How to Create Scroll Animated Before and After Images in Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

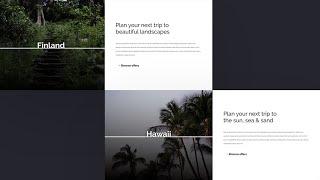
How to Create Text & Images that Change on Scroll in Divi
Added 35 Views / 0 LikesDivi scroll effects are great for creating interesting layouts. We’ve published quite a few since the feature was launched. In this tutorial, we’ll show you how to create a layout with text and images that change on scroll. This design can be used for a services page or any type of page you require. We kept it clean and simple for the scroll effect to take the spotlight. Read more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-text-i
-

How to Create Module Overlaps on Scroll with Divi’s Scroll Effects
Added 21 Views / 0 LikesUsing overlaps in your design has increased in popularity over the past few years. It gives your design a more abstract look and feel. At the same time, it helps you save space, which in turn limits the vertical scrolling that is required. Inside Divi, there are a couple of ways to effortlessly add overlaps to modules. You can also go the extra mile and add some scroll interaction! In today’s Divi tutorial, we’ll show you how to create subtle module o
-

How to Add Motion to Background Images on Scroll with Divi
Added 39 Views / 0 LikesWith Divi’s new scroll effects, you can create any kind of design you want using Divi’s built-in options and add some beautiful scroll motion effects to take your design to the next level. In today’s tutorial, we’ll add a creative technique to your list which you can use for upcoming projects. More specifically, we’ll show you how to add motion to background images using Divi’s Image Module and the absolute position. You’ll be able to download the JSO
-

How to Fan Out Images on Scroll to Promote an Image Gallery in Divi
Added 22 Views / 0 LikesKnowing how to fan out images with Divi’s scroll effects can be a subtle and impressive design element to help promote an image gallery on a landing page. The idea is to engage users as they scroll down the page by fanning out images like a hand of playing cards. In this tutorial, we are going to create a clean section layout for promoting an image gallery that includes a collection of images that fan out on scroll. You can use any images you want wit
-

How to Design Scroll Animated Bar Counters with Divi
Added 11 Views / 0 LikesBar counters are used throughout the web to effectively illustrate data or metrics with subtle color animation that represents a certain value. Divi has a dedicated bar counter module that can be used to generate animated bar counters with ease. They are popular additions to about pages, service pages, and case studies Most bar counters seem to animate as they come into view and can be hard to customize. However, in this tutorial, we are going to show
-

How to Animate Parallax Background Images with Divi’s Scroll Effects
Added 47 Views / 0 LikesCombining scroll effects with parallax background images can create quite a magical design for your visitors. Since the parallax effect already puts the image in motion as the user scrolls down the page, adding additional scroll effects (like horizontal motion and rotation) can really set the design apart and open doors for more creative layouts. In this tutorial, we are going to walk through how to animate parallax background images using Divi’s scro
-

Create Animated Scroll Down Arrow with Elementor Pro and CSS. TemplateMonster
Added 89 Views / 0 LikesLearn how to create an Animated Scroll Down Icon Indicator with Elementor Pro and a bit of custom CSS. This Animated Scroll Down Arrow is clickable and will scroll the page to a particular point once the user clicks on it. Animated Scroll Down Arrows improve User Experience and help your users navigate across your website. ~~~~~~~~~~~~~ • The CSS-code snippet used in the video: selector { -webkit-animation: scrolling 3s ease infinite; -moz-animation:
-

How to Design an Animated Clock with Divi’s Scroll Effects
Added 30 Views / 0 LikesThe web is full of sites that need design accents related to time (speed optimization, upcoming events, etc.). In most cases, a clock icon or graphic can work great. But, creating an animated clock design will definitely give a unique “spin” to the design of your website. With all of the built-in design options available in Divi, we can create an awesome animated clock design from scratch. In this tutorial, we are going to create an animated clock tha
-

4 Animated Scroll Buttons for Your Divi Site’s Hero Section
Added 88 Views / 0 LikesAnimated Scroll buttons have a simple yet important job of grabbing a users attention and leading them down your web page. These type of buttons are normally found above the fold so that a visitor can simply click the button without having to scroll to the next important section of the web page. In fact, Divi has this scroll button feature built-in to the fullwidth header module. In this tutorial, I’m going to show you how to create completely custom
-

Design a Unique Full Screen Divi Layout with an Animated Scroll Button
Added 95 Views / 0 LikesCreating a custom scroll button on your fullscreen header is a great design boost to improve user experience, allowing the user to scroll to the next section of your page without having to scroll. Adding some eye-catching animation to your button may also improve your conversions. Divi already has a built-in scroll button to make things really easy for you to add this feature on fullwidth headers. But today I thought I would show you how to use the bu
-

Animated Scroll To Top Button With jQuery - Javascript Smooth Scroll To Top Of Page
Added 78 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Music Name : Spring In My Step by Silent Partner from YouTube Audio Library Music URL : https://www.youtube.com/watch?v=siCmqvfw_1g
-

How to Create an Image Swap on Scroll with Divi
Added 38 Views / 0 LikesCreating interactive design comes with many advantages. One of them is the fact that you can fit more visual content inside a single section and determine how the visual content shows up while visitors are scrolling. It elevates the overall user experience visitors have on your website and takes your web design efforts to the next level. In today’s tutorial, we’ll show you how to create an image swap on scroll using Divi’s new scroll effects. We’ll se










