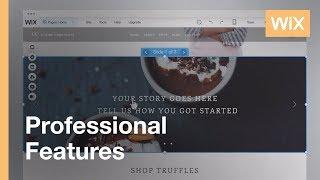
Slideshows | Set Your Site in Motion with a Gorgeous Slideshow - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

GoDaddy How-to - Adding Slideshows & Photo Galleries to Your Website Builder Site
Added 99 Views / 0 LikesSee how easy it is to add image slideshows and photo galleries to your GoDaddy Website Builder website. For more information visit http://support.godaddy.com/help/article/8368/adding-image-slideshows-and-photo-galleries-with-website-builder-v7?utm_campaign=how-to&utm_source=yt&utm_medium=social
-
Popular

Introducing Motion Effects: Powerful Animations to Bring Your Site to Life
Added 101 Views / 0 LikesElementor Pro V2.5 unleashes Motion Effects: powerful tools for creating amazing scrolling & mouse animations, including sophisticated parallax effects. Visit the zero gravity page - https://elementor.com/pages/motion-effects/ Learn More - https://elementor.com/blog/introducing-motion-effects/ Take it for a spin and experience the simplest process for adding interactions to your designs.
-

Divi 3.0: Add Gorgeous Video Backgrounds in Seconds
Added 80 Views / 0 LikesWith the latest Divi 3 you can add gorgeous video backgrounds in seconds. Give it a try https://www.elegantthemesdemo.com/?et_fb=1
-

How to Emphasize Your Sticky Button in a Gorgeous CTA Section with Divi
Added 14 Views / 0 LikesWhen the Divi sticky options feature was released, the release post on our blog was accompanied by live demos that show you the versatility of this new feature. To help you understand sticky options better, and start using them in your design, we’ll show you how to recreate one of the live demo designs in this tutorial. The design we’re recreating focuses on emphasizing your sticky button. It’s is a text-based CTA section that allows you to highlight
-

How to Create a Gorgeous Seasonal Transparent Countdown Timer in Divi
Added 78 Views / 0 LikesIn this video, I will be showing you how to create impressive countdown timers for your Divi website. As we discussed during day 1, countdown timers can be a very effective way to build anticipation for a new product, website, event, etc. Here is the link to the post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-gorgeous-seasonal-transparent-countdown-timer-in-divi
-

motion Tracking
Added 86 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-
Popular

Elementor Webinar: Motion Effects
Added 102 Views / 0 LikesIntroducing Motion Effects in Elementor. Bring your website to life! Hadas & Ziv introduce and show you how to use the new Mouse Track Effect and Motion Effects which include: - Vertical Scroll (Classic Parallax Effect) - Horizontal Scroll - Transparency - Blur - Rotate - Scale - 3D Tilt Read more on Motion Effects here: https://elementor.com/blog/introducing-motion-effects/ Get Elementor Pro: https://elementor.com/pro/
-

How to Add Motion to Your Section Dividers with Divi
Added 85 Views / 0 LikesEvery week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to add motion to your section dividers using Divi’s Transportation Services Layout Pack. We’re already familiar with Divi’s built-in animations, they’re part
-
Popular

How to Use X and Y Anchor Points With Motion Effects in Elementor
Added 113 Views / 0 LikesIn this tutorial, we'll go over how to use the X and Y anchor points with rotation and scale settings when adding motion effects to your WordPress website using Elementor. You'll learn how to: •︎ Add rotation & scale animations to your website •︎ Change your anchor points position •︎ And much more! Read more on Motion Effects here: https://elementor.com/blog/introducing-motion-effects/ Get Elementor Pro: https://elementor.com/pro/ Link to the viewport
-

How to Use Transformed Motion Shapes as Backgrounds with Divi
Added 35 Views / 0 LikesDivi’s new scroll effects are made for you to easily take your web design experience to the next level. Of course, you can apply it to elements within your section directly, but you can choose to add motion to underlying elements too. Going for an underlying approach allows you to keep content static while having background motion going on. In this tutorial, we’ll use transformed motion shapes as our underlying elements to create an animated section.
-

How to Use Motion Effects Viewport Settings in Elementor
Added 96 Views / 0 LikesIn this tutorial, we'll go over how to use the viewport settings when adding scrolling effects to your WordPress website using Elementor. You'll learn how to: •︎ Add scrolling effects to your website or landing page •︎ Use motion effect's speed slider •︎ Set your animations according to the viewport Read more on Motion Effects here: https://elementor.com/blog/introducing-motion-effects/ Get Elementor Pro: https://elementor.com/pro/
-
![How To Add Motion Animations To Your Website Using Lottie & Elementor [WOW]](https://video.bestwebhosting.co/uploads/thumbs/cba11bf5c-1.jpg)
How To Add Motion Animations To Your Website Using Lottie & Elementor [WOW]
Added 84 Views / 0 LikesIn this Elementor tutorial, I'll show teach you how to mesmerize your website visitors with animations. We will be using free Lottie animations to do some amazing things. Lottie Animations https://lottiefiles.com/ Elementor Addon https://wordpress.org/plugins/animentor-lottie-bodymovin-elementor/ CartFlows https://www.wpcrafter.com/cartflows CartFlows Tutorial https://www.youtube.com/watch?v=cagYPks1LLk • ----- Important Links ----- • * SiteGround --