative ways. And, if you understand how they work, you’ll be less afraid to break out and try new things for yourself. In this post, I’m going to show you 5 creative ways to use the Divi margin and gutter controls. Some will be easier than others to accomplish, but overall, I think you will walk away with a new appreciation for these two de










