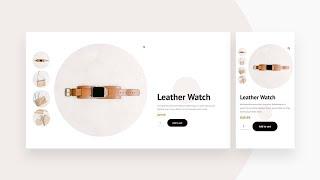
How to Vertically Stack Woo Gallery Images Inside Your Divi Product Page Template - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

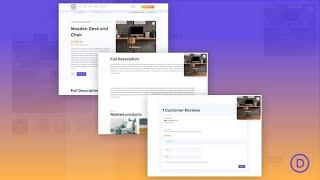
How to Add Sticky Product Images to Your Divi Product Page Template
Added 15 Views / 0 LikesWhen it comes to buying products online, great product images are essential to closing the sale. That’s why most product pages have those product images at the top of the page so it is the first thing buyers see. However, as the user scrolls down the page to view more information about the product (descriptions, reviews, etc.), the main product image is no longer in sight. One way to keep those product images in view is to add a sticky product image t
-

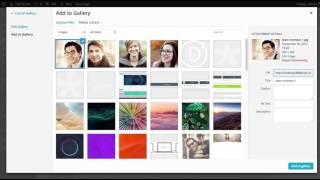
WooCommerce. How To Add Multiple Product Images And Manage Product Images Gallery
Added 78 Views / 0 LikesThis tutorial will show you how to add multiple product images and manage product images gallery in WooCommerce website. Choose your WooCommerce template now: http://www.templatemonster.com/woocommerce-themes.php?utm_source=youtube&utm_medium=link&utm_campaign=wootuts20 More WooCommerce Video Tutorials: https://www.youtube.com/watch?v=Ksd2CN8bzYE&index=1&list=PLhQIfRNfwAoeguRQpF8JBOnpTZmI5l_QX Subscribe Our Channel: https://www.youtube.com/user/Templa
-

WooCommerce. How To Disable Product Images Lightbox Gallery
Added 90 Views / 0 LikesThis tutorial is going to show you how to disable product images lightbox gallery in WooCommerce templates. / Subscribe Our Channel: http://goo.gl/zjoR8Z Choose your WooCommerce template now: http://www.templatemonster.com/woocommerce-themes.php?utm_source=youtube&utm_medium=link&utm_campaign=wootuts54 / Follow us: Facebook http://goo.gl/3yXKEu Twitter http://goo.gl/NR5fDK LinkedIn http://goo.gl/qDZeEO Dribbble http://goo.gl/UwqX48 Pinterest http://go
-

How to Make a Fun Product Page Template for Kids’ Products with Divi
Added 51 Views / 0 LikesKids’ product websites have a unique style. They tend to be fun, colorful and inspire a smile. Your WooCommerce store for kids’ products is now easier to create with the Divi theme builder and customizable woo modules. Why not make it a little more special with a unique and fun design? In this post, we’ll show you how to create a kids’ product page template in the theme builder that will apply to all your products. It will work best with product image
-

How to Create a Japanese Aesthetic Inspired Product Page Template with Divi
Added 75 Views / 0 LikesAre you looking for a clean and minimal product page design for your online shop? Today we’ve got a design inspired by the Japanese aesthetic. This is a common style for minimal Japanese magazines and websites. It makes it easy to read the text, see the products and not get distracted. Follow along the tutorial below to recreate this template for your own products. You’ll be able to download the template JSON file for free as well! Read the article he
-

How to Create a Site-Wide Product Page Template with Divi’s Theme Builder
Added 88 Views / 0 LikesMultistreaming with https://restream.io/ Divi’s new Theme Builder automates the way we build our Divi websites. When designing product pages, for instance, we only have to go through the creation process once, and from there, we can assign the design to all our product pages. That’s exactly what we’ll show you in today’s use case tutorial. We’ll guide you through setting up a site-wide woo product page template using Divi. We’ll start by styling the d
-

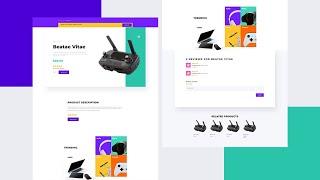
Download a FREE Product Page Template for Divi’s Electronics Store Layout Pack
Added 16 Views / 0 LikesHey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. This time around we’re building upon the Electronics Store Layout Pack with a brand new Product Page template that matches the rest of the layout pack perfectly. Hope you enjoy it! Read more: https://www.elegantthemes.com/blog/divi-resources/download-a-free-product-page-template-for-divis-electronics-st
-

Download a FREE Product Category Page Template for Divi’s Grocery Delivery Layout
Added 18 Views / 0 LikesHey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. This time around we’re building upon the Grocery Delivery Layout Pack with a brand new product category page template that matches the rest of the layout pack perfectly. Hope you enjoy it! Read more: https://www.elegantthemes.com/blog/divi-resources/download-a-free-product-category-page-template-for-div
-

How to Style Divi’s Comments Module Inside a Blog Post Template
Added 65 Views / 0 LikesDesigning a blog post template is pretty easy with the Divi theme builder. But there’s one thing that tends to get overlooked when designing blog templates, and that’s the comments section. Thankfully, Divi has a customizable comments module that can easily be added to a blog post template. In this post, we’ll show you how to create two custom comments section designs that you can include in any blog template. You’ll be able to download the JSON file
-

How to Fan Out Images on Scroll to Promote an Image Gallery in Divi
Added 23 Views / 0 LikesKnowing how to fan out images with Divi’s scroll effects can be a subtle and impressive design element to help promote an image gallery on a landing page. The idea is to engage users as they scroll down the page by fanning out images like a hand of playing cards. In this tutorial, we are going to create a clean section layout for promoting an image gallery that includes a collection of images that fan out on scroll. You can use any images you want wit
-

Creating a Unique Border for your Divi Gallery Module Images
Added 92 Views / 0 LikesIn this quick tip, we’re going to be using a CSS “clipping mask” to create a nifty little border around our gallery images. If you’re not too familiar with CSS, don’t worry, I’ll provide the code and explain what it’s for and how to use it. If you’re new to CSS, my goal is to make it a little less daunting and for you to see how just a few lines of code can take your designs to the next level. Here is the link to the post: https://www.elegantthemes.co