How to Add Sticky Product Images to Your Divi Product Page Template - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

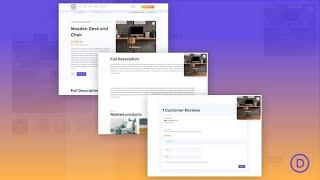
How to Vertically Stack Woo Gallery Images Inside Your Divi Product Page Template
Added 25 Views / 0 LikesBy default, as soon as you add gallery images to your WooCommerce products, they’ll appear horizontally below your product’s featured image on the frontend of your product page design. In some specific designs, vertically stacking these woo gallery images might be more convenient, in fullscreen product page designs, for instance. If you’re looking for a quick way to vertically stack woo gallery images inside the product page template you create with D
-

How to Make a Fun Product Page Template for Kids’ Products with Divi
Added 51 Views / 0 LikesKids’ product websites have a unique style. They tend to be fun, colorful and inspire a smile. Your WooCommerce store for kids’ products is now easier to create with the Divi theme builder and customizable woo modules. Why not make it a little more special with a unique and fun design? In this post, we’ll show you how to create a kids’ product page template in the theme builder that will apply to all your products. It will work best with product image
-

WooCommerce. How To Add Multiple Product Images And Manage Product Images Gallery
Added 78 Views / 0 LikesThis tutorial will show you how to add multiple product images and manage product images gallery in WooCommerce website. Choose your WooCommerce template now: http://www.templatemonster.com/woocommerce-themes.php?utm_source=youtube&utm_medium=link&utm_campaign=wootuts20 More WooCommerce Video Tutorials: https://www.youtube.com/watch?v=Ksd2CN8bzYE&index=1&list=PLhQIfRNfwAoeguRQpF8JBOnpTZmI5l_QX Subscribe Our Channel: https://www.youtube.com/user/Templa
-

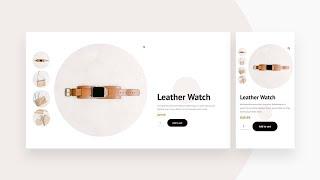
How to Add Slide-In Product Info to Your Divi Product Page
Added 54 Views / 0 LikesThe way you design your product pages says a lot about your shop in general. Your product page’s design is an important part of the purchase experience, so going the extra mile is often worth it. If you’re looking to create a product page that is a bit more interactive, you’ll love this post. In this tutorial, we’ll show you how to add slide-in product info inside a beautifully-built product page layout. We’ll also turn this layout into a product page
-

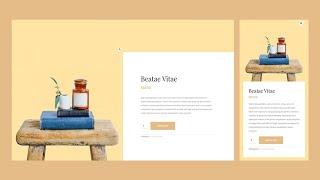
How to Create a Japanese Aesthetic Inspired Product Page Template with Divi
Added 75 Views / 0 LikesAre you looking for a clean and minimal product page design for your online shop? Today we’ve got a design inspired by the Japanese aesthetic. This is a common style for minimal Japanese magazines and websites. It makes it easy to read the text, see the products and not get distracted. Follow along the tutorial below to recreate this template for your own products. You’ll be able to download the template JSON file for free as well! Read the article he
-

How to Create a Site-Wide Product Page Template with Divi’s Theme Builder
Added 88 Views / 0 LikesMultistreaming with https://restream.io/ Divi’s new Theme Builder automates the way we build our Divi websites. When designing product pages, for instance, we only have to go through the creation process once, and from there, we can assign the design to all our product pages. That’s exactly what we’ll show you in today’s use case tutorial. We’ll guide you through setting up a site-wide woo product page template using Divi. We’ll start by styling the d
-

Download a FREE Product Category Page Template for Divi’s Grocery Delivery Layout
Added 18 Views / 0 LikesHey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. This time around we’re building upon the Grocery Delivery Layout Pack with a brand new product category page template that matches the rest of the layout pack perfectly. Hope you enjoy it! Read more: https://www.elegantthemes.com/blog/divi-resources/download-a-free-product-category-page-template-for-div
-

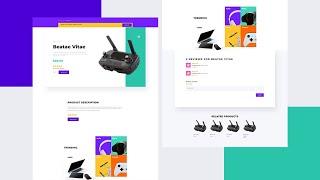
Download a FREE Product Page Template for Divi’s Electronics Store Layout Pack
Added 16 Views / 0 LikesHey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. This time around we’re building upon the Electronics Store Layout Pack with a brand new Product Page template that matches the rest of the layout pack perfectly. Hope you enjoy it! Read more: https://www.elegantthemes.com/blog/divi-resources/download-a-free-product-page-template-for-divis-electronics-st
-

How to Design Sticky Bars for Product Pages with Divi’s Woo Modules
Added 84 Views / 0 LikesMultistreaming with https://restream.io/ Hey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. In this use case, we are going to design sticky bars for WooCommerce products using Divi’s Woo Modules. We are going to create one sticky bar that includes the “Add to Cart” and another that shows the Cart Notice once an item has been added to the cart. Thes
-
Popular

osCommerce. How To Remove Manufacturers From Product Listing And Product Details Page
Added 103 Views / 0 LikesThis video tutorial shows how to remove Manufacturers from product listing and product details page in your osCommerce store. To view more osCommerce templates go to our website: http://www.templatemonster.com/oscommerce-templates.php?utm_source=youtube&utm_medium=link&utm_campaign=oscomtuts29 More osCommerce Tutorials: https://www.templatemonster.com/help/ecommerce/oscommerce/oscommerce-tutorials/ Subscribe Our Channel: https://www.youtube.com/user/T
-

Magento. How To Show Product Price Including Tax On Product Details Page
Added 85 Views / 0 LikesThis tutorial shows how to show product price including tax on the product view page in your Magento template. Enjoy Premium Magento templates at our website: http://www.templatemonster.com/magento-themes.php?utm_source=youtube&utm_medium=link&utm_campaign=magtuts27 Subscribe Our Channel: https://www.youtube.com/user/TemplateMonsterCo/ Follow us: Facebook https://www.facebook.com/TemplateMonster/ Twitter https://twitter.com/templatemonster Instagram @
-

Magento. How To Change The Length Of Product Names On The Product Listing Pages And Home Page
Added 90 Views / 0 LikesIn this tutorial we will teach you how to change the length of product names in different parts of your Magento store, including the product listing and home page. We've transcribed this video tutorial for you here: http://www.templatemonster.com/help/magento-how-to-change-the-length-of-product-names-on-the-product-listing-pages-and-home-page.html Choose your Magento template now: http://www.templatemonster.com/magento-themes.php?utm_source=youtube&ut