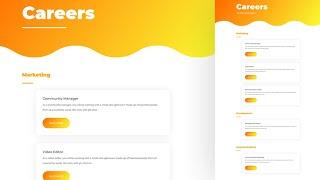
How to Create a Dynamic Careers Job Listing Section with Divi’s Blog Module - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Float Elements within a Section to Create a Dynamic Scrolling Effect in Divi
Added 41 Views / 0 LikesFloating elements within a section can provide an effective and unique way to reveal content as the user scrolls down the page. With Divi, you can float elements simply by giving them a fixed position using the built-in position options available. And when you combine the fixed elements with static elements, animation, and parallax, your content will come alive! In this tutorial, we will show you how to float elements (images and a blurb module) withi
-

How to Create a Directory or Listing Style Homepage with Divi's Search Module - Divi Nation Short
Added 79 Views / 0 LikesIn this episode of Divi Nation our host Nathan B. Weller tackles a popular request: how to create a directory or listing style homepage with a large search box in the middle of the section or page. Full details & free resources can be found here: http://goo.gl/NGS5f7 Subscribe to our YouTube Channel: https://goo.gl/oxCa4h Subscribe to Divi Nation on iTunes: https://goo.gl/w8fccT Subscribe to Divi Nation via RSS: http://goo.gl/vz04Vc Get Divi Nation on
-

Create a Dynamic Real Estate Listing Website with Jet Engine from Crocoblock
Added 18 Views / 0 LikesIn this video we're going to use dynamic content in a Crocoblock Jet Engine Wordpress website using the Elementor Pro page builder. We are going to create a Listing Template and a Single Post Template for a real estate website. Join the course waitlist: https://living-with-pixels.ck.page/044ad157a1 Check out Jet Engine from Crocoblock: https://crocoblock.com/plugins/jetengine/?ref=394 Playlist Dynamic: https://livingwithpixels.com/playlists/dynamic-co
-

How to Create Beautiful & Engaging Dynamic Blog Post Hero Sections with Divi
Added 99 Views / 0 LikesEvery time a new update comes out, the design possibilities you have increase. Combining dynamic content and hover options, for instance, can bring stunning results. To demonstrate that, we’ll show you how to create 3 stunning dynamic blog post hero sections using Divi’s built-in options only. We’ll guide you step by step through each one of the examples that will inspire you to create your own variations as well. Read more: https://www.elegantthemes.
-

How to Create a Dynamic Post Info Bar for your Divi Blog Post Template
Added 58 Views / 0 LikesHey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. Adding dynamic content to your blog post template is essential for providing things like the post title, metadata, featured image, etc. Normally, these dynamic elements are placed as normal static elements within the design of the layout. However, it may be helpful to keep some of these dynamic ele
-

How to Create a Themed Three Column “Heavy Metal” Audio Section with Divi’s Audio Module
Added 98 Views / 0 LikesToday, we are going to be designing a tri-part audio module that includes space for an audio player, a short bio, and a call-to-action button--in case you want to direct visitors to i-Tunes or Google Play to download your latest hits. Read the blog post and get the code here: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-themed-three-column-audio-section-with-divis-audio-module
-

Turning Divi’s Shop Module into Dynamic Product Swipe Cards on Mobile
Added 65 Views / 0 LikesWhen building a landing page for specific products, whether it’s a new launch or a sale you’re preparing for, chances are high you’ll use the Shop Module at some point. Divi’s Shop Module allows you to dynamically pull products from the WooCommerce plugin and style the products using Divi’s built-in options. Now, by default, the shop module comes with a few column structures that all translate into two columns on smaller screen sizes. This means that
-

How to Design a Dynamic Author Box for Your Blog Post Template with Divi
Added 73 Views / 0 LikesMentioning the post author in your blog posts is essential. Now, with Divi’s Theme Builder you can add a site-wide dynamic author box to your posts. You can also style the author box using Divi’s built-in options, this can leads to beautiful web design. In this tutorial, we’ll show you exactly how to design a beautiful dynamic author box inside your post template. You’ll be able to download the post template JSON file for free as well! Read more: http
-

How to Blend Your Header & Body Using Divi’s Post Content Module & Section Dividers
Added 90 Views / 0 LikesBy now, we’ve all gotten used to Divi’s built-in section divider. They help add that extra touch to the websites we build. They also serve as a smooth transition between two different sections, but with Divi’s Theme Builder, the approach to creating that transition is slightly different. In this post, we’ll guide you through the steps you have to take to get there. You’ll be able to download the template JSON file for free as well! Read more: https://
-
Popular

How to Create Custom Event Listing and Registration Pages with Divi and WooCommerce
Added 106 Views / 0 LikesIf you run or help volunteer at an organization that puts on events, then you’re likely familiar with a wide range of event planning, management, and promotional tools. There’s Facebook, Meetup, and loads of WordPress plugins with slightly different approaches to the task of putting on an event. These tools are great. And for almost every use case I can think of, one of them works perfectly. But in some instances, such as in the case of an organizatio
-

How to Use Divi’s Dynamic Content Feature to Design a Dynamic Post Layout
Added 91 Views / 0 LikesMultistreaming with https://restream.io/ Hey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. Divi’s new Dynamic Content feature gives us the ability to build dynamic layouts for blog posts (and a lot more). In this tutorial, I’m going to show you how to build a dynamic post layout in Divi. By starting with a premade layout, I’ll walk you through the
-

How to Create a Dynamic HTML Sitemap Page in Divi
Added 46 Views / 0 LikesAn HTML sitemap page can be useful for users looking to navigate your Divi site from a panoramic view. Basically, an HTML sitemap (like the name suggests) is a map of your site in HTML. The sitemap page usually contains an organized list of links to all the relevant content throughout your site. An HTML Sitemap page can be created manually, but it helps if you can generate the sitemap page content dynamically so that you don’t have to worry about cons